第 18 章
使用 SwiftUI 手勢與 GeometryReader 建立展開式底部表
現在你應該對 SwiftUI 手勢有了基本的了解,我們來看如何應用所學的技術來建立真實世界應用程式的常用功能。
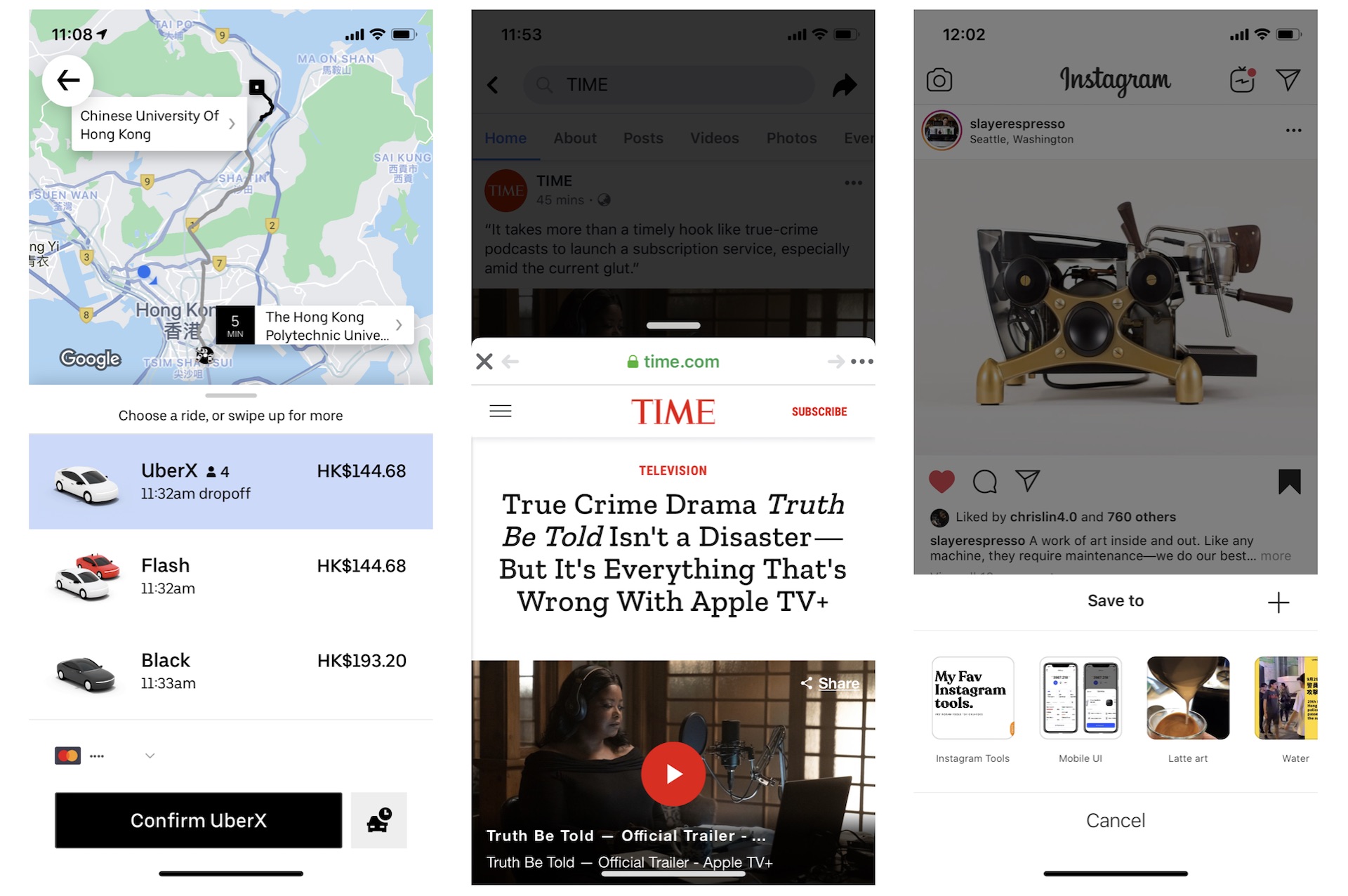
最近「底部表」(bottom sheet )越來越受歡迎,你可以在 Facebook 與 Uber 等知名 App 中找到這個功能,它更像是動作表(action sheet )的加強版,底部表會從螢幕底部向上滑動,並覆蓋在原始視圖的上面,來提供上下文訊息(contextual information )或者可供使用者選擇的其他選項。舉例而言,當你將照片儲存在 Instagram 的照片集中,該 App 會顯示一個底部表,以選擇照片集。而在 Facebook App 中,當點選貼文的「⋯」(ellipsis )按鈕,它會顯示帶有其他的動作項目表。Uber App 也使用底部表來顯示所選擇的行程價格。
