第 2 章
SwiftUI 入門-文字的處理
如果你之前有使用過 UIKit,SwiftUI 的 Text 控制與 UIKit 中的 UILabel 非常相似。這是一個能夠顯示一 行或多行文字的視圖。這個 Text 控制無法編輯,不過對於在螢幕上呈現唯讀的資訊非常好用。舉例來說,你想要在畫面上呈現一個訊息,你可以使用 Text 來實作。
本章,我將告訴你如何以 Text 來呈現資訊。你將會學到如何運用不同顏色、字體、背景與旋轉效果來自訂文字。
建立新專案來體驗 SwiftUI
要開始,打開 Xcode 並使用 iOS 類別下的 App 範本來創建一個新專案。如果你之前使用過舊版本的 Xcode,可能會記得有一個 Single Application 範本,但現在它已被 App 範本取代。
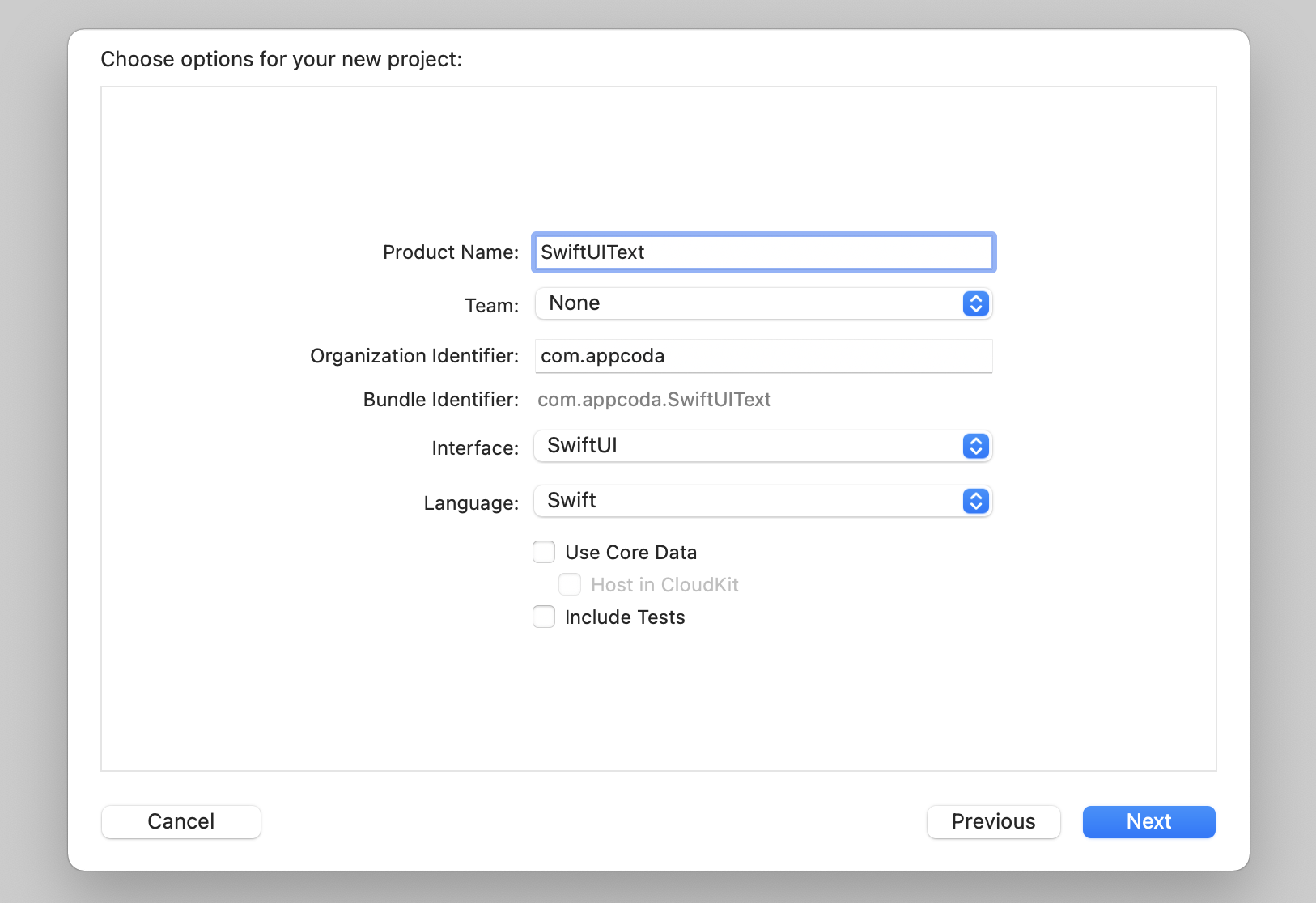
選擇 Next,進入下一個畫面,並為你的專案命名。我將它命名為 SwiftUIText,但你可以隨意選擇其他名稱。組織名稱可以使用你的公司或組織名稱。組織識別符是一個應用程式的唯一標識符。在這裡,我使用了 com.appcoda,但你應該設置為自己的值。如果你有網站,請使用反向域名表示法來設置你的域名。

