第 30 章
使用 Shape 和 Animatable 開發帶動畫的環形進度條
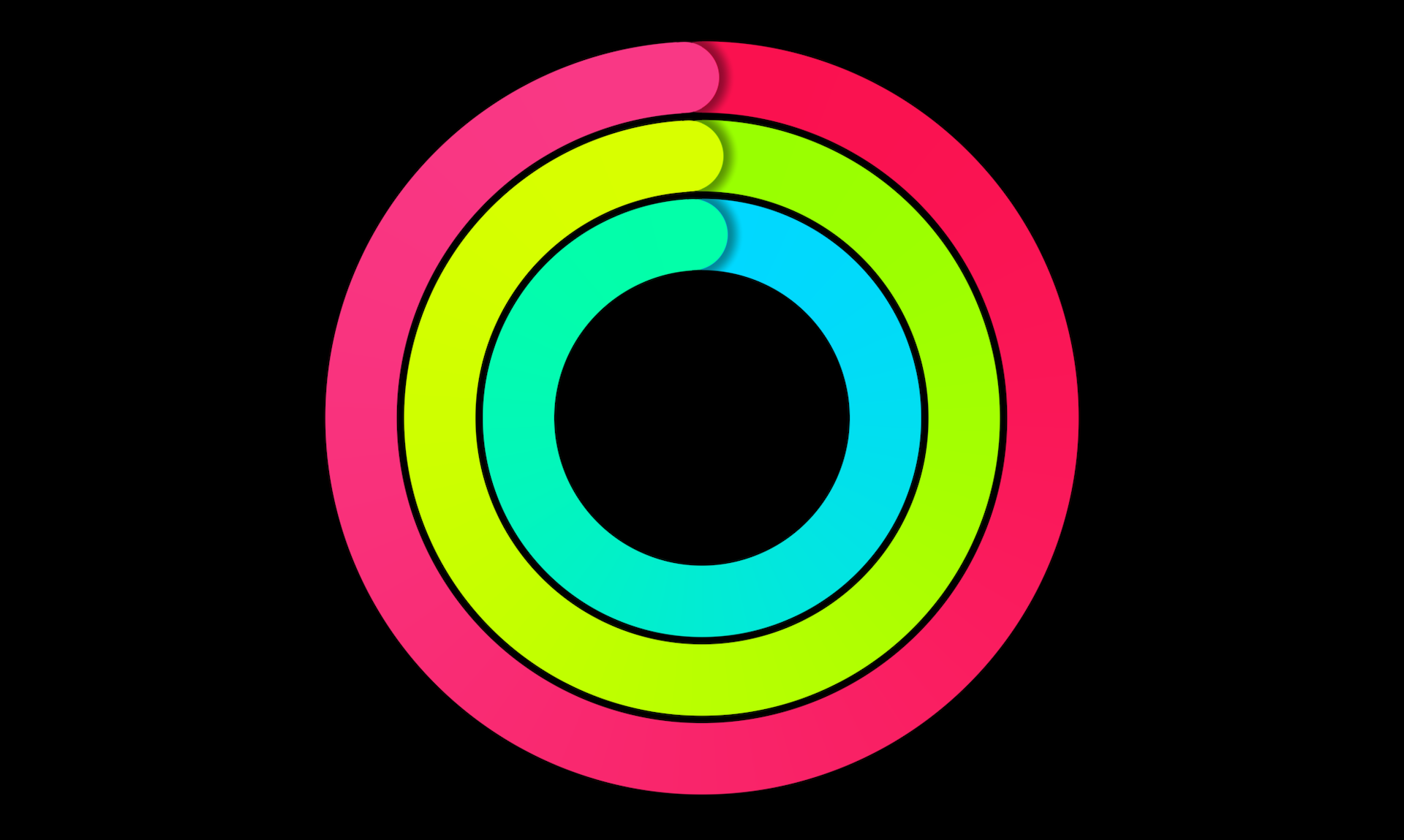
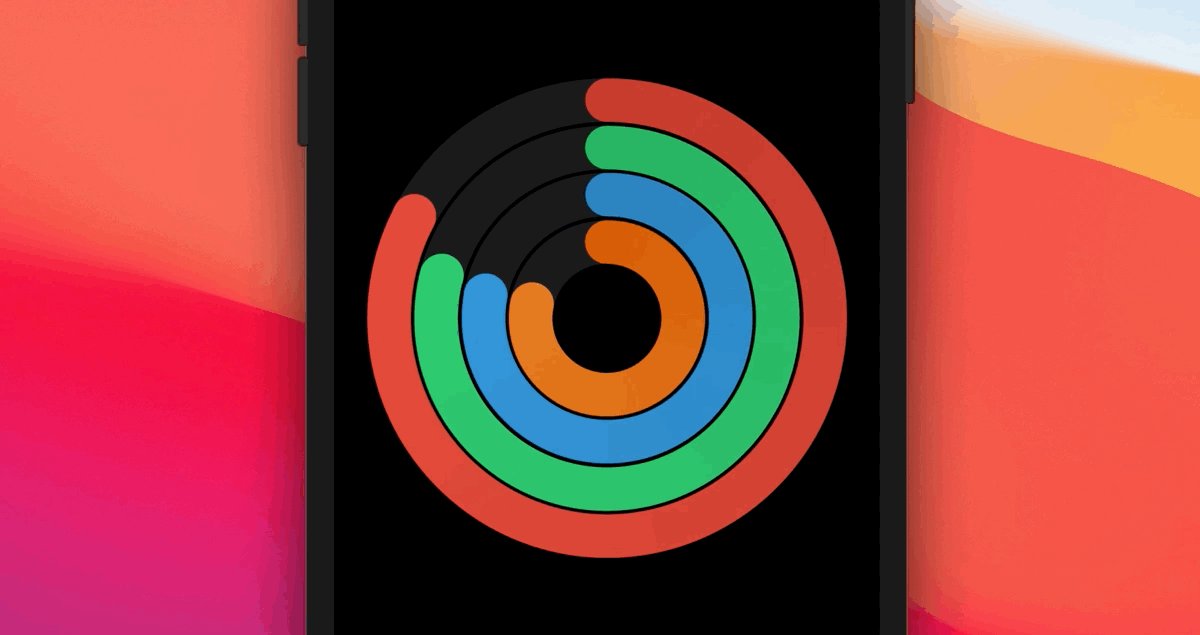
iPhone 內置的「活動」App 使用三個環形進度條來顯示你的移動、鍛煉和站立的進度。 這種進度條又被稱為活動環。 