底部表的大小取決於想要顯示的上下文訊息。在某些情況下,底部表往往較大(也稱為「背幕」(backdrop )),占據了螢幕的 80~90%。通常,使用者可以使用拖曳手勢與表互動。你可以向上滑動來展開它,或者向下滑動來最小化或解除表。

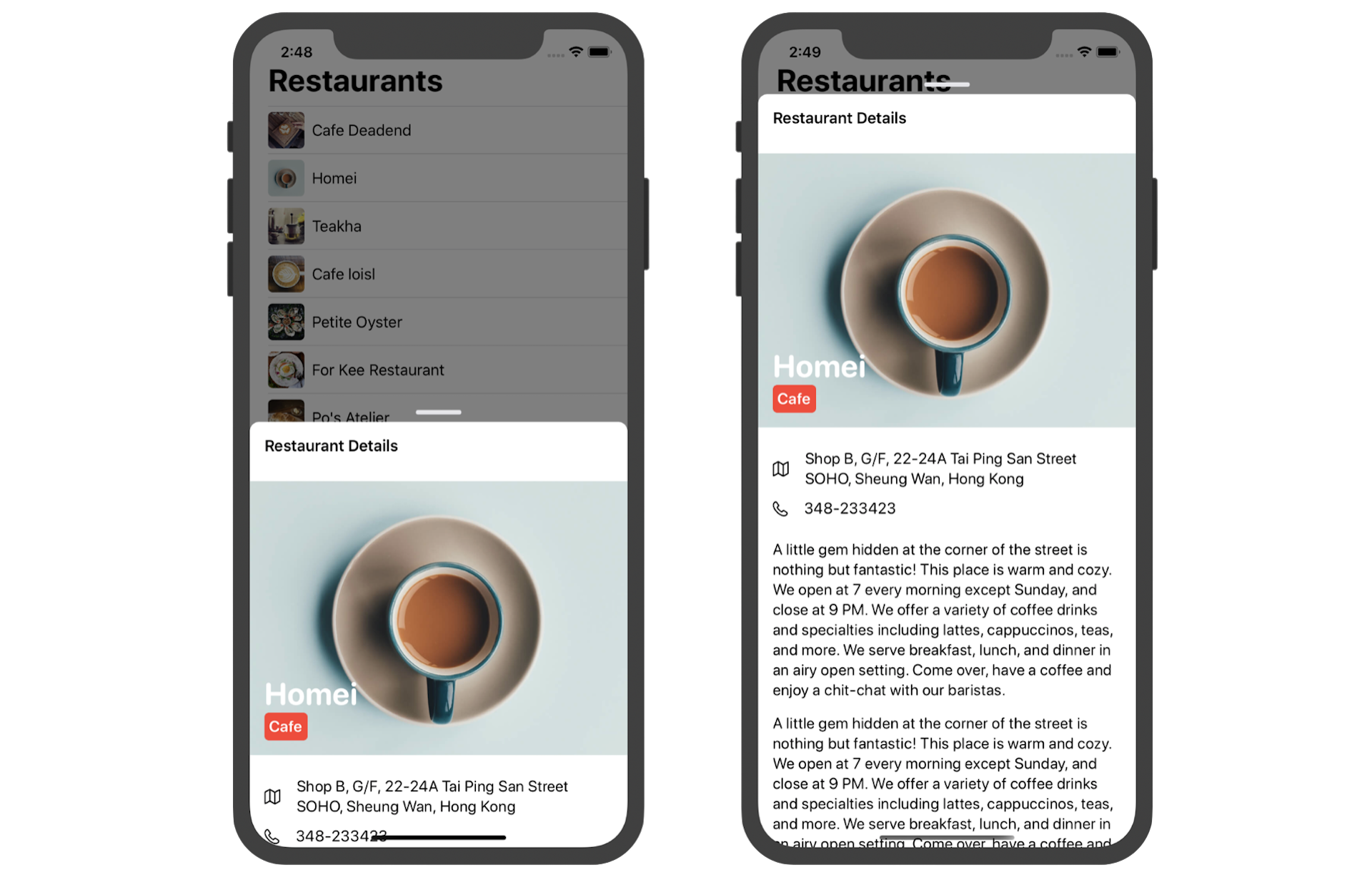
在本章中,我們將使用 SwiftUI 手勢建立類似的展開式底部表(expandable bottom sheet )。範例 App 在主視圖中顯示餐廳清單,當使用者點擊其中一筆餐廳紀錄時,該 App 會帶出一個底部表來顯示餐廳的詳細資訊。你可以向上滑動來展開表,而要解除表則是向下滑動,如圖 18.2 所示

想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。