要使用 SwiftUI,你需要在 Interface 選項中選擇 SwiftUI。語言應設置為 Swift。點擊 Next 並選擇一個資料夾來創建專案。
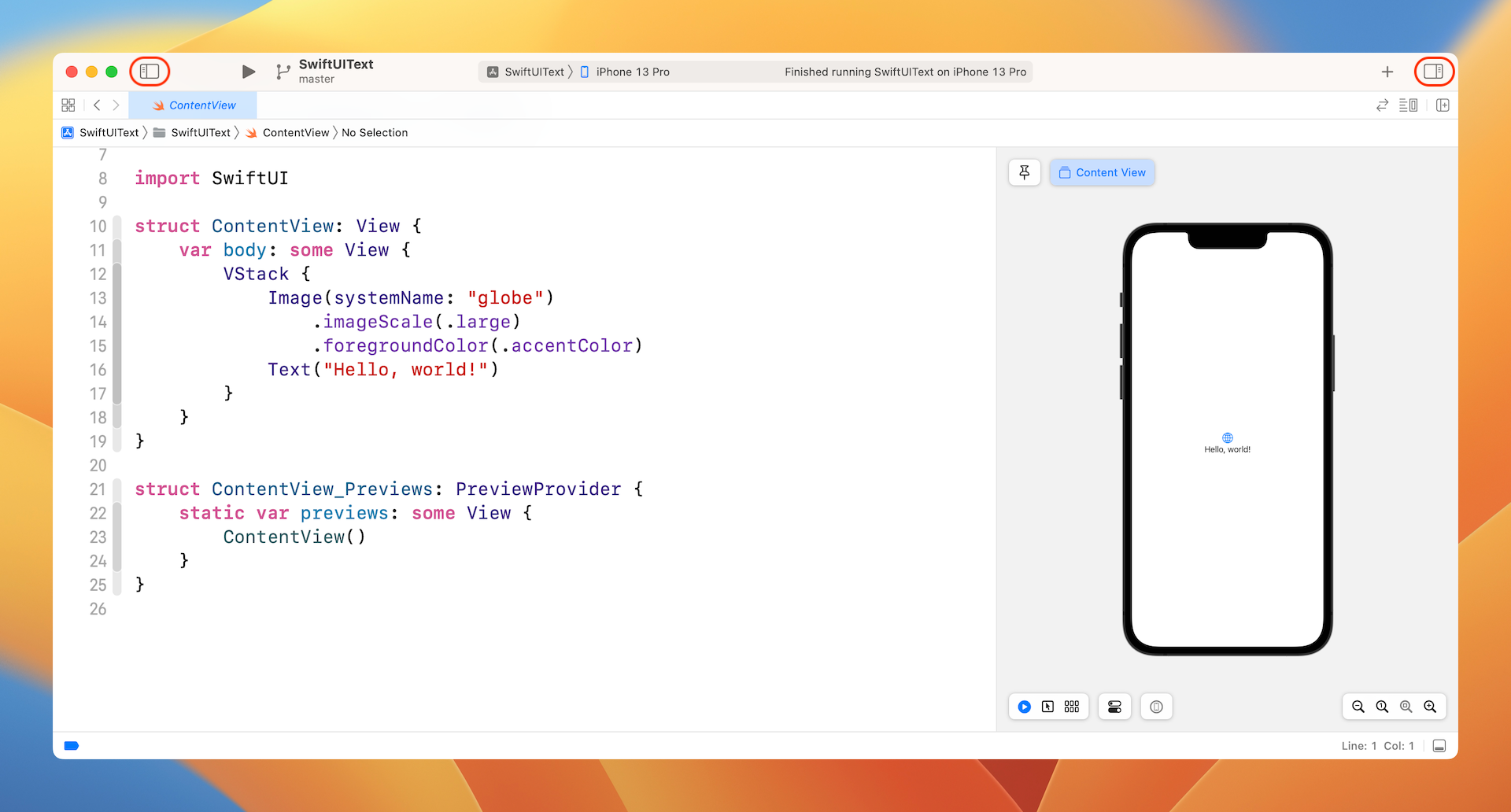
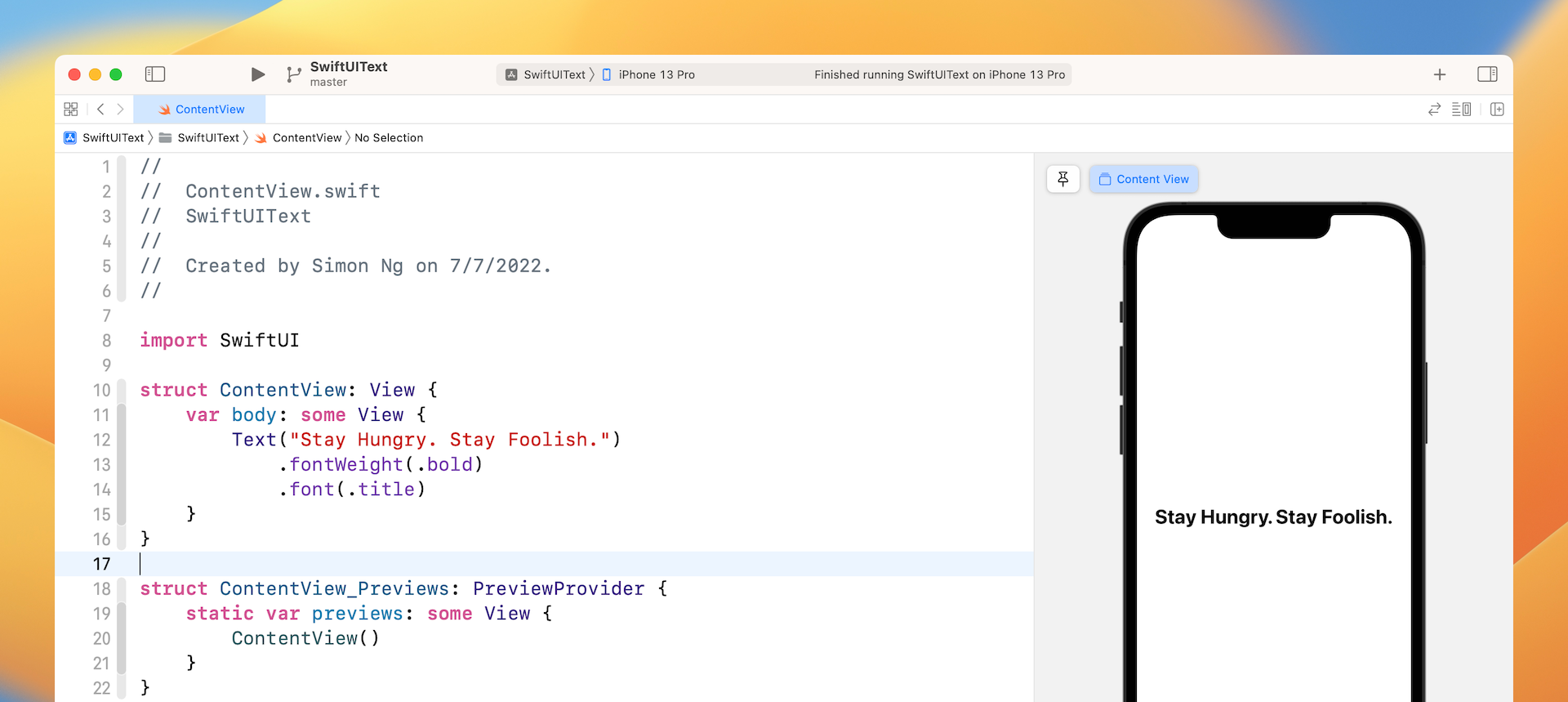
儲存完專案之後,Xcode 即會載入 ContentView.swift 檔,並顯示一個設計畫布( design canvas )與預覽畫布(preview canvas)。如果你沒有見到這個畫布,你可以至 Xcode 選單,並選取 Editor > Canvas 來啟用它。
Xcode 預設會在 ContentView.swift 上建立一些 SwiftUI 程式碼。在 Xcode ,這個預覽畫布會自動渲染(render)App 預覽畫面。Xcode 會依照你在模擬器選項(例如 iPhone 16/17 Pro)中的選擇來將預覽畫面渲染在模擬器中。
為了讓程式編輯器與畫布能顯示,你可以隱藏專案導覽器(project navigator )與工具面板來釋放更多空間。

簡單文字的呈現
在 ContentView 所產生的簡單程式已經告訴你如何顯示一行文字和簡單圖像。它使用一個 VStack 包裝內裡的 Text 和 Image。我們將在後面的章節中討論圖像和堆棧視圖。 現在讓我們首先關注 Text 的用法。
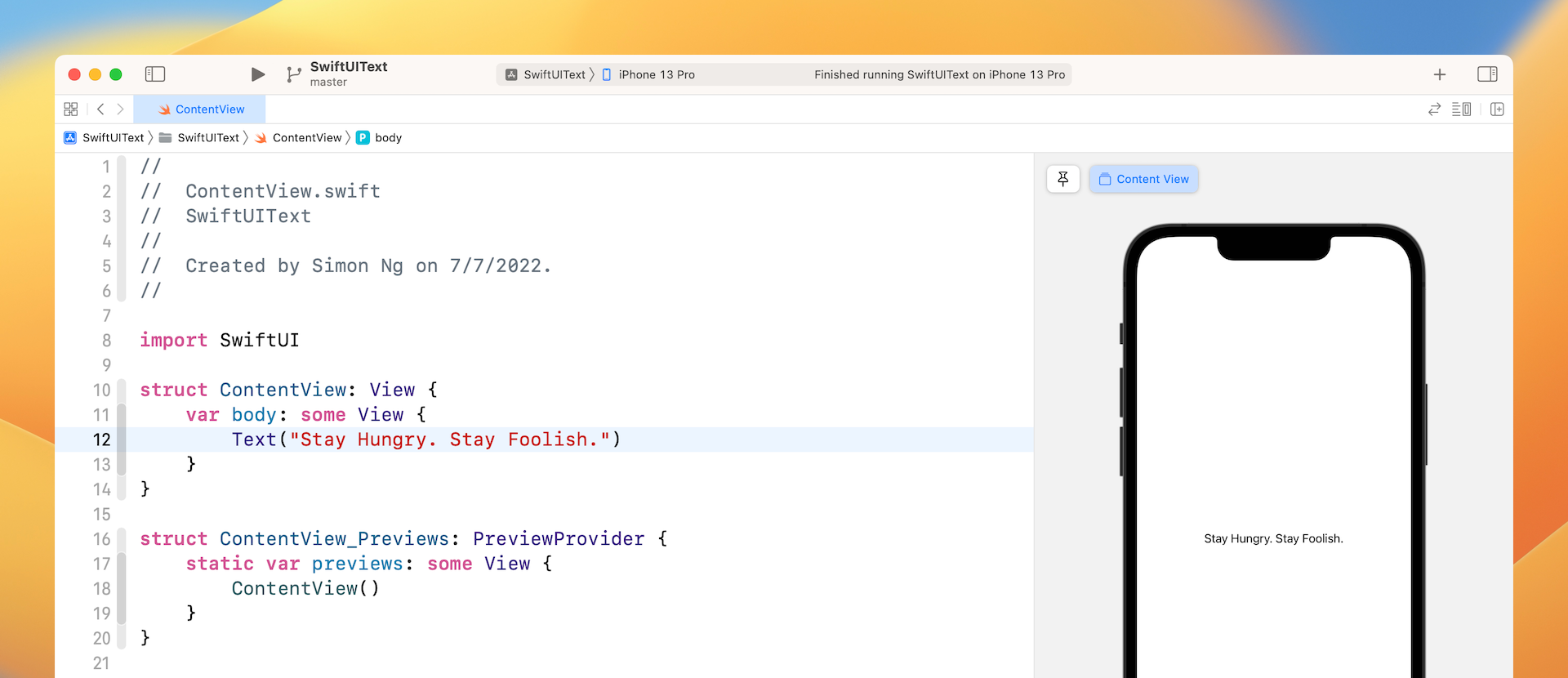
要在螢幕上顯示文字,你需要初始化一個 Text 並將要顯示的文字(例如 Hello World)作為參數來傳遞。 像這樣更新 body 的代碼:
程式初始化一個 Text 並將要放的文字(例如 Hello World )作為參數來傳傳遞。現在將 body 內的程式碼如下更新:
Text("Stay Hungry. Stay Foolish.")
如此,預覽畫布即會在螢幕上顯示 Stay Hungry. Stay Foolish. 。這是建立一個文字視圖的基本語法。你可以任意變更文字內容,畫布會即時顯示變更的結果。

