第 28 章
如何建立展開式列表視圖和大綱視圖
SwiftUI 的 List 與 UIKit 中的 UITableView 非常相似,但使用起來簡單得多。在 SwiftUI 的第一個版本中,Apple 就讓建立清單視圖變得極其容易——你不需要建立原型 cell,也不用實作 delegate 或 data source 協定。只要幾行程式碼,你就能建立一個自訂的清單。自那之後,Apple 持續為 List 視圖加入新功能。
在本章中,我們將一步步示範如何建立可展開的清單(Outline View),並探索 inset grouped 清單樣式。
範例 App
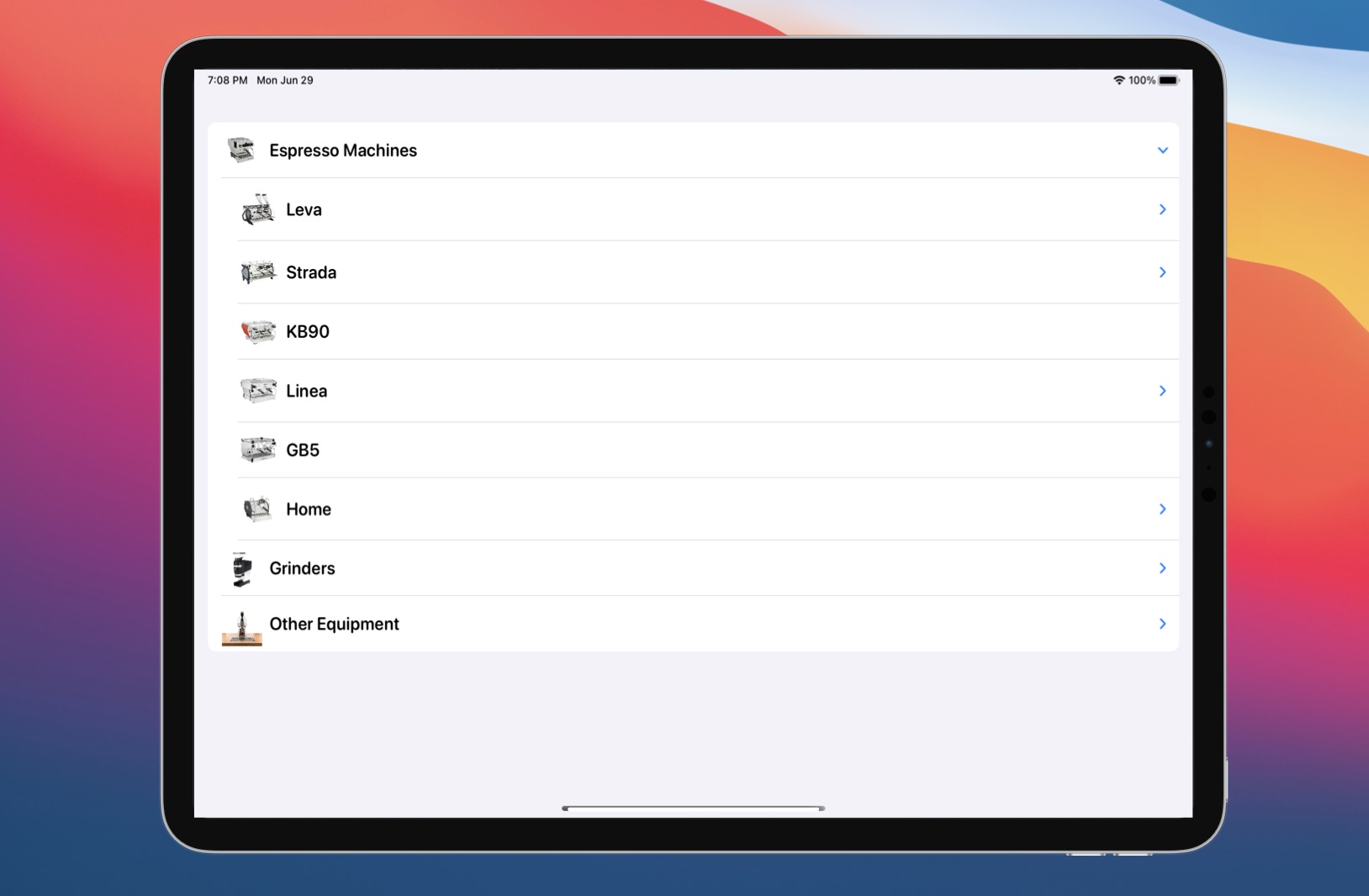
首先,讓我們看看本篇教學的成品。我十分喜歡 La Marzocco,所以我用了它網站的導覽選單 (navigation menu) 為例子。以下的列表視圖展示了選單的大綱,使用者可以點擊顯示按鈕來展開列表。

當然,你也可以用自己的實作方法,來建構這個大綱視圖。但在最新版本的 SwiftUI 中,Apple 讓開發者可以更簡單地建構這種大綱視圖,並自動適應於 iOS、iPadOS、和 macOS 版本。
建構大綱視圖
要繼續閱讀本章的教學的話,請先從 https://www.appcoda.com/resources/swiftui/expandablelist-images.zip 下載範例圖片。 然後,在 Xcode 使用 App 模板創建一個新的 SwiftUI 項目。 我將項目命名為 SwiftUIExpandableList,但您可以隨意將名稱設置為任何名稱。
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。