第 33 章
使用 matchedGeometryEffect為 App 建立絢麗的視圖動畫
隨著 SwiftUI 持續演進,Apple 為該框架帶來了更多新功能。其中,matchedGeometryEffect 依然是特別吸睛的功能,能讓開發者以相當簡潔的方式打造令人驚豔的視圖動畫。雖然先前章節已涵蓋基礎的視圖動畫技巧,matchedGeometryEffect 則將這些動畫的實作提升到全然嶄新的層次。
對所有手機 App 來說,我們經常需要在多個視圖之間轉換,因此一個令人喜歡的視圖轉換絕對可以提昇整體的使用者體驗。有了 matchedGeometryEffect,你只需要描述兩個視圖的外觀,修飾器就會自動計算兩個視圖的差異,並且自動為大小和位置的變化加上動畫。
可能你會覺得十分困惑,但別擔心,介紹完整個範例 App 之後,你就會明白我在說什麼了。
重溫 SwiftUI 動畫
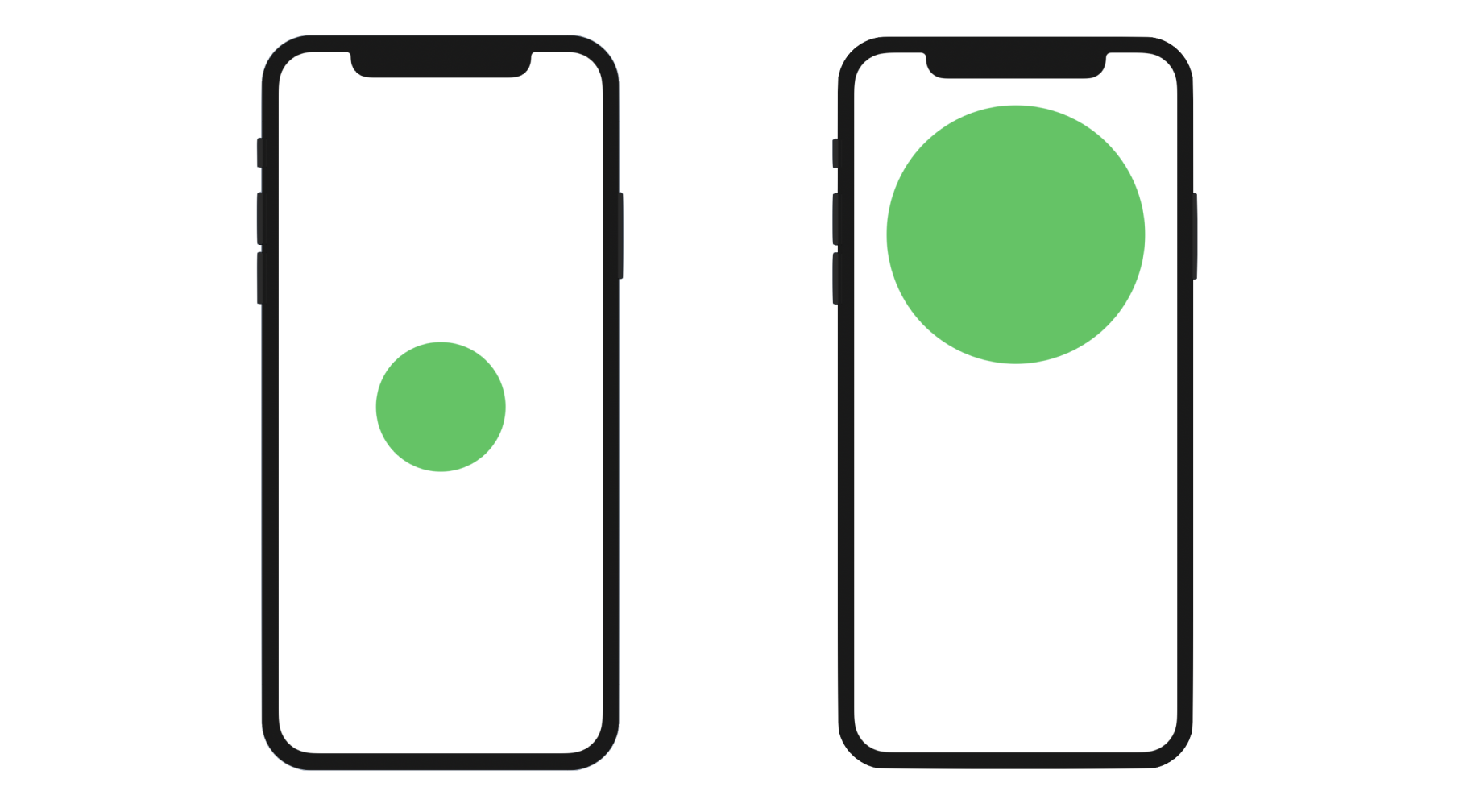
在我們開始介紹 matchedGeometryEffect 之前,讓我們先來看一下如何使用 SwiftUI 來實作動畫。下面的圖片顯示了一個視圖開始和結束的狀態。當你點擊左邊的圓形視圖,它應該會變大且往上移動;相反地,當你點擊右邊的視圖時,它就會回到原本的大小和位置。

要實作這個可點擊的圓形視圖非常簡單。開啟一個新的 SwiftUI 專案後,如此更新 ContentView 結構:
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。