變更字體與顏色
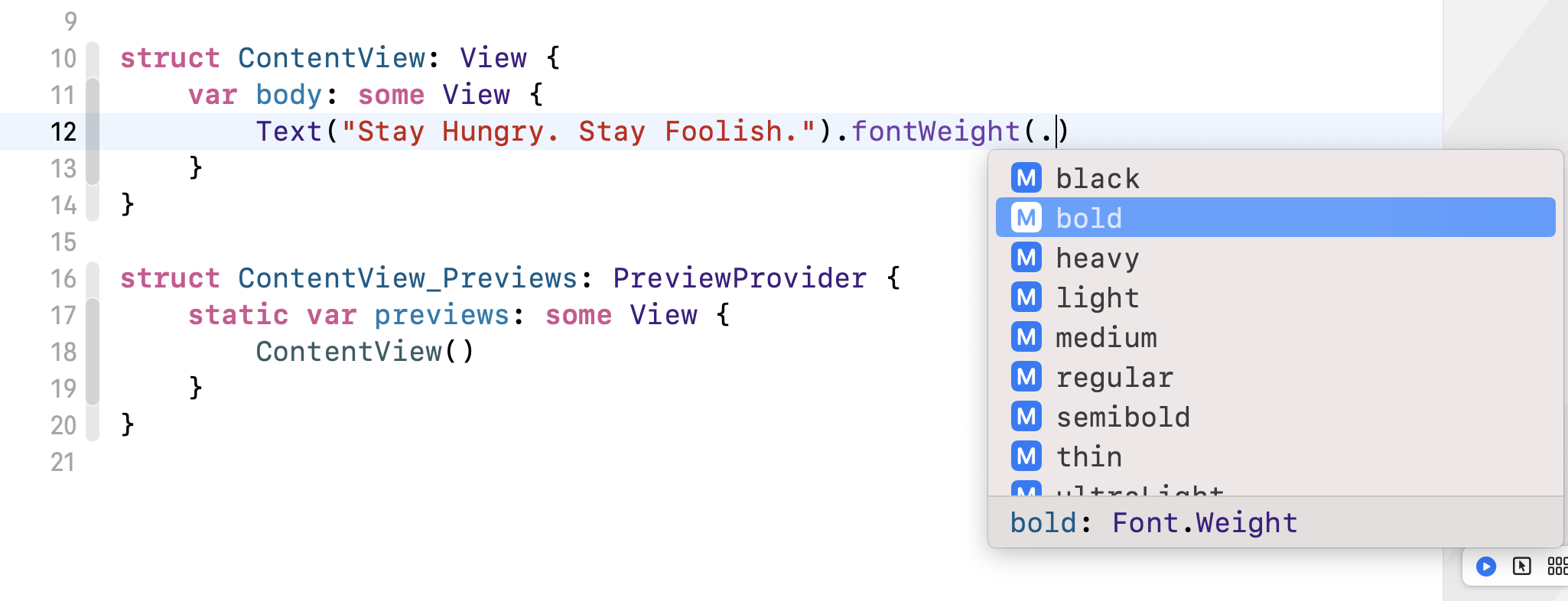
在 SwiftUI,你可以呼叫一些方法,也就是所謂的修飾器(Modifiers )來變更屬性(例如顏色)。譬如說,你想要粗體字。你可以使用名為 fontWeight 的修飾器,並指定你想要的字體粗細(例如 .bold ):
Text("Stay Hungry. Stay Foolish.").fontWeight(.bold)
你可以使用點語法(dot syntax)來存取修飾器。當你輸入一個點符號時,Xcode 則出現你可能會用到的修飾器或值。舉例來說,當你在 fontWeight 修飾器,輸入一個點符號時,你會見到不同的字體粗細選項,你可以選取 bold 來使用粗體字。如果你想要更粗一點,則可以選取 heavy 或 black 。

透過 fontWeight 修飾器的呼叫,並選取 .bold 的值,它會回傳一個加上粗體字的視圖。 SwiftUI 有趣的是,你可以進一步串連其他修飾器。譬如說,你想要大一點的粗體字,程式可以修改如下:
Text("Stay Hungry. Stay Foolish.").fontWeight(.bold).font(.title)
因為可能會串連多個修飾器,我們通常會將以上的程式寫成如下的格式:
Text("Stay Hungry. Stay Foolish.")
.fontWeight(.bold)
.font(.title)
這個功能是一樣的,不過我相信你會發現到以上的程式更容易閱讀。我們將繼續在本書中使用這樣的程式寫法。
font 修飾器可以讓你變更字體屬性。在上面的程式中,我們指定使用 title 字體以放大文字。SwiftUI 內有幾個內建的字體樣式,包括 title 、 largeTitle 、body 等等。如果你想要加大字體大小,則可以將 .title 改成 .largeTitle 。
提示:你可以參考這份文件(https://developer.apple.com/documentation/swiftui/font)來找出所有 font 修飾器所支援的值。

你也可以使用 font 修飾器來指定字體設計,譬如說,你想要字體圓潤。你可以將修飾器撰寫如下:
.font(.system(.largeTitle, design: .rounded))
這裏你指定使用系統字體,文字樣式為 largeTitle ,以及 rounded 設計。預覽畫布應該會立即對變更做出反應,並顯示圓潤的文字。

動態型態( Dynamic Type )是 iOS 依照使用者設定(設定 > 螢幕顯示與亮度 > 文字大小)而自動調整字體大小的功能。換句話說,當你使用文字樣式(例如 .title ),這個字體大小將會改變,你的 App 會依照使用者的偏好來自動縮放文字。
如果你想要使用一個固定大小的字體,你可以將程式修改如下:
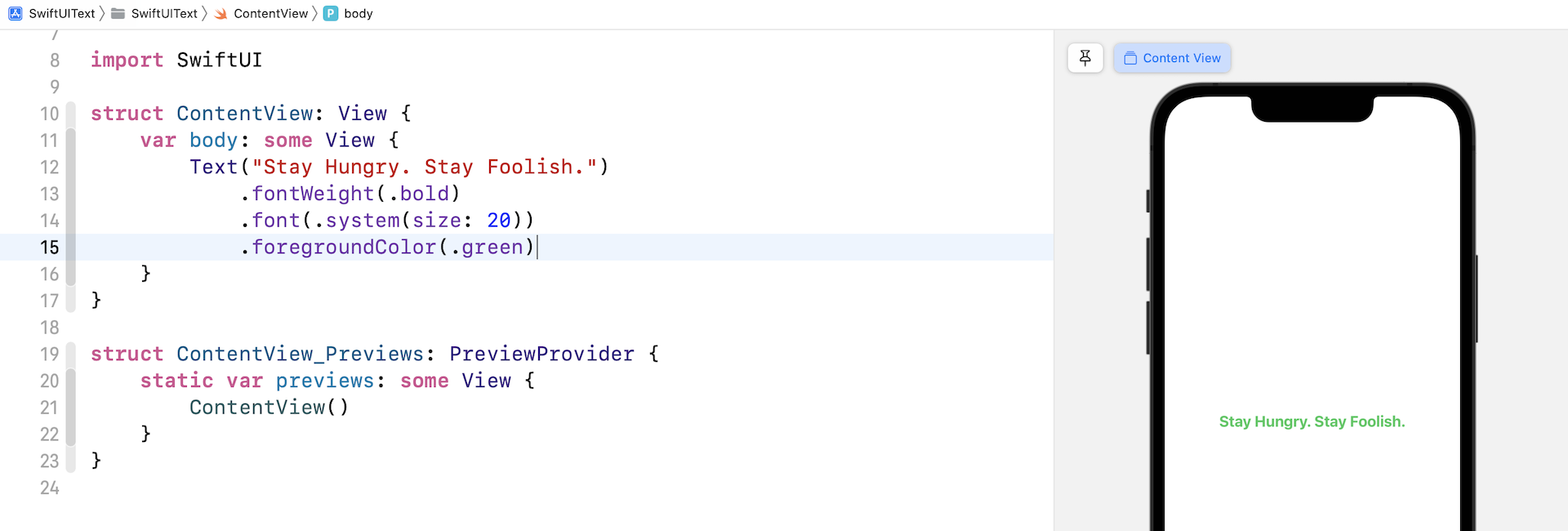
.font(.system(size: 20))
這是告訴系統使用一個 20 點大小的固定字體。
如所述,你可以繼續串連其他修飾器來客製化文字。現在我們來變更字體顏色。你可以使用 foregroundStyle 修飾器來完成,如下所示:
.foregroundStyle(.green)
foregroundStyle 修飾器接收 顏色 的值。這裡我們指定使用 .green,這個值是內建顏色,你也可以使用其他像是 .red 、.purple 等內建顏色值。

