第 8 章
提示功能與清單視圖選取的運用

There is no learning without trying lots of ideas and failing lots of times.
- Jonathan Ive
不知前面的作業是否能夠完成,重新設計出一個列佈局呢?如果無法完成的話不用擔心,本章我將說明解決方法,並介紹一些新的佈局技巧。至目前為止,我們主要關注在以清單視圖呈現資料的部分,我猜你一定在想「該如何與清單視圖做互動,並偵測列的選取」,這即是本章將介紹的內容。
首先,先下載前一章的完整專案( http://www.appcoda.com/resources/swift55/swiftui-foodpin-custom-list.zip ),我們將繼續改良這個 App,讓它更加完整,我們準備要實作的內容整理如下:
- 設計另外一個列佈局
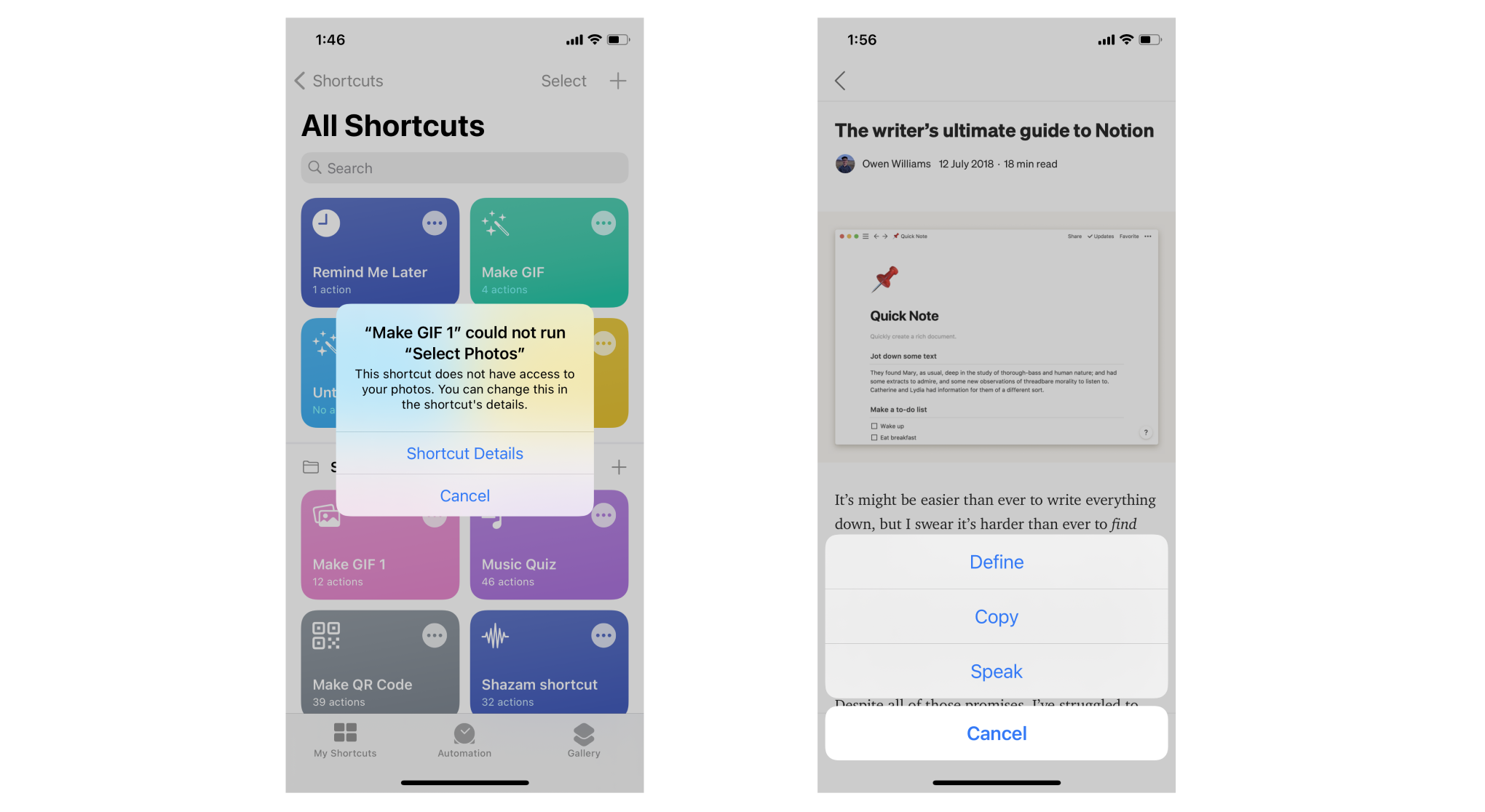
- 當使用者點擊清單視圖其中一個項目時會帶出一個選單。而選單提供兩種選項: 「訂位」 與 「加入最愛」。
- 使用者選擇「加入最愛」,顯示一個心型圖示。
透過這兩個新功能的實作,你將學會如何將 SwiftUI 程式碼整理的更好,及如何使用動作清單於 iOS 顯示提示功能。

本文摘自《iOS 17 App程式設計實戰心法》(SwiftUI)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版