第 13 章
使用選擇器、切換與步進器建立表單
行動 App 運用表單與使用者互動,並從使用者請求所需的資料。每天使用 iPhone 時, 你很可能碰到行動表單。舉例而言,行事曆 App 可能顯示表單,讓你填寫新行程的資訊, 或者購物 App 顯示表單,要求你提供購物與付款資訊。作為一個使用者,我不否認我討厭填寫表單,但是作為開發者,這些表單可幫助我們與使用者互動,並請求資訊來完成某些操作。開發一個表單,絕對是你需要掌握的基本技能。
在 SwiftUI 框架中,有一個名為「Form」的特別UI 控制元件。使用這個新控制元件, 你可以輕鬆建立表單。我將教你如何使用 Form 元件來建立表單。在建立表單時,你也將學習如何使用常見的控制元件,例如:選擇器(picker )、切換(toggle )與步進器(stepper )。

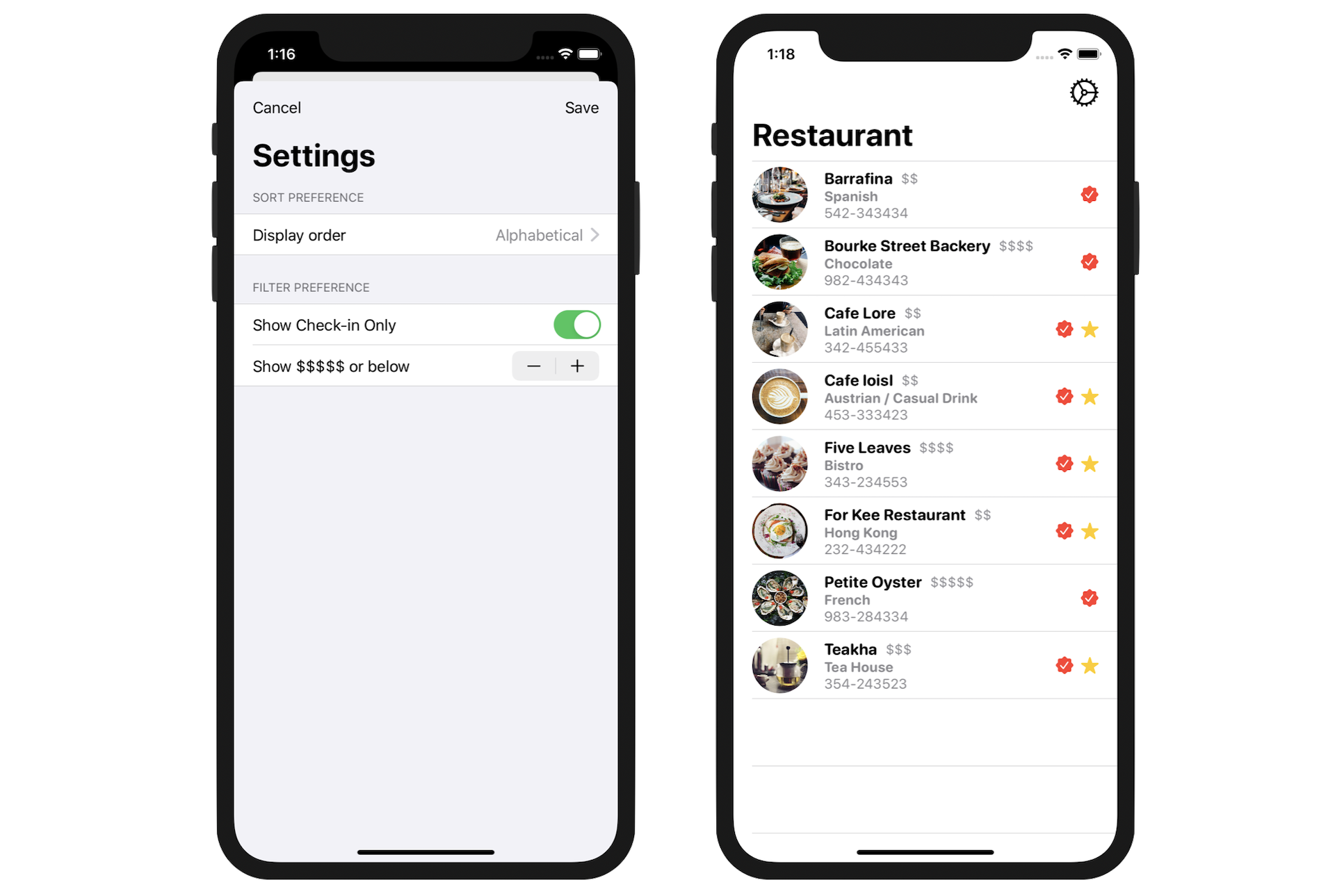
那麼,我們準備要做什麼專案呢?以圖 13.1 為例,我們將為前面章節所製作的餐廳 App 來建立其設定畫面,該畫面提供使用者設定「排序」與「篩選」的偏好選項。這種類型的畫面在真實的專案中很常見,當你了解其如何運作,你將可在你的 App 專案中建立你自己的表單。
在本章中,我將著重在實作表單佈局,你將了解如何使用「Form」元件來佈局設定畫面,我們也將實作選擇器來選擇「排序」的偏好,並建立一個切換與一個步進器,以表示「篩選」的偏好。當你了解如何佈局表單後,在下一章中,我將教你如何依照使用者的偏好來更新清單,以使 App 的功能完善。你將學會如何儲存使用者的偏好、分享視圖間的資料,並以 @EnvironmentObject 來監控資料的更新。
準備起始專案
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。