多行文字的處理
Text 預設支援多行文字,所以它可以顯示一段文字,而不需要使用任何其他修飾器,將程式以下面這段替換:
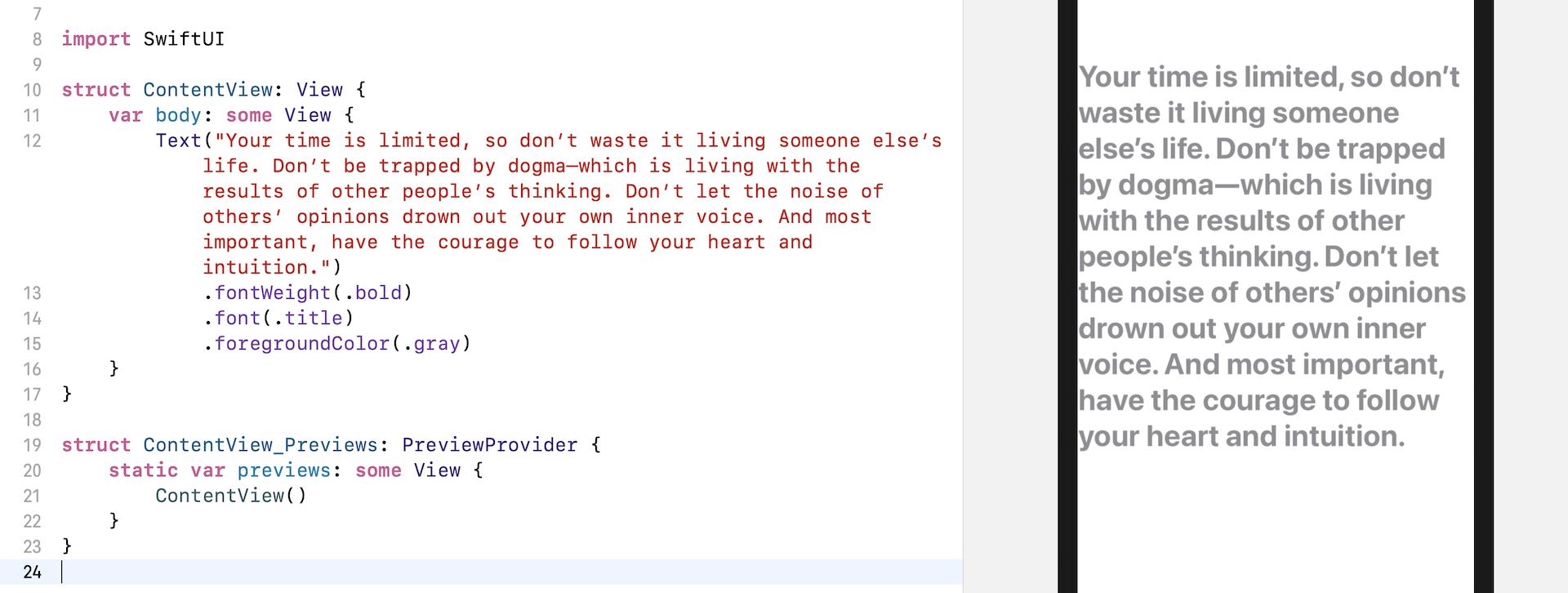
Text("Your time is limited, so don’t waste it living someone else’s life. Don’t be trapped by dogma—which is living with the results of other people’s thinking. Don’t let the noise of others’ opinions drown out your own inner voice. And most important, have the courage to follow your heart and intuition.")
.fontWeight(.bold)
.font(.title)
.foregroundStyle(.gray)
你可以將這段文字換成你自己的內容。只要確認內容長度夠長即可。做完變更後,設計畫布應該會渲染一個多行文字標籤。

要將文字置中對齊,插入 multilineTextAlignment 修飾器,並設定值為 .center 如下:
.multilineTextAlignment(.center)
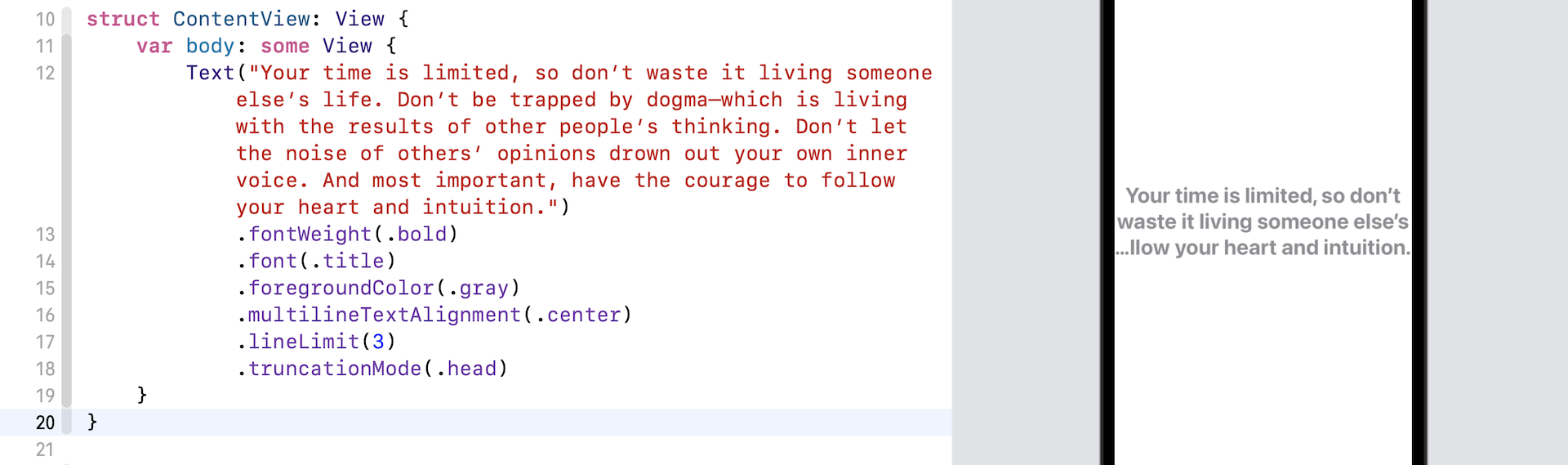
在某些情況下,想要限制固定的行數的話,你可以使用 lineLimit 修飾器。以下為例:
.lineLimit(3)
系統預設設定是截斷字尾。要修改文字的截斷模式,你可以使用truncationMode 修飾器,並設定它的值為 .head 或 .middle ,如下所示:
.truncationMode(.head)
變更完成之後,你的文字會如下圖所示。

