第 5 章
了解滾動視圖與建立輪播 UI
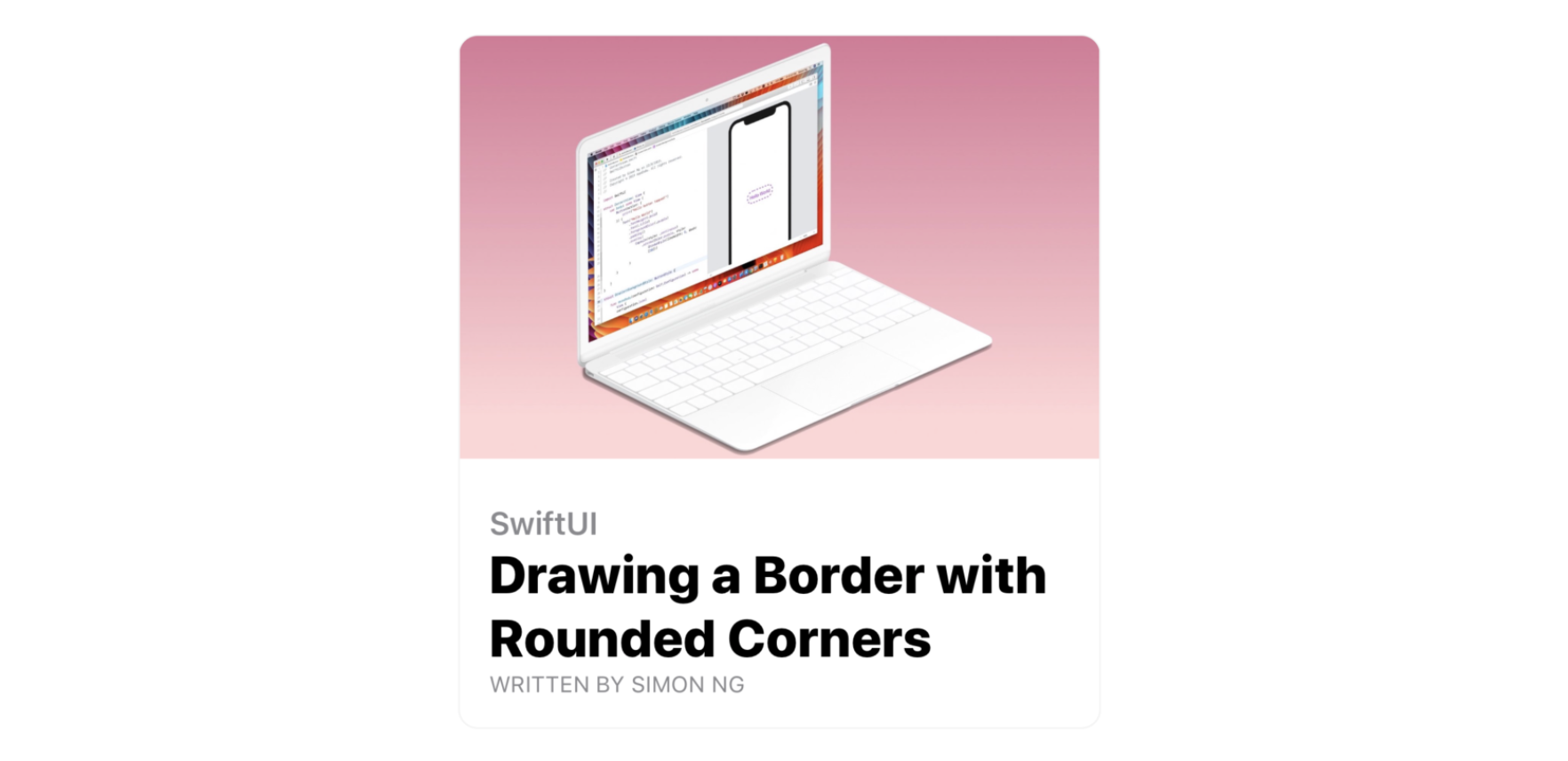
從前一章中,我相信你現在應該了解如何使用堆疊建立一個複雜的UI。當然,在你能夠熟練 SwiftUI 的運用之前,需要許多的練習才行。因此,在我們深入研究 ScrollView, 學習如何讓視圖滾動之前,我們先進行一個挑戰,來作為本章的開始。你的任務是建立一個卡片視圖(card view ),如圖5.1 所示。

