第 27 章
如何建立圖像輪播(Image Carousel)
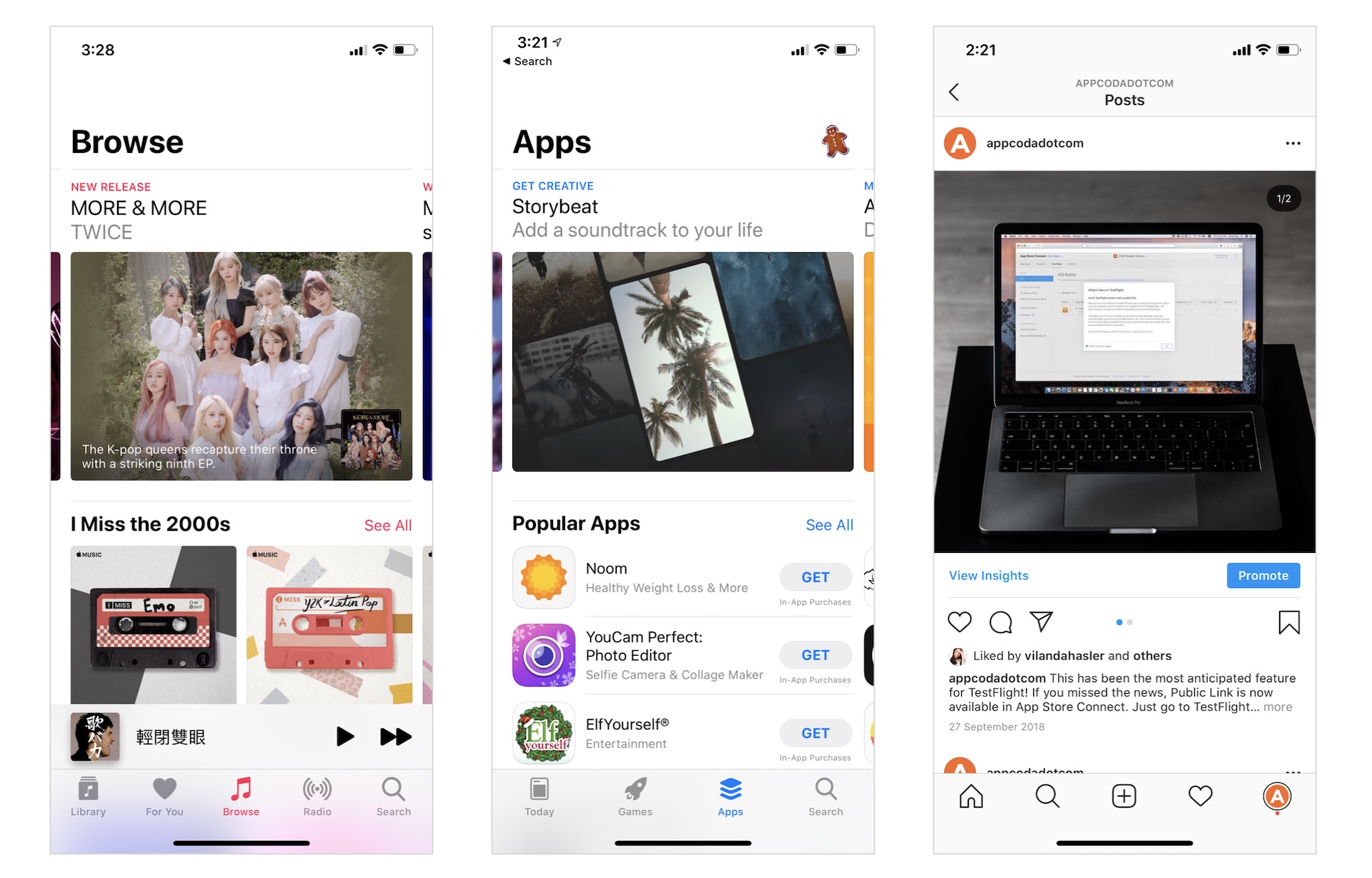
Carousel (輪播)是你在大多數手機和 Web App中看到最常見的 UI 模式之一。 有些人稱它為圖像滑塊(Image Slider)或旋轉器(Rotator)。 但是,無論你如何稱呼它,輪播的設計都旨在在有限的螢幕空間顯示一組數據。 例如,圖像輪播會顯示陣列或集合中的其中一個圖片,使用者可以滑動螢幕來瀏覽圖像集的其他圖片。 Instagram 也有用這種輪播設計,當要顯示多張圖片時,使用者就要滑動螢幕來瀏覽圖像集。 另外,你也可以在 Apple 的 Music App 和 App Store App 找到類似的輪播應用。

在本章中,你將學習如何實作圖像輪播,當然是用 SwiftUI。有多種方法可以實現輪播,其中一種方法是整合 UIKit 內的 UIPageViewController 。 但是,我們將探討另一種方法,並完全以 SwiftUI 框架來建立輪播。
讓我們開始吧。
旅行範例 App 簡介
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。