先前我提到 Text 控制預設是顯示多行文字。理由是 SwiftUI 框架預設 lineLimit 修飾器 為 nil 的值,你可以將 .lineLimit 設定為 nil 來看一下結果:
.lineLimit(nil)
設定間距與行距
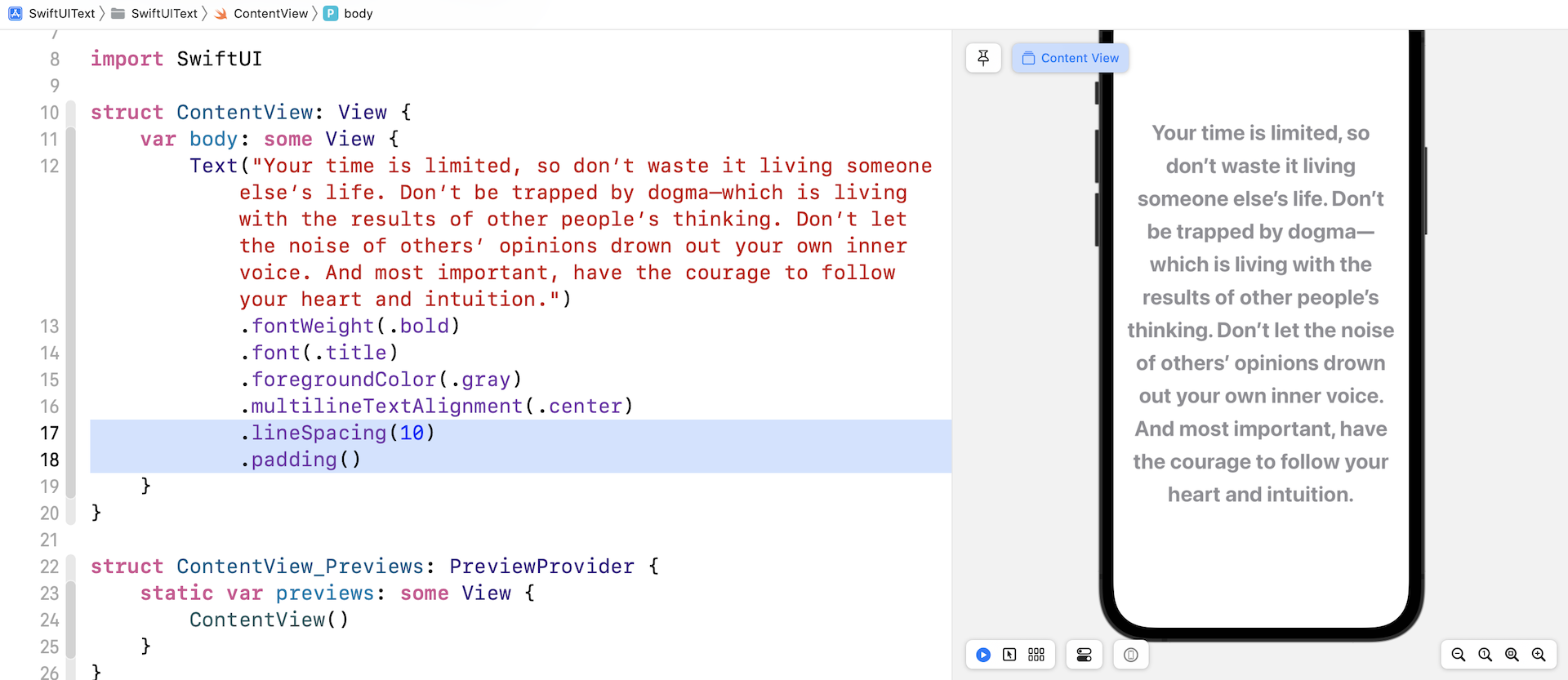
一般預設的行距對大部分的情況而言已經夠用。如果你想要改預設的設定,你可以使用 lineSpacing 修飾器來調整間距。
.lineSpacing(10)
如你所見,文字太靠近邊緣的左側與右側。要賦予更多間距,你可以使用 padding 修飾器,為文字的每一邊增加一些間距。在 lineSpacing 修飾器後面插入以下這行程式:
.padding()
設計畫布現在的結果如下:

文字的旋轉
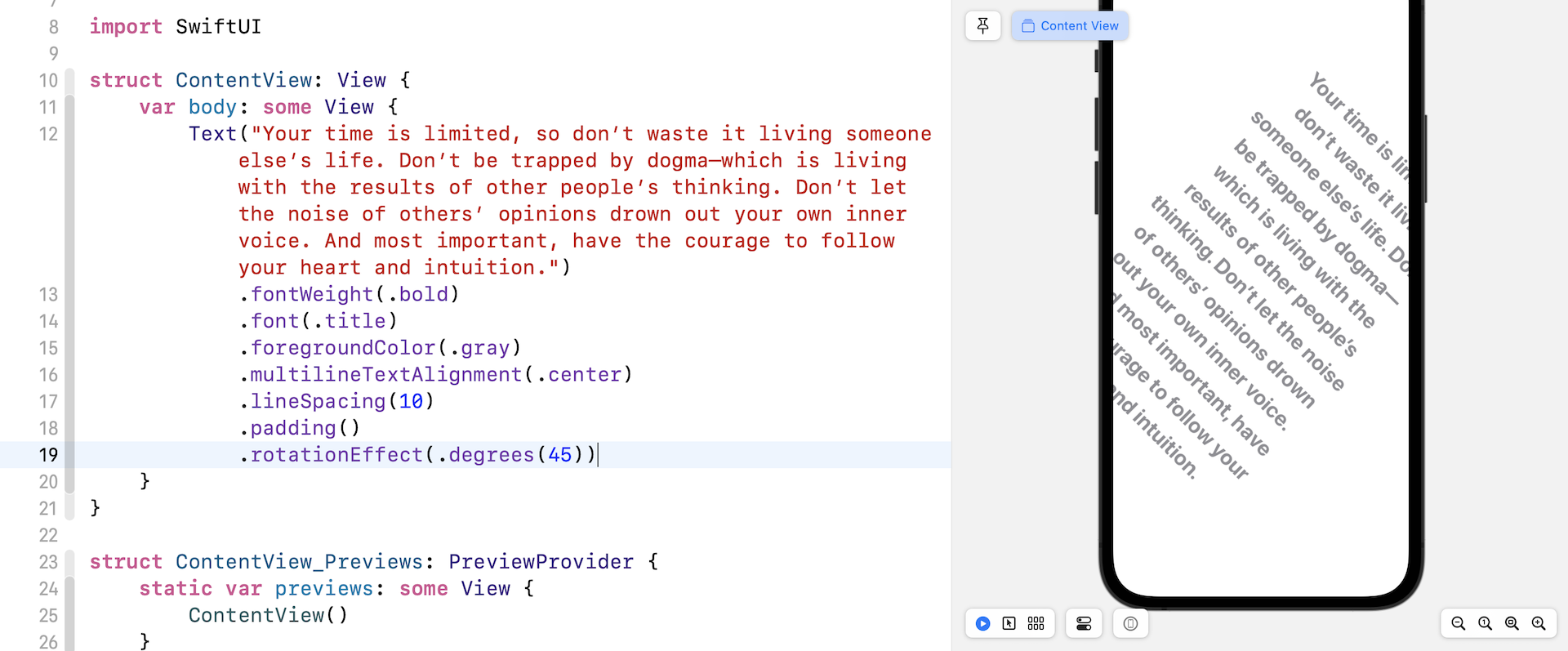
SwiftUI 框架提供了可以輕易旋轉文字的 API,你可以像這樣使用 rotateEffect 修飾器,並傳入旋轉角度:
.rotationEffect(.degrees(45))
如果你在 padding() 後面插入以上這行程式,你將會見到文字旋轉 45 度。

