第 16 章
使用滑動刪除、內容選單與動作表
在前面的章節中,你已經學會如何使用清單來顯示資料列。而在本章中,我們將會更深入一點,了解如何讓使用者和清單視圖進行互動,包括:
- 使用滑動刪除一列。
- 點擊一列來啟用動作表(action sheet)。
- 長按一列來帶出內容選單(context menu)。

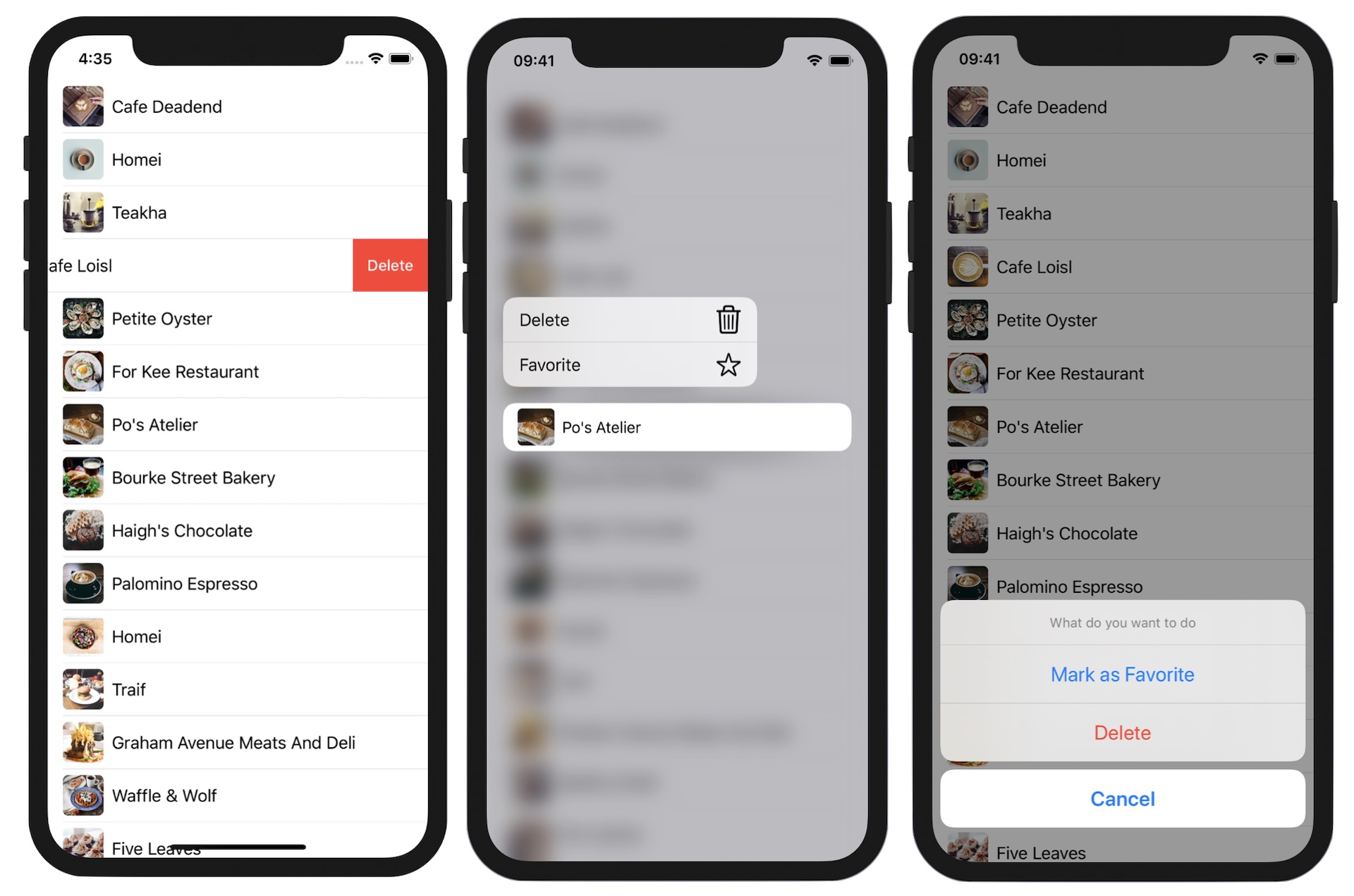
參考圖 16.1,我相信你應該非常熟悉「滑動刪除」與「動作表」,這兩個 UI 元素在 iOS 中已經存在多年,而內容選單則是在 iOS 13 新導入,儘管它看起來類似 3D Touch 的預覽(peek )與彈出(pop )。對於使用內容選單實作的任何視圖(例如:按鈕),每當使用者在視圖上做壓力觸控(force touch )時,iOS 會帶出一個彈出選單。對於開發者而言,配置選單中顯示的動作項目是你的責任。
雖然本章的重點是「與清單的互動」,但是我所介紹的技巧也可以應用於其他的UI 控制元件(例如:按鈕)。
準備起始專案
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。