第 44 章
使用Grid API 創建網格佈局
自 iOS 16 開始,SwiftUI 引入了一個新的 Grid API 來組成基於網格的佈局。 你可以使用 VStack 和 HStack 安排相同的佈局。 然而,Grid 視圖使其變得容易得多。 Grid 視圖是一種容器視圖,它以二維佈局排列其他視圖。
基本用法
讓我們從一個簡單的網格開始。 要創建一個 2x2 網格,你可以編寫如下程式碼:
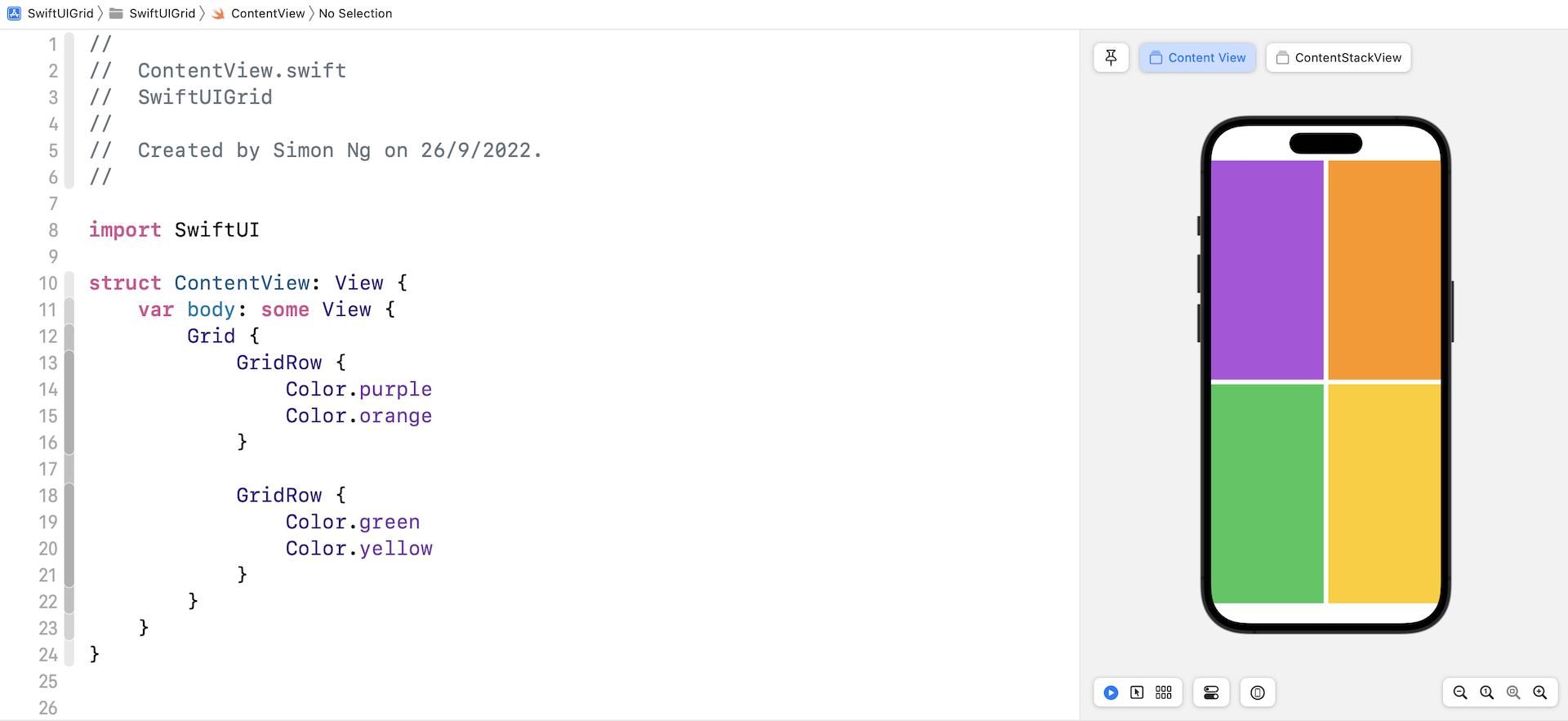
struct ContentView: View {
var body: some View {
Grid {