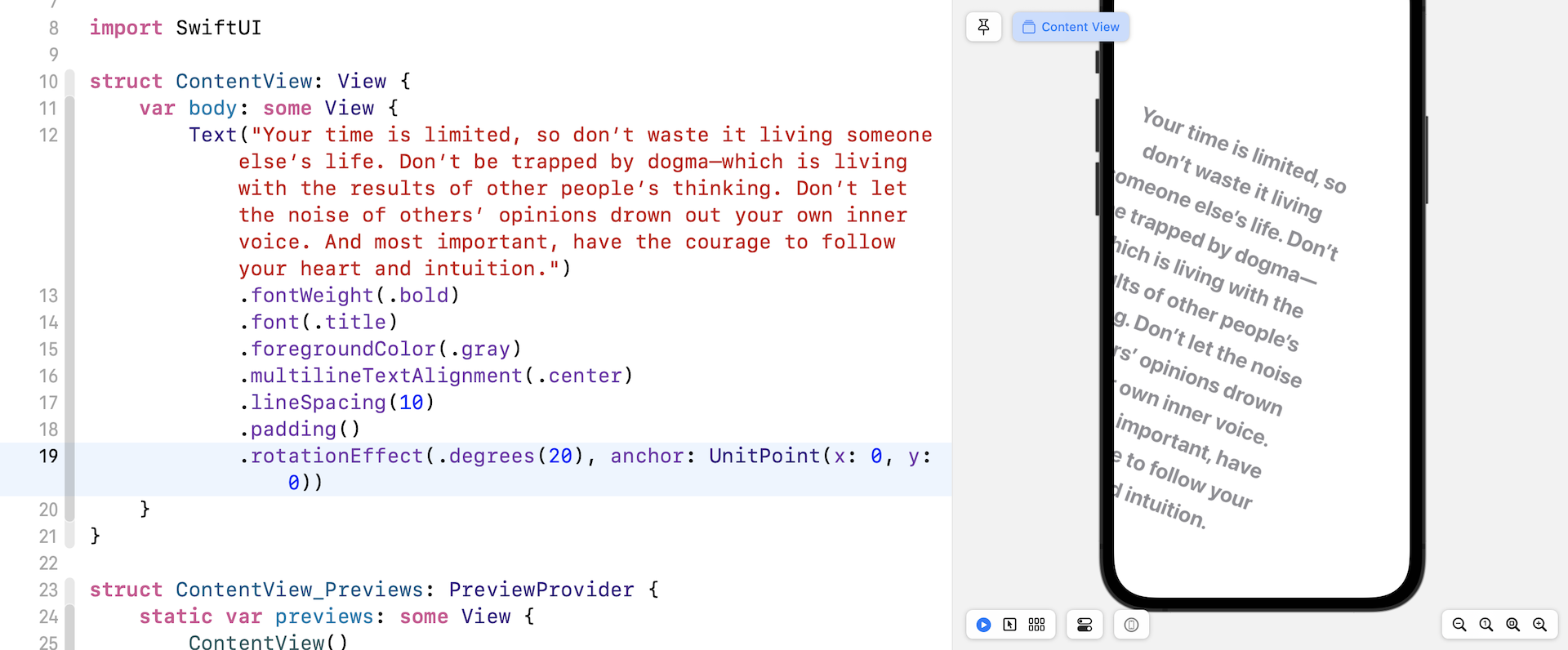
預設,旋轉動作會以文字視圖為中心來旋轉,如果你想要將文字以特定點來旋轉(譬如左上角),程式的寫法如下:
.rotationEffect(.degrees(20), anchor: UnitPoint(x: 0, y: 0))
我們另外傳入 anchor 參數來指定旋轉點。

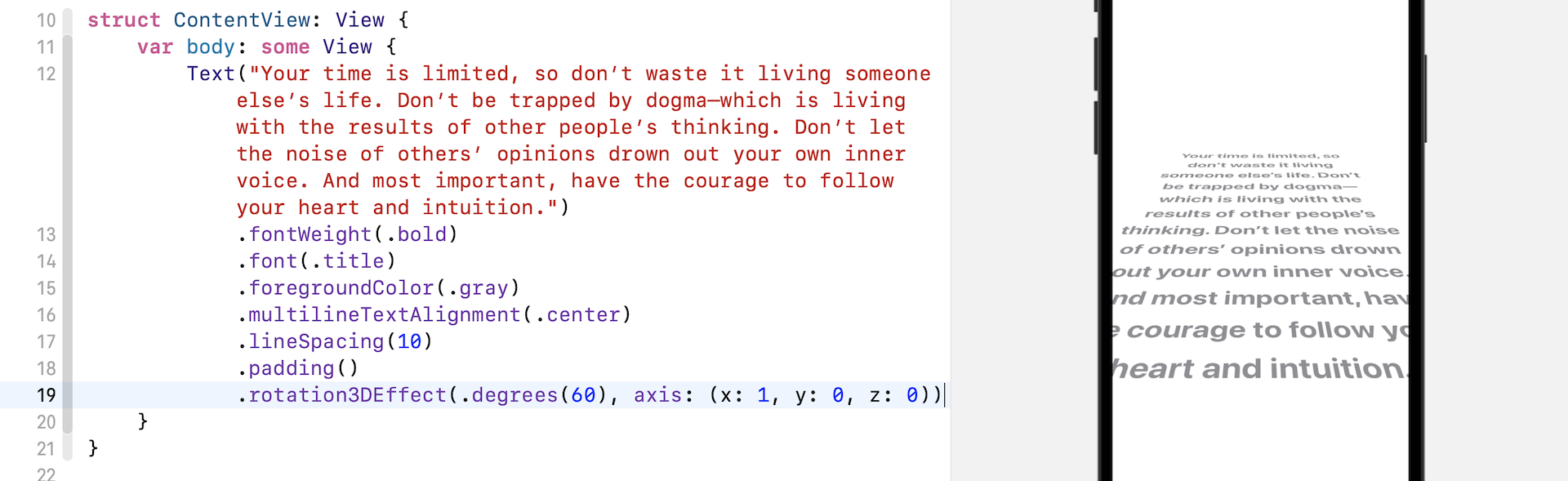
你不止可以進行 2D 旋轉, SwiftUI 提供一個稱作 rotation3DEffect 修飾器,可以讓你建立 3D 效果。這個修飾器有兩個參數:「旋轉角度」與「旋轉軸」,譬如你要建立透視文字特效,程式可以這樣寫:
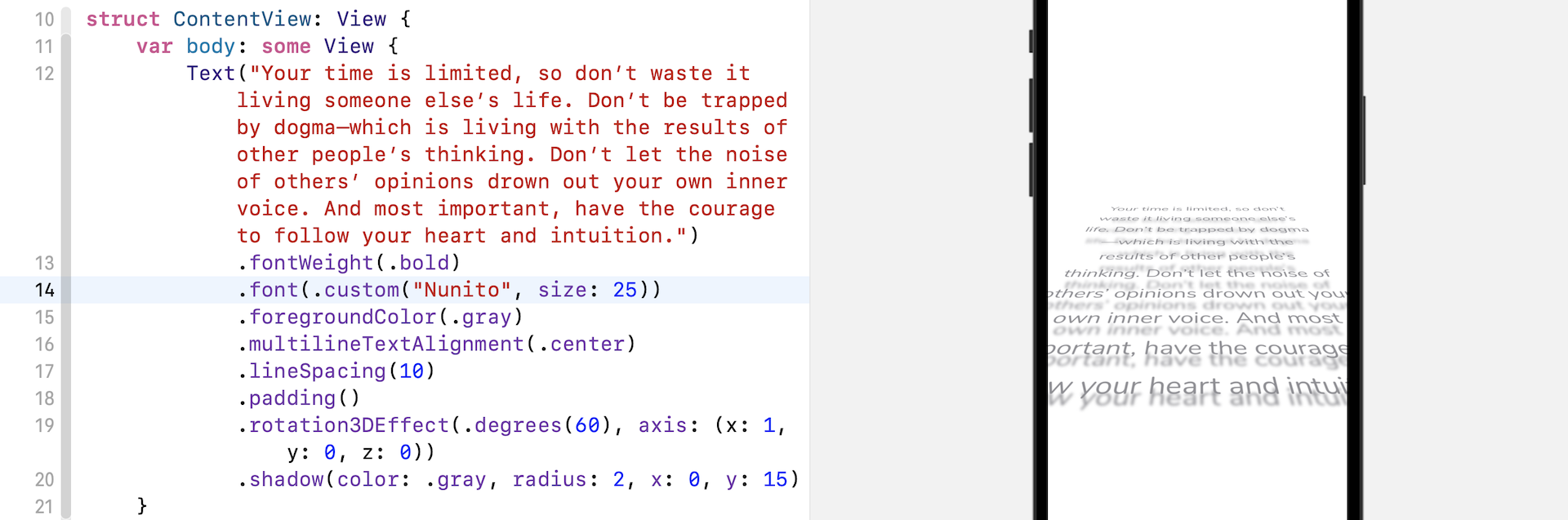
.rotation3DEffect(.degrees(60), axis: (x: 1, y: 0, z: 0))
只要一行程式,你就可以建立星際大戰透視( Star Wars perspective )文字