如果你未曾使用過「活動」App或者你不知道什麼是活動環,請查看圖 30.1。 自 Apple Watch 使用環形進度條後,這設計漸漸成為流行的 UI 模式。

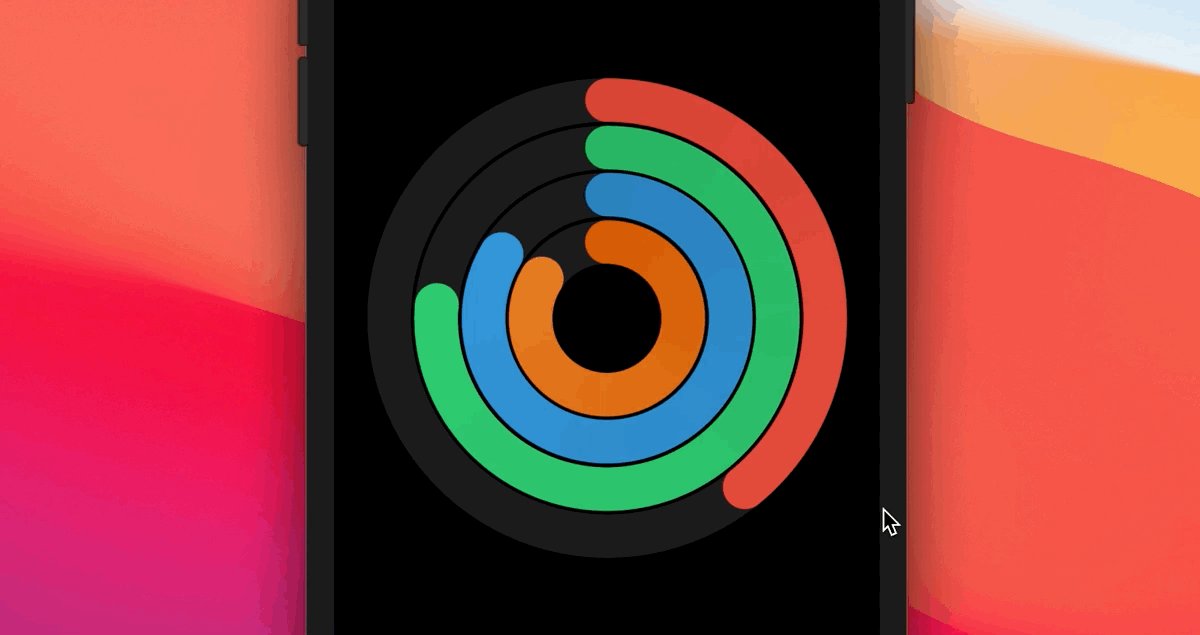
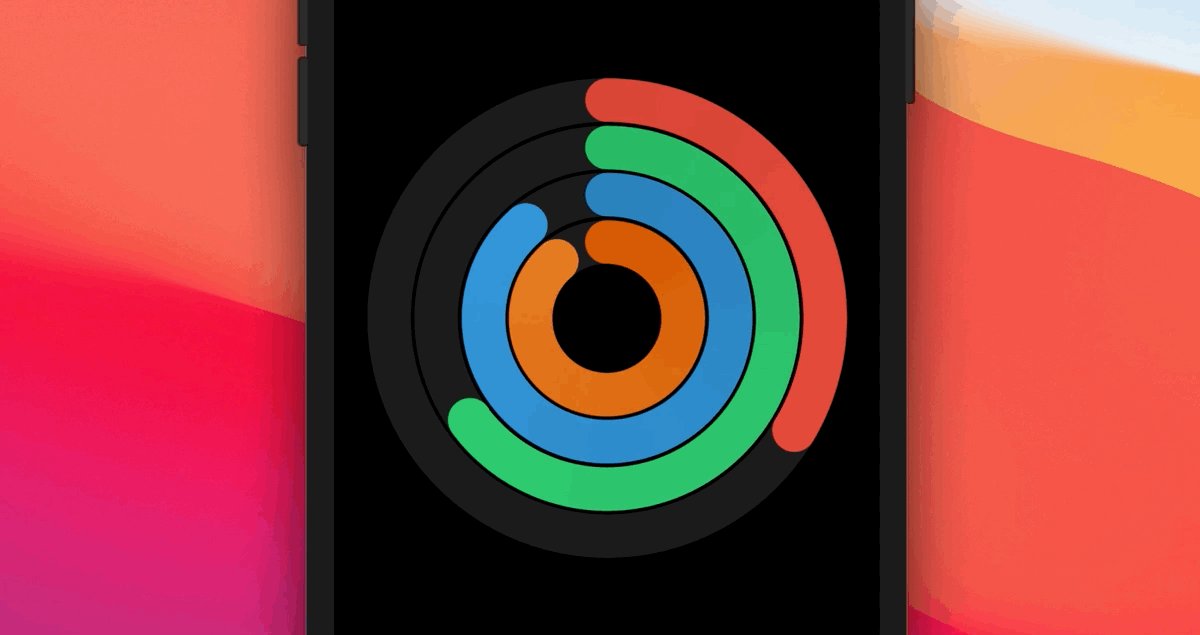
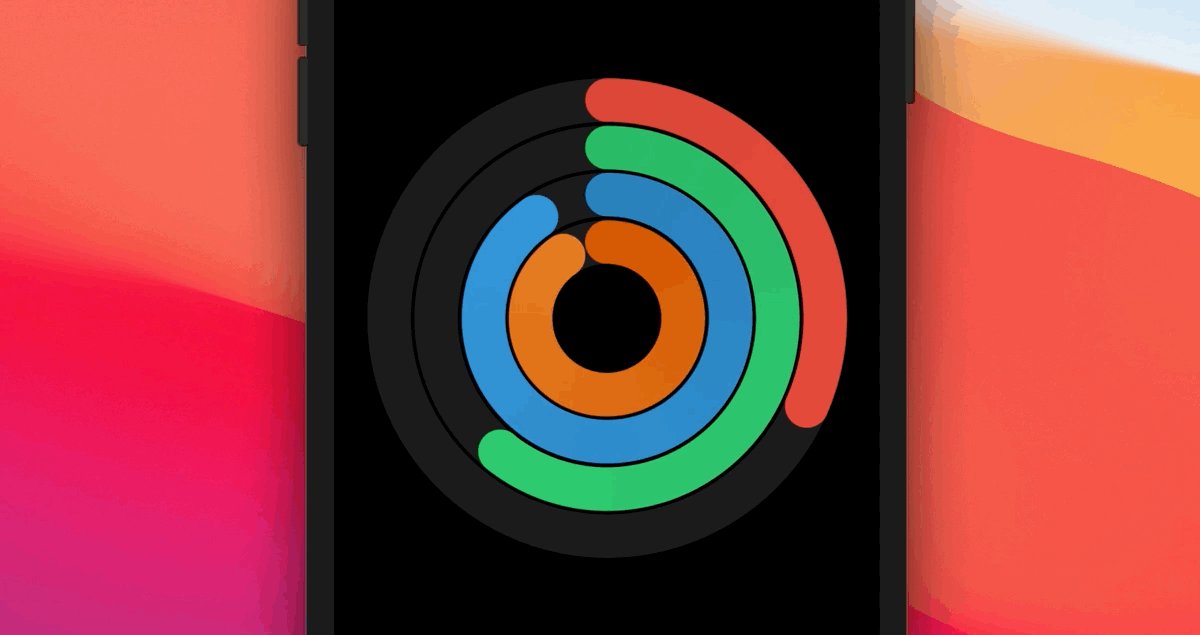
在本章中,我們將深入講解環形進度條並使用 SwiftUI 構建一個類似的活動環。 我們的目標不僅僅是創建一個靜態活動環,而是帶有動畫的。圖 30.2 示範了最終完成品的動畫效果。或者你可以在 https://link.appcoda.com/progressring 上查看示範。

創建新項目
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。