GridRow {
Color.purple
Color.orange
}
GridRow {
Color.green
Color.yellow
}
}
}
}
假設你已經在 Xcode 中創建了一個 SwiftUI 項目,你應該會看到一個 2x2 的網格,其中填上了不同的顏色。

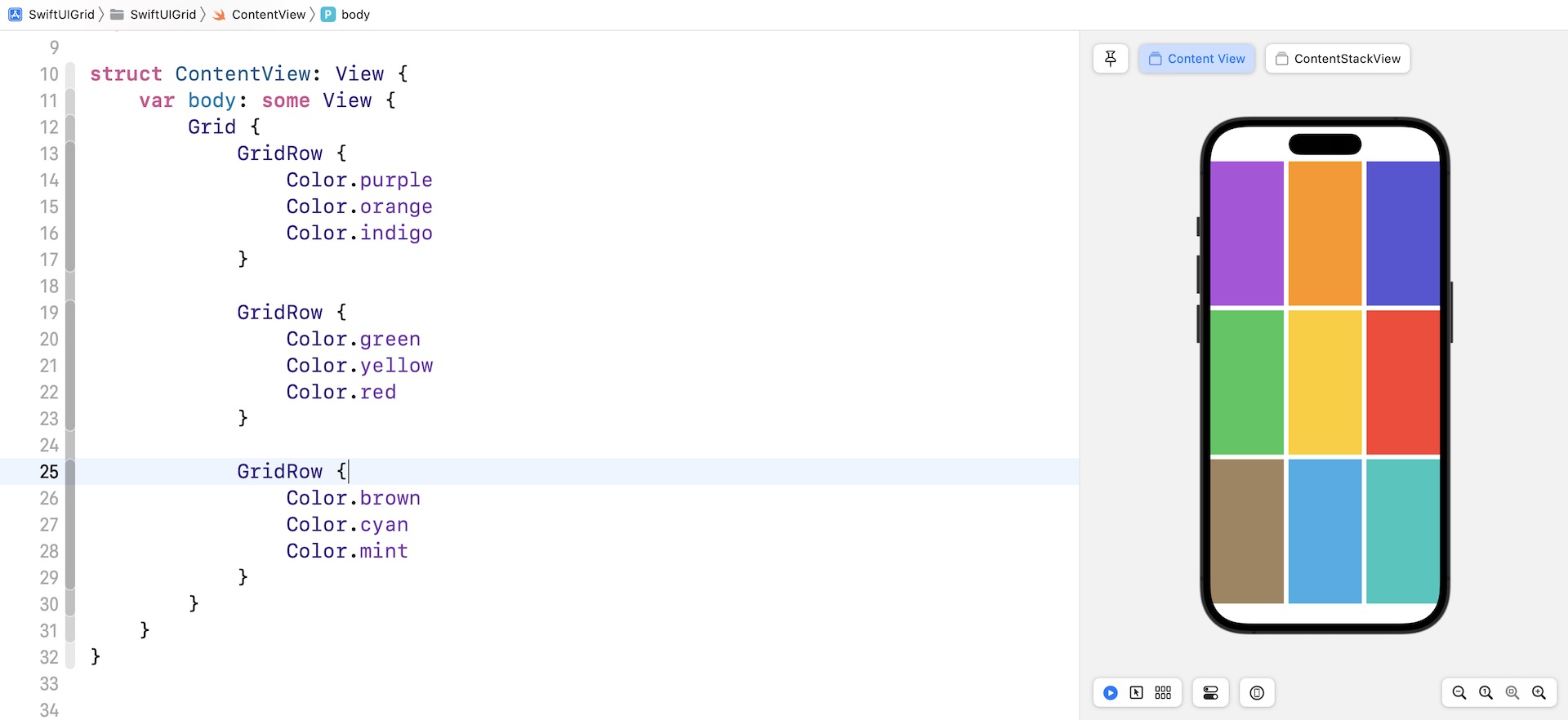
要創建 3x3 網格,你只需添加另一個 GridRow。 並且,對於每個GridRow,再插入一個子視圖。

比較網格視圖和堆棧視圖
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。