第 24 章
建立搜尋欄視圖並使用自訂綁定(Custom Binding)
之前,我們向你講解了如何利用 UIKit 框架的UISearchBar 來實現搜索欄。 你有沒有想過從頭開始自己建立一個? 如果仔細看看搜尋欄,要自己做出來並不太難。 所以,讓我們在本章中嘗試構建一個 SwiftUI 版本的搜尋欄。
你不僅可以學習如何建立搜尋欄視圖,我們還將會和你講解如何使用自訂綁定。 之前我們討論過綁定,但還沒有向你展示如何建立自定義綁定。 當你需要為綁定(Binding)加入額外的程式邏輯時,自訂綁定就特別有用。 另外,你也會學習如何在 SwiftUI 中關閉軟體鍵盤。
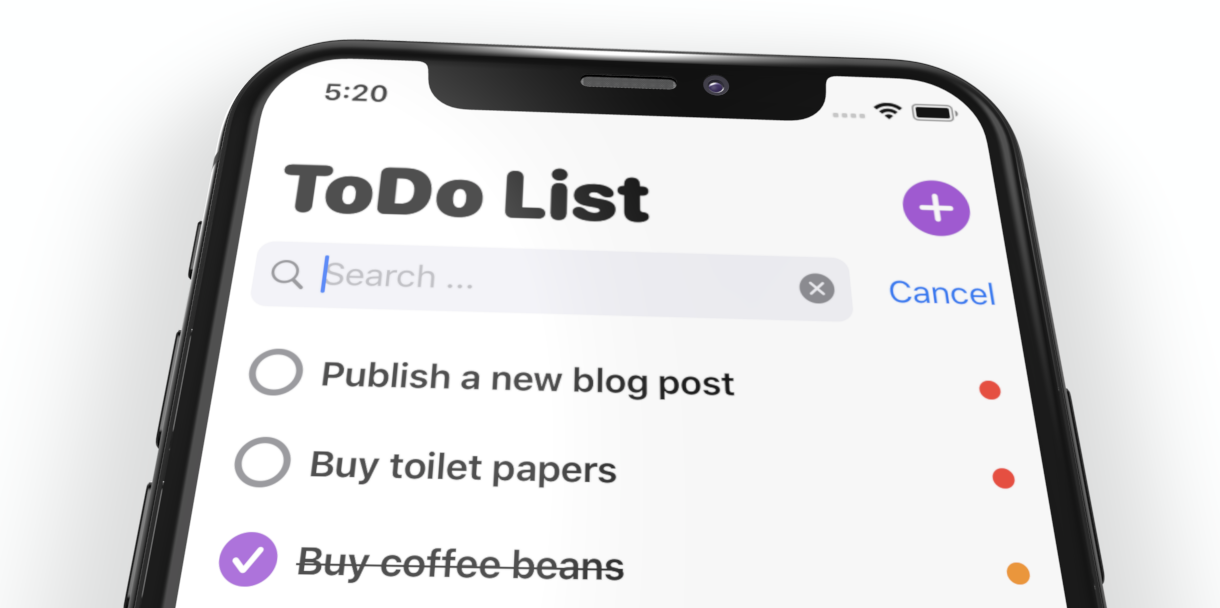
圖 24.1 就是我們將要建立的搜索欄,外觀與 UIKit 中的 UISearchBar 非常相似。 同樣地,這個搜索欄也會有個 Cancel 按鈕,當使用者開始輸入搜尋文字時就會出現。

實作搜尋欄 UI
我們將會修改之前的項目轉為我們自己建立的搜尋欄。 因此,請首先從 https://www.appcoda.com/resources/swiftui7/SwiftUIToDoListUISearchBar.zip 下載啟動項目。 編譯一次以確保它有效。 該App應該向你顯示一個搜索欄,但是,該欄來自 UIKit。 我們將把它轉換成一個完全使用 SwiftUI 構建的搜尋欄視圖。
打開SearchBar.swift,這是我們關注的文件。 我們將重寫整段程式碼,但保持其名稱不變。 我們仍然稱它為「SearchBar」,它仍然接受搜尋文字的綁定作為參數。 對於呼叫者(即 ContentView),沒有什麼需要變更, 用法還是這樣:
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。