第 6 章
認識 List 與 ForEach

That's been one of my mantras - Focus and Simplicity. Simple can be harder than complex: You have to work hard to get your thinking clean to make it simple. But it's worth it in the end because once you get there, you can move mountains.
- Steve Jobs
現在你已經對範例 App 的原型有基本的了解,本章將進行一些更有趣的內容與使用 清單視圖(List View)來建立一個簡單的 App,一旦你能掌握這個技術與清單視圖,我們將建立 FoodPin App。
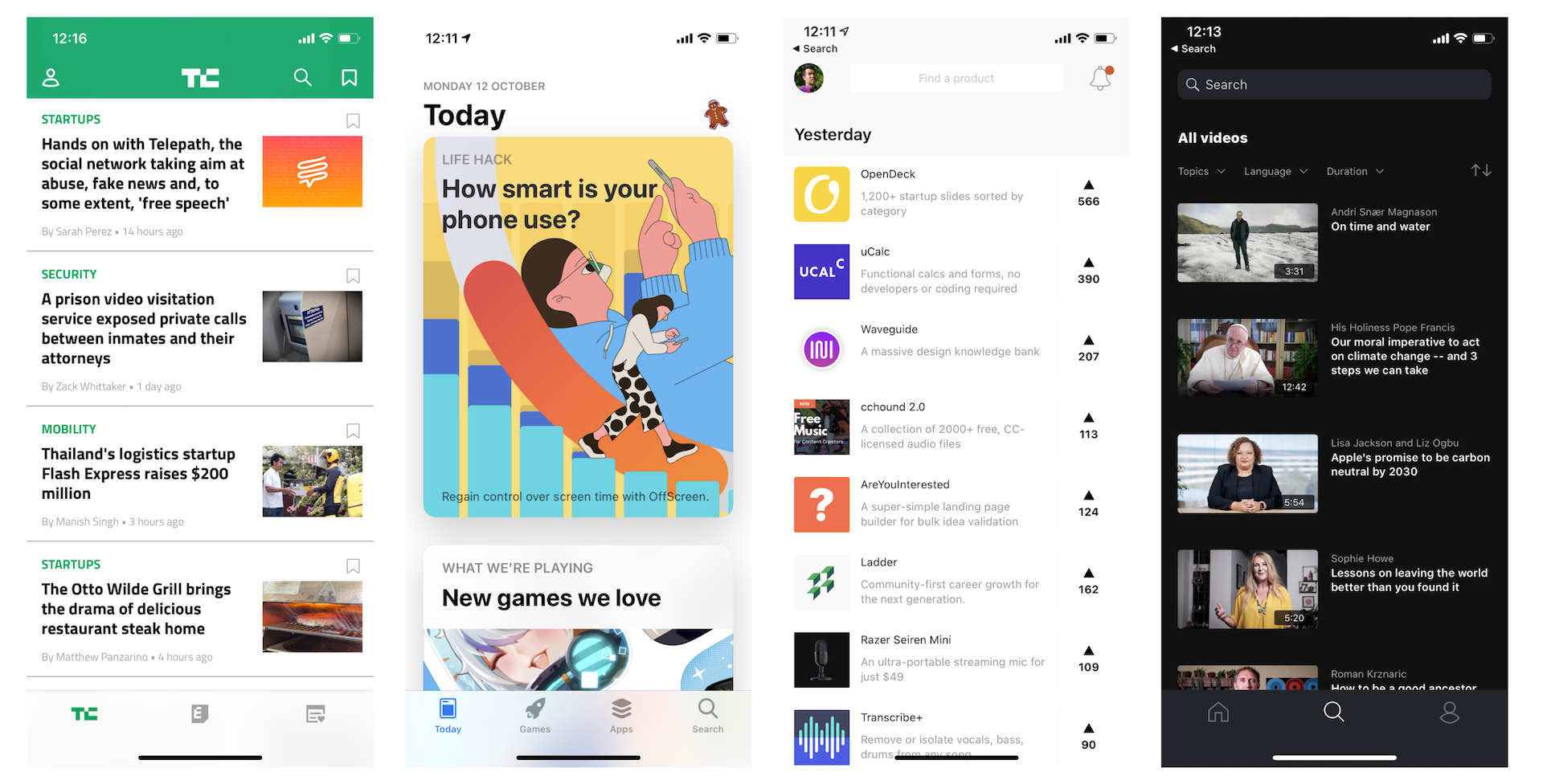
首先,iPhone App 的清單視圖(Table View )是什麼呢?如果你有使用過 UIKit ,SwiftUI 中的清單視圖與 UIKit 的表格視圖(Table View)是同樣的東西。清單視圖是 iOS App 中最常見的 UI。大部分的 App(遊戲除外),多少都會使用清單視圖來顯示內容。最常見的便是內建的電話 App,你的聯絡人是以清單視圖來呈現。另一個例子則是郵件 App, 它利用一個清單視圖來顯示郵件信箱與郵件。不僅是文字資料清單,清單視圖也可以呈現圖片資料,例如:TED、Google+ 以及 Airbnb 皆是不錯的 App 案例。圖 6.1 展示了一些以清單視圖為主的 App 範例,雖然外表看起來有些出入,但這些全部都是使用清單視圖完成的。

我們準備在本章建立一個非常簡單的清單視圖,並學習如何填入資料(圖片與文字)進去。如果你使用 UIKit 實作過表格視圖,應該知道需要花點功夫才能實作一個簡單的表格視圖。SwiftUI 簡化了所有的過程。只要幾行程式碼,即能夠以表格形式來顯示清單資料。即使你需要自訂列的佈局也只需要很少的工作便能完成。
是否感到疑惑呢?很快你就會了解我的意思了。
本文摘自《iOS 17 App程式設計實戰心法》(SwiftUI)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版