第 26 章
創建類似App Store使用的動畫視圖轉換
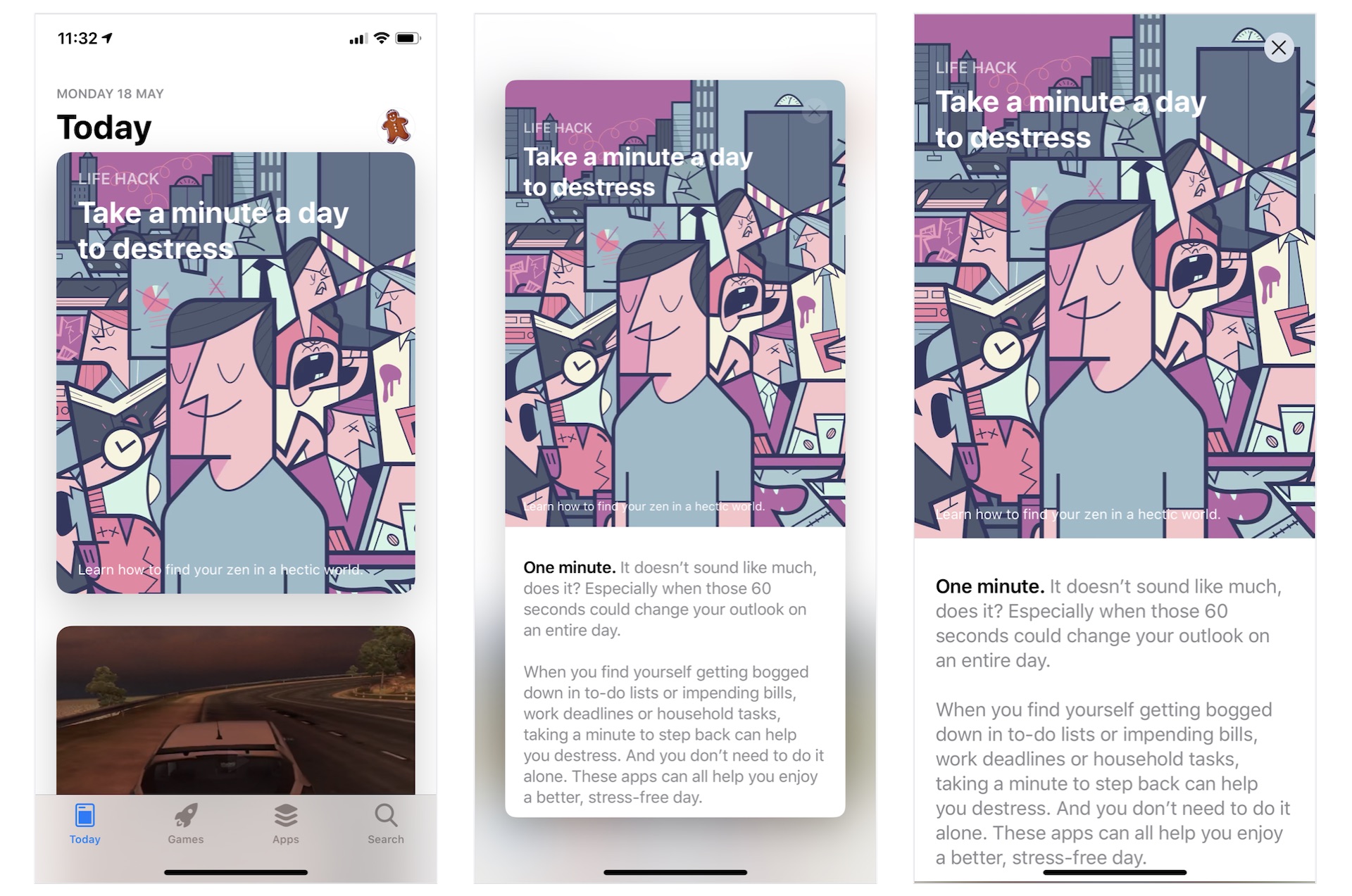
相信你一定使用過 iPhone 內置的 App Store App。 在 Today 部分,它提供一系列的文章和App推薦。 而作為App開發者,最令我感興趣的是它使用的動畫視圖轉換效果。 正如圖 26.1 顯示,文章以卡片形式列出。 當你點擊它時,卡片會彈出以顯示全部內容。要關閉文章視圖並返回列表視圖,你只需點擊關閉按鈕 。 如果你不明白我的意思,我提議你立刻在 iPhone 上打開 App Store 試一試。

在本章中,我們將構建一個類似的列表視圖並使用 SwiftUI 實作動畫過渡。 透過建立範例App,你將學習以下技術:
- 如何使用 GeometryReader 檢測螢幕尺寸
- 如何創建可變大變小的卡片視圖(Card View)
- 如何實作類似 App Store 內的視圖轉換動畫效果
酷!讓我們開始吧。
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。