第 19 章
使用手勢與動畫建立如 Tinder 般的 UI
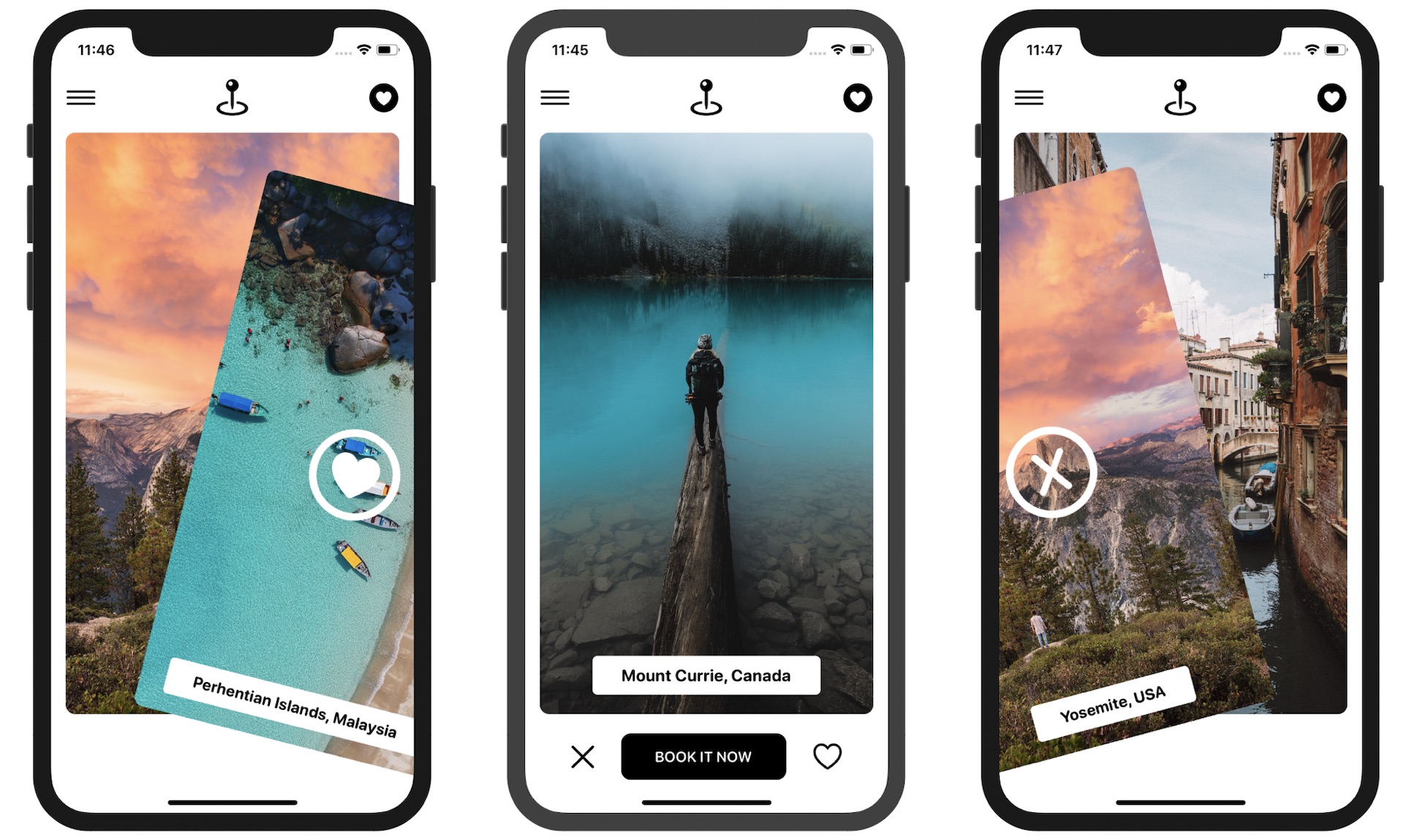
建立一個展開式底部表不是很有趣呢?我們來繼續應用我們所學到的手勢,並將其應用到真實世界的專案中。我不確定你之前是否用過 Tinder App,但是在一些其他 App 中, 你可能會碰到如 Tinder 般的使用者介面。滑動動作是 Tinder UI 的設計重點,並已成為最流行的行動裝置 UI 模式之一。使用者向右滑動即表示喜歡某張圖片,向左滑動則表示不喜歡。
在本章中,我們要做的是建立一個具有如 Tinder 般UI 的簡單 App。這個 App 向使用者顯示一副旅遊卡,並讓他們使用滑動手勢來表示喜歡/ 不喜歡一張卡片。

請注意,我們將不會建立一個功能齊全的App,而是只著眼於如Tinder 般的UI 。
專案準備
如果你使用自己的圖片,那就太棒了。不過,為了節省你準備旅遊圖片的時間,我已經為你建立了一個起始專案,你可以至下列網址下載:https://www.appcoda.com/resources/swiftui7/SwiftUITinderTripStarter.zip。這個專案已經具有一組旅遊卡的照片,如圖 19.2 所示。
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。