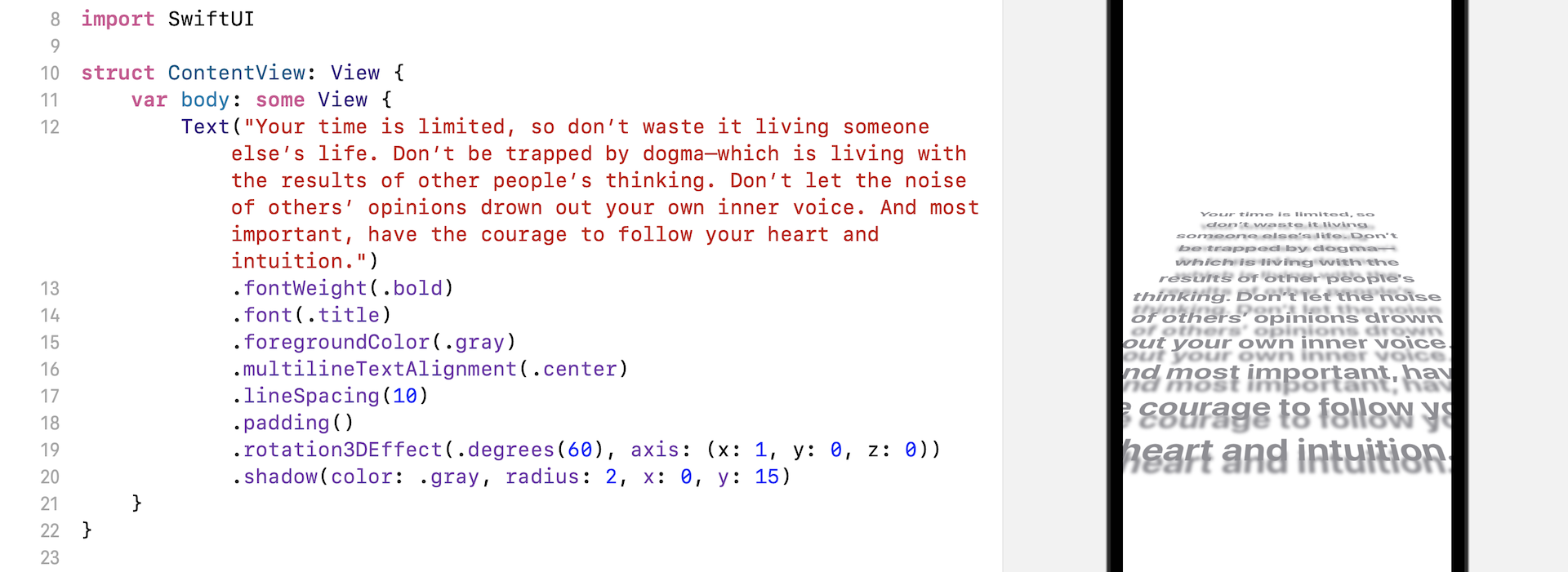
你還可以插入以下這行程式來對透視文字建立陰影效果
.shadow(color: .gray, radius: 2, x: 0, y: 15)
這個 shadow 修飾器將會對文字應用陰影效果,你只需要指定顏色與陰影半徑。另外,你也可以告訴系統 x 與 y 值來指定陰影位置

使用自訂字體
在預設情況下,所有文字都是使用系統字體顯示的。 假設你在 Google Fonts 上找到了一種免費字體(例如 https://fonts.google.com/specimen/Nunito)。那如何在 App 中使用自訂字體?
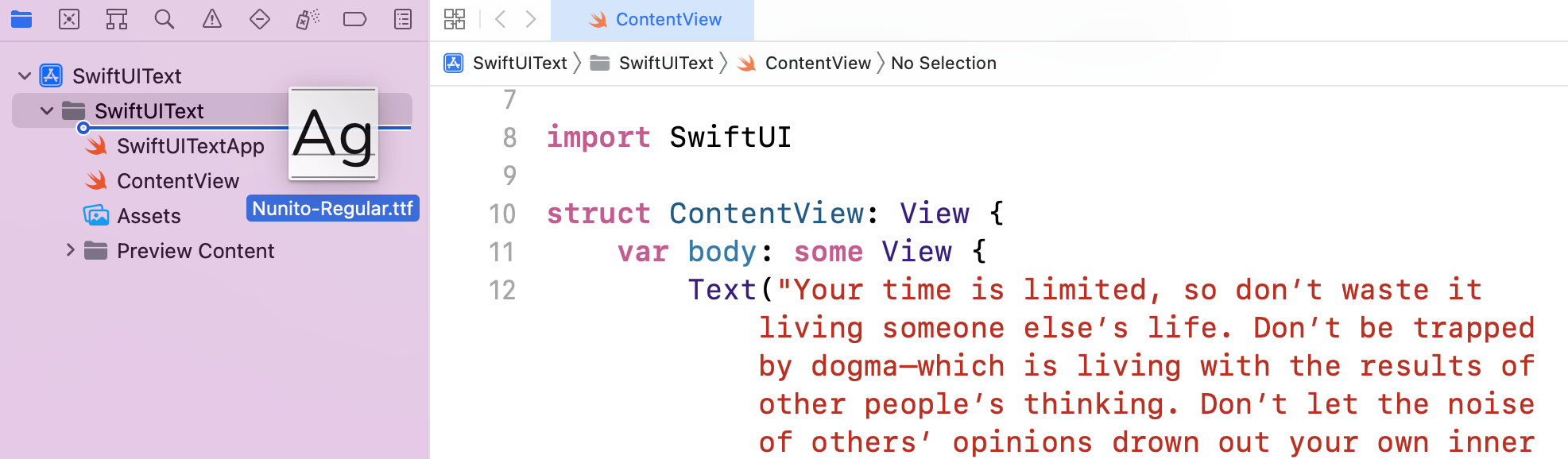
假設你已經下載了字體檔案,跟著就要將字體檔加到你的 Xcode 項目中。 方法很簡單,只要將字體檔拖到專案導覽器中並將它們放進 SwiftUIText 文件夾下。 在這個演示,我只添加了常規字體檔(即 Nunito-Regular.ttf)。 如需使用粗體或斜體,請添加相應的檔案。

