第 15 章
使用Combine與視圖模型建立註冊表單
現在你應該對於 Combine 有了基本的了解,我們將繼續探索 Combine 如何使 SwiftUI 出類拔萃。當開發一個真實的 App 時,讓使用者註冊帳戶是很常見的。在本章中,我將建立一個帶有三個文字欄位的簡單註冊畫面。我們的重點是表單驗證,因此將不進行實際註冊,你將學習如何利用Combine 的強大功能,來驗證每個輸入欄位,並在視圖模型中編寫程式碼。

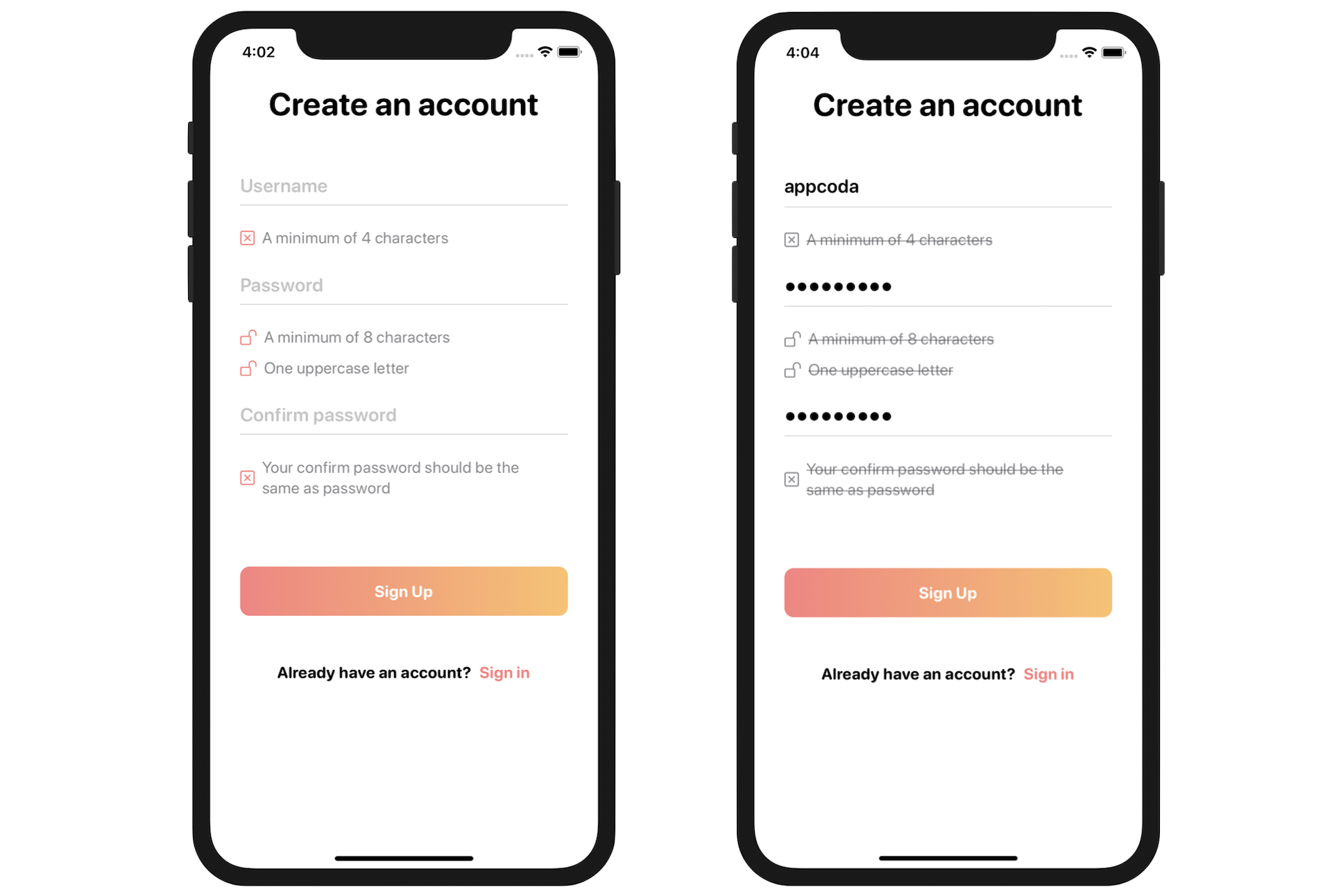
在深入研究程式碼之前,請先看一下圖 15.1,這是我們將建立的使用者註冊畫面。在每個輸入欄位下會列出要求,一旦使用者填入資訊後,App 就會即時驗證所輸入的資訊, 如果驗證結果正確,則欄位要求文字就會劃掉。而在滿足所有的要求之前,將先禁用「註冊」(Sign up )按鈕。
如果你對 Swift 與 UIKit 有一些經驗,你就會知道有各種類型的實作方式可處理表單驗證。不過,在本章中,我們將探索如何利用 Combine 框架來執行表單驗證。
使用 SwiftUI 佈局表單
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。