透過使用堆疊、圖片與文字視圖,你應該能夠建立 UI。雖然我會逐步示範如何實作, 但請先花一些時間來思考如何完成這個任務,以及找出自己的解決方案。
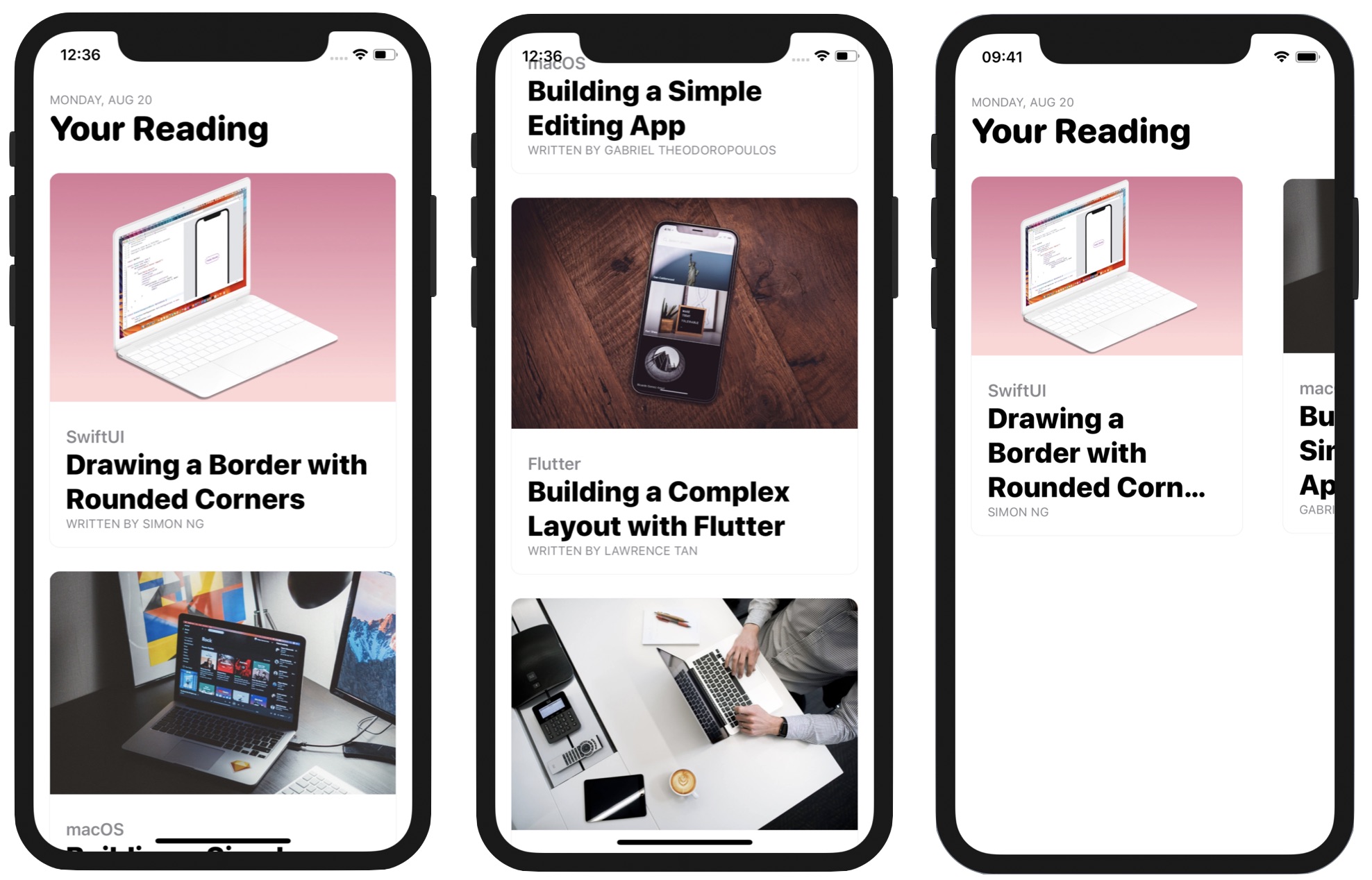
當你完成卡片視圖的建立之後,我將與你討論 ScrollView,並使用卡片視圖建立一個可滾動的介面,圖 5.2 即是完成後的 UI。

想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。