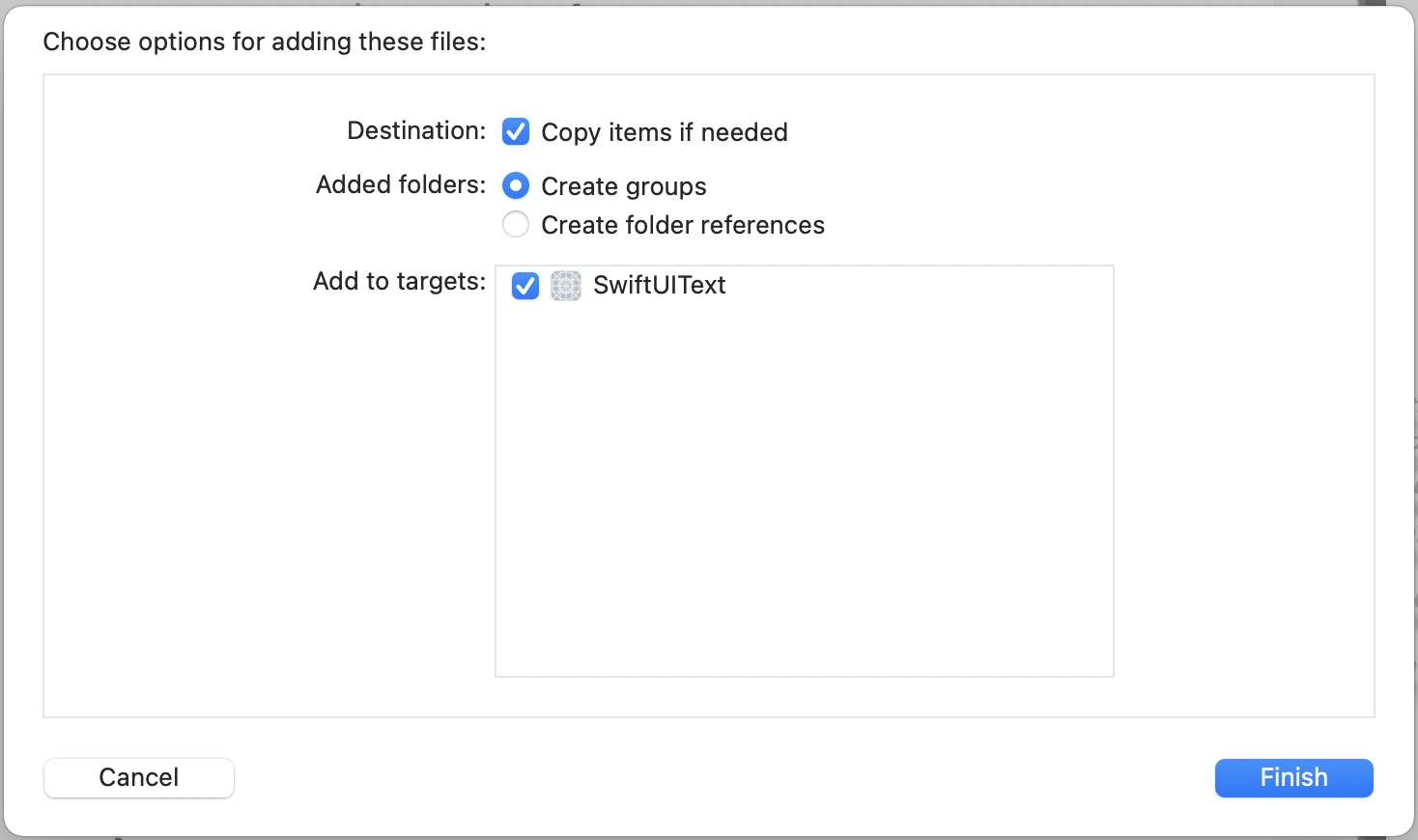
添加字體後,Xcode 即顯示一個選項框。 請確保你選取 「Copy items if needed」和 SwiftUIText target。

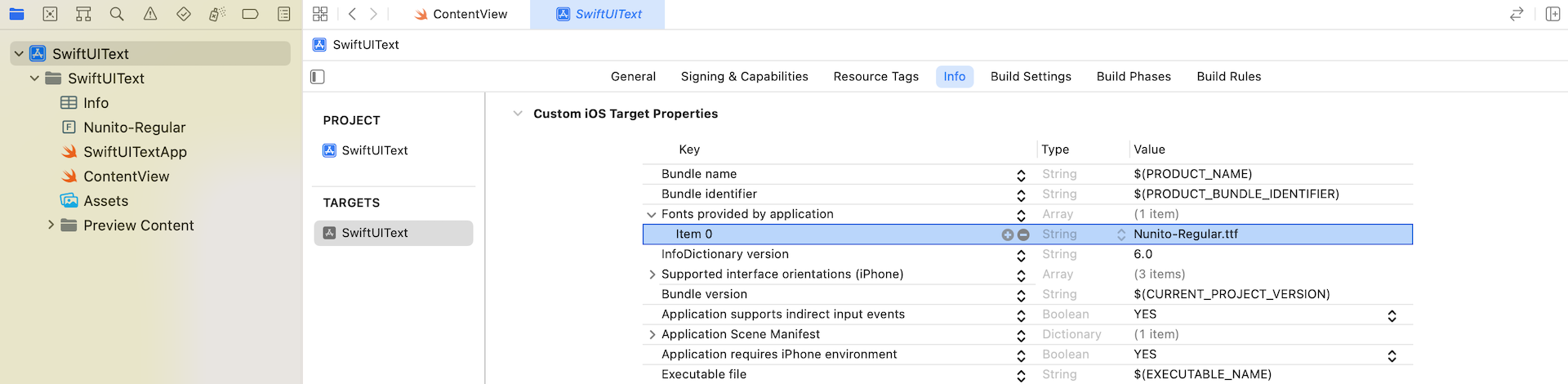
添加字體文件後,還未能直接使用字體。 Xcode 要求開發者在項目配置中設定字體。 在專案導覽器中,先選擇 SwiftUIText,然後點擊 Targets 下的 SwiftUIText。 選擇顯示項目配置的 Info 選項。
你可以右點Bundle並選擇Add row。 將 Key 設置為「Fonts provided by application」。 接下來,點擊披露指示器以展開條目。 在 item 0,將值設置為Nunito-Regular.ttf,這是你剛剛添加的字體檔。 如果你有多個字體檔,你可以點擊「+」按鈕添加另一個項目。

現在你可以回到ContentView.swift。 要使用自定義字體,你可以將以下程式碼:
.font(.title)
轉成:
.font(.custom("Nunito", size: 25))
上面的程式碼沒有使用系統字體樣式,而是使用 .custom 並指定字體名稱。 字體名稱可以在應用程式「Font Book」中找到。 你可以打開 Finder > Application,然後點擊 Font Book 以啟動該 App。

使用 Markdown 設置文字樣式
Markdown 是一種簡潔的標記語言,可用於將格式元素添加到純文本文檔中。 Markdown 由 John Gruber 於 2004 年開發,現已成為世界上最受歡迎的標記語言之一。
SwiftUI 內置了對 Markdown 的支援。 如果你不知道 Markdown 是什麼,它可讓你輕鬆使用易於閱讀的格式設置文字的樣式。 要了解有關 Markdown 的資訊,可以閱讀這本指南 (https://www.markdownguide.org/getting-started/)。
要使用 Markdown 設置文字樣式,你只需要以 Markdown 編寫文字。 Text 視圖會自動呈現文本。 以下是一個例子:
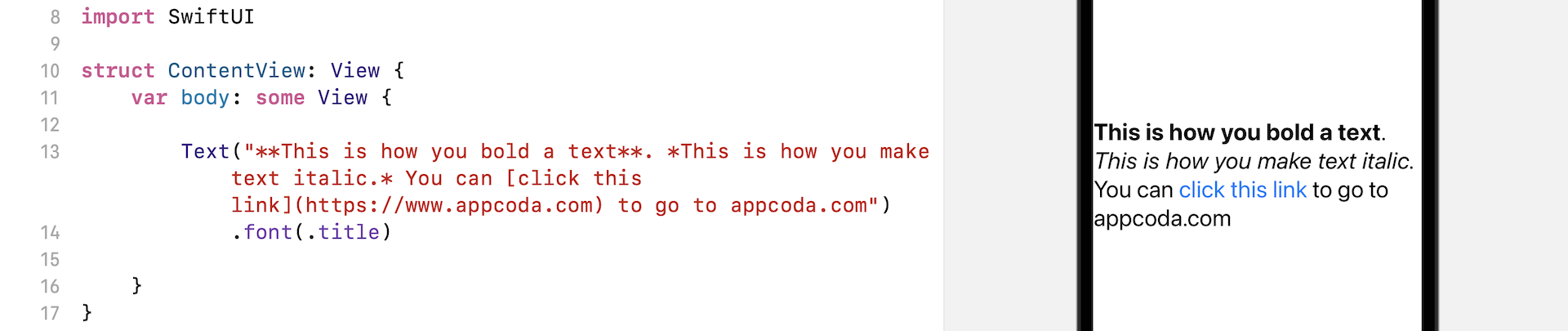
Text("**This is how you bold a text**. *This is how you make text italic.* You can [click this link](https://www.appcoda.com) to go to appcoda.com")
.font(.title)
如果你在 ContentView 中加入以上程式碼,Xcode 就會自動將 Markdown 文字的樣式呈現出來。 要測試超鏈結,你必須在模擬器中運行該 App。 當你點擊該鏈接時,iOS 會自動開啟 Safari 並打開該 URL。

本章小結
你喜歡以 SwiftUI 來建立使用者介面嗎?我希望你會喜歡,SwiftUI 的宣告式語法讓程式可讀性更高,且更容易理解。當你經驗更多之後,你只要在 SwiftUI 寫幾行程式碼就可以建立酷炫的 3D 樣式。
在本章所準備的範例檔中,有最後完整的專案,您可以至以下網址下載:
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。