第 10 章
動態清單、ForEach 與識別
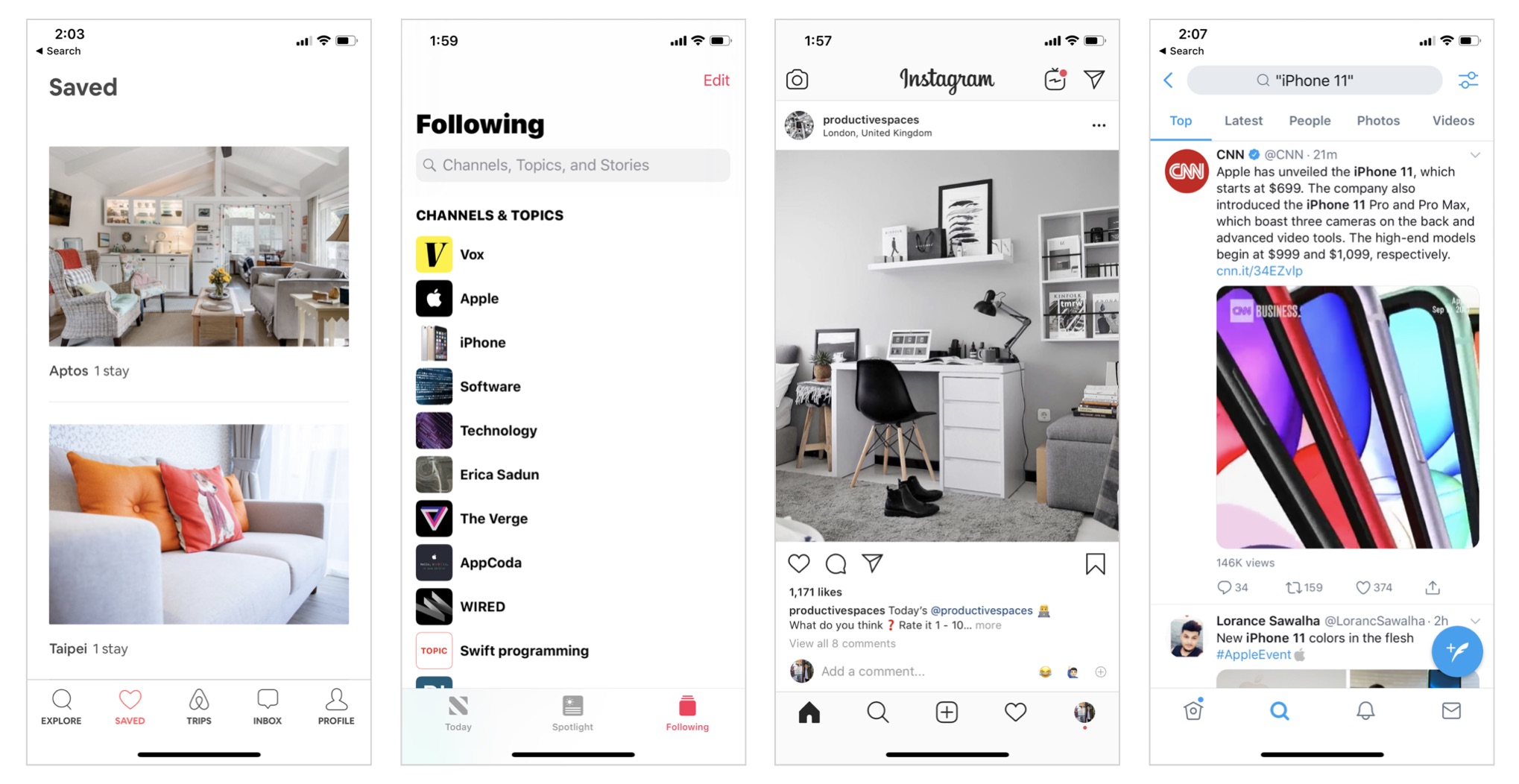
在 UIKit 中,表格視圖是 iOS 中最常見的 UI 控制元件之一。如果你之前使用過 UIKit 開發 App,則你應該知道可使用表格視圖顯示資料清單。這個 UI 控制元件在以內容為主的App 很常見,例如:報紙 App。圖 10.1 展示了一些清單 / 表格視圖,你可在諸如 Instagram、Twitter、Airbnb 與 Apple News 等流行應用程式中找到這些視圖。

在 SwiftUI 中,我們使用 List 代替表格視圖來顯示資料列。如果你之前使用過 UIKit 建立表格視圖,你應該知道實作一個簡單的表格視圖,就需要花一點工夫。而若是要建立自訂 Cell 佈局的表格視圖,則要做的工作更多。SwiftUI 簡化了整個過程,只需幾行程式碼,你就能以表格形式來陳列資料。即使你需要自訂列的佈局,也只需要極少的工夫即可辦到。
仍是覺得困惑嗎?待會你就能明白我的意思。
在本章中,我們將從一個簡單的清單來開始。當你了解這些基礎知識,我將教你如何以更複雜的佈局來陳列資料清單,如圖 10.2 所示。
想更深入學習SwiftUI和下載完整程式碼?你可以從 AppCoda網站購買《精通 SwiftUI》完整電子版。