第 8 章
實作路徑與形狀來繪製線條與圓餅圖
對於有經驗的開發者,你可能已使用過 Core Graphics API 來繪製形狀與物件。這是一個非常強大的框架,可於建立向量圖。在 SwiftUI 中,它也提供幾個向量繪圖 API,可供開發者繪製線條與形狀。
在本章中,你將學習如何使用 Path 與內建的 Shape(如 Circle 與 RoundedRectangle ), 來繪製線條、圓弧、圓餅圖與環圈圖。下列是我將要介紹的主題:
- 了解 Path 以及如何利用它來繪製線條。
- 什麼是
Shape協定?如何遵循這個協定來繪製出自訂的形狀? - 如何繪製圓餅圖( pie chart)?
- 如何以開口圓環( open circle)來建立一個進度指示器?
- 如何繪製環圈圖( donut chart)?
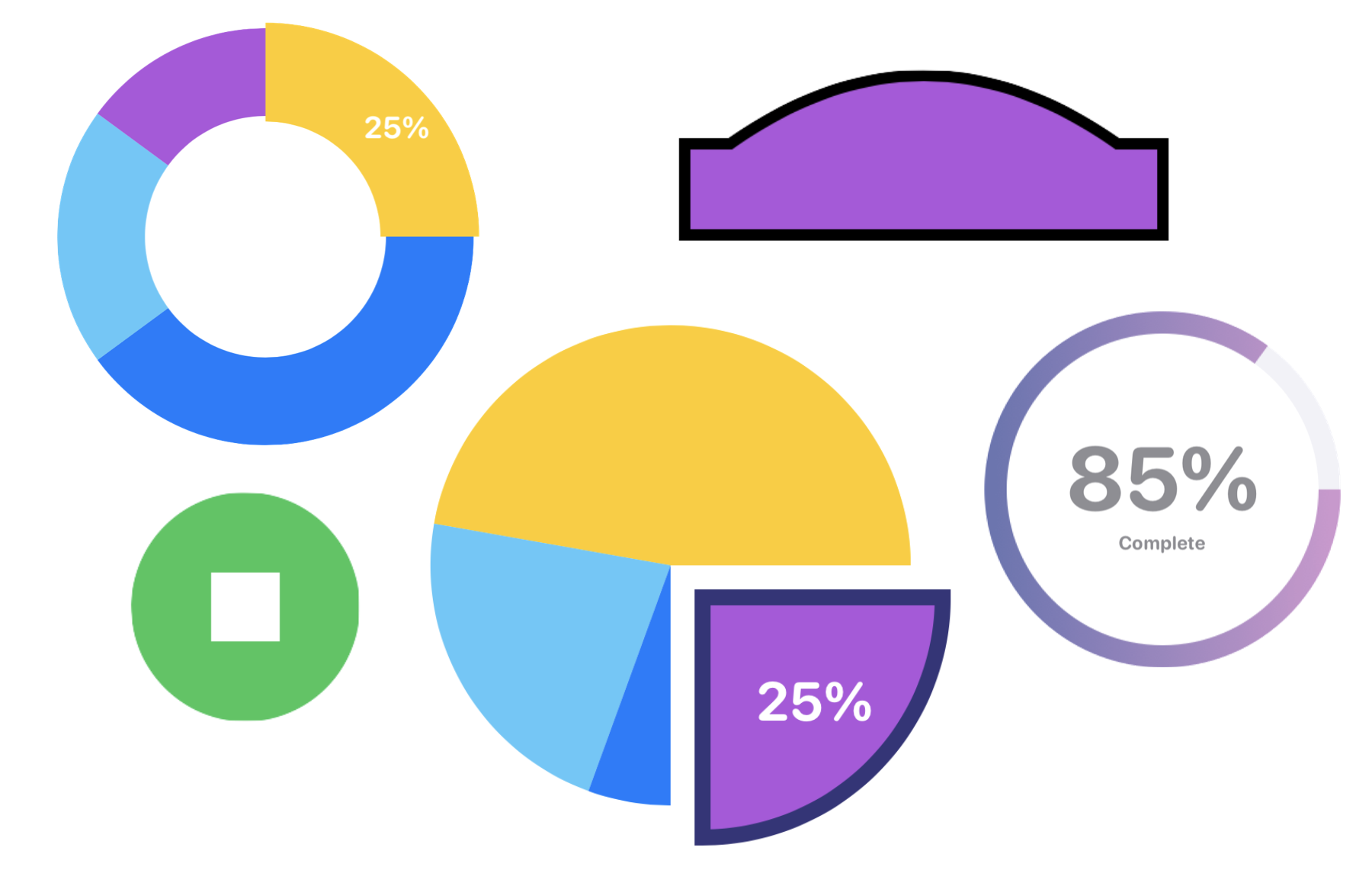
圖8.1 列出了我們在後面的小節中所要建立的一些形狀與圖表。

了解 Path
在 SwiftUI 中,你可使用 Path 繪製線條與形狀。如果你參考 Apple 的文件 (https://developer.apple.com/documentation/swiftui/path) , Path 是一個包含 2D 形狀輪廓的結構,基本上,線條與形狀是以路徑逐步描繪。以圖 8.2 為例,這是我們要在螢幕上繪製的矩形。

想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。