第 45 章
利用 AnyLayout 切換 UI 佈局
從 iOS 16 開始,SwiftUI 推出了 AnyLayout 和 Layout 協定,讓開發者構建客製化和複雜的 UI 佈局。AnyLayout 是 layout 協定的 type-erased 實例。我們可以使用 AnyLayout 來創建動態 UI 佈局,它可以回應使用者的互動或環境變化。
在這章節,我們會看看如何使用 AnyLayout 來切換垂直和水平佈局。
如何使用 AnyLayout
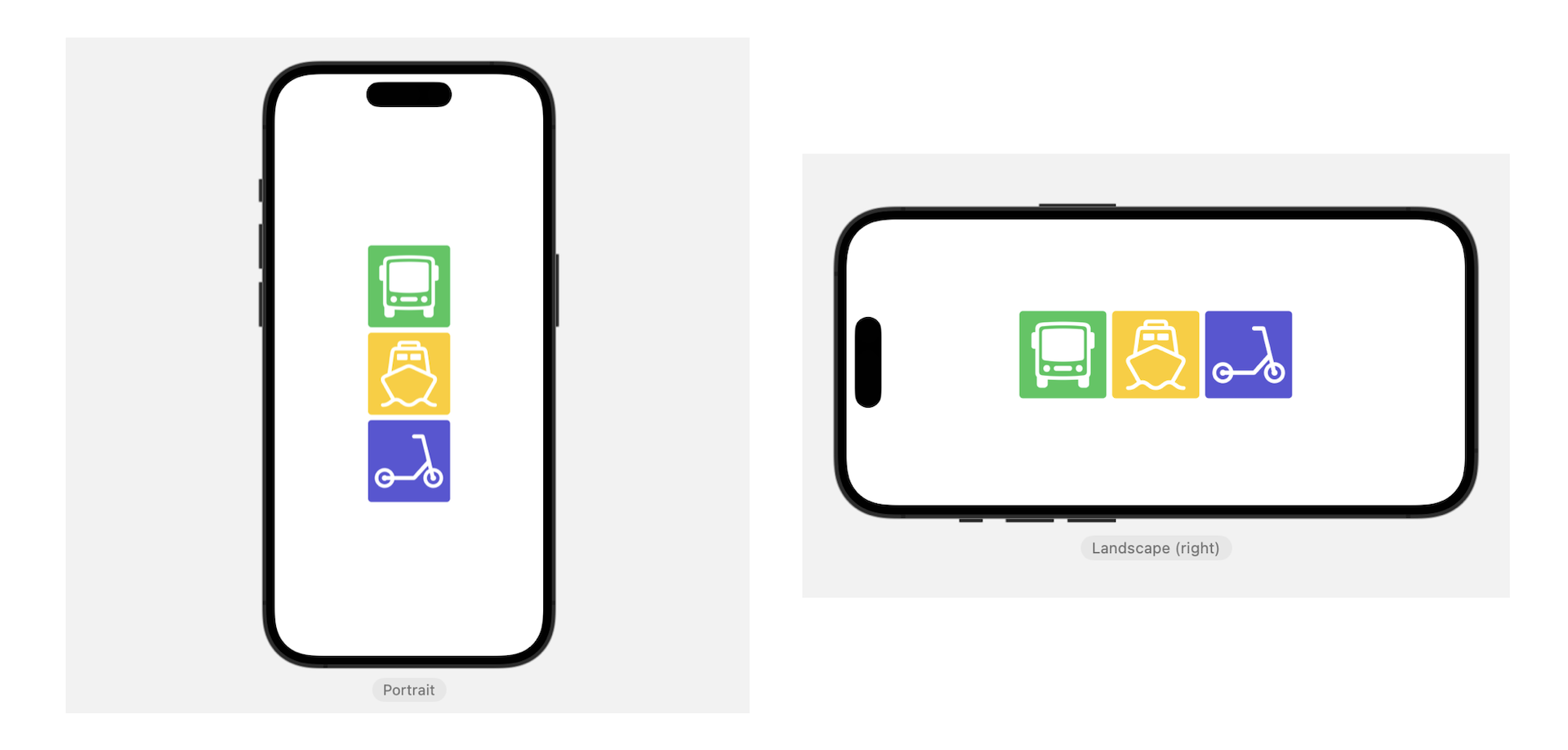
首先,讓我們用 App 模板創建一個新的 Xcode 專案,並為專案命名,我會把專案命名為 SwiftUIAnyLayout。我們會構建一個簡單的範例 App,在使用者點擊堆疊視圖時切換 UI 佈局。UI 佈局在不同方向看起來會是這樣的:

在開始時,範例 App 利用 VStack 把三個圖像垂直排列。當使用者點擊堆疊視圖時,就會變成水平堆疊。我們可以這樣使用 AnyLayout 來實作:
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。