第 23 章
利用 UIViewRepresentable 整合UIKit 組件
開發者一般都會問兩個有關 SwiftUI 的常見問題。 首先是如何在SwiftUI項目使用 Core Data, 而另一個常見問題是如何在 SwiftUI 項目中使用 UIKit 視圖。 在本章中,我們將透過在 Todo App 建立搜索欄以學習如何將UIKit內的 UISearchBar 整合至 SwiftUI 項目。
如果你是 UIKit 的新手,UISearchBar 是UIKit框架的一個內置組件,它允許開發者為數據搜索呈現一個搜索欄。 圖 23.1 顯示了 iOS 中的標準搜索欄。 然而,在SwiftUI 剛推出時,它並沒有附帶這個標準的 UI 組件。 要在 SwiftUI 項目(例如我們的 ToDo App)加入搜索欄,其中一種方法就是使用 UIKit 中的UISearchBar 組件。
那麼,我們如何在 SwiftUI 中整合 UIKit 視圖或控制器?
為了向後兼容,Apple 在 iOS SDK 中引入了幾個新協議,即 UIViewRepresentable 和 UIViewControllerRepresentable。 使用這些協議,你可以包裝 UIKit 視圖(或視圖控制器)並使其可用於你的 SwiftUI 項目。
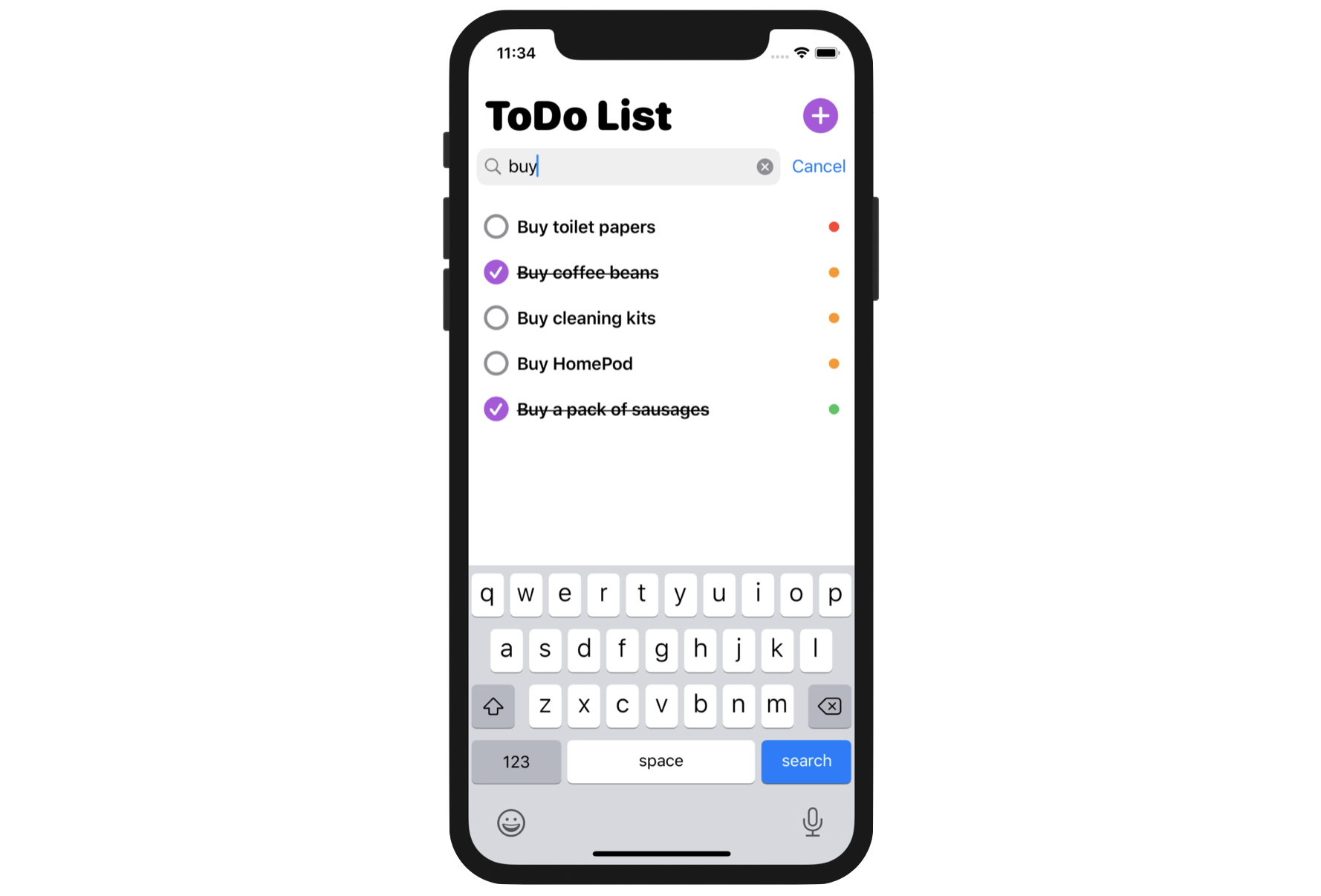
為了了解它是如何工作的,我們將為Todo App加入搜索功能 。 我們將在App標題正下方添加一個搜索欄,讓用戶輸入搜索詞來過濾待辦事項。

首先,請在 https://www.appcoda.com/resources/swiftui7/SwiftUIToDoList.zip 下載 ToDo 項目。 我們將在 ToDoList 項目之上再作修改加入搜索功能。 如果你還沒有閱讀第 22 章,我建議你先閱讀。 這將幫助你更理解我們將在下面討論的主題,特別是如果你沒有 SwiftData 的實作經驗。
了解 UIViewRepresentable 運作
要在 SwiftUI 中使用 UIKit 視圖,你需要使用 UIViewRepresentable 協議包裝視圖。 基本上,你只需要在 SwiftUI 中建立一個 struct,它採用協議來建立和管理一個 UIView 對象。 這是 UIKit 視圖自訂包裝器(custom wrapper)的框架:
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。