第 28 章
觸覺觸控

你的第一個 FoodPin App 現在已經非常棒了。但話說回來,若你想要運用一些 iOS 裝置最新技術來強化它的功能,則千萬不要錯過接下來的內容。
隨著 iPhone 6s 與 6s Plus 上市,Apple 推出了一個與手機互動的全新方式, 即 3D Touch。依照字面來看,它對於使用者介面增加一個新空間維度,提供一種全新的使用者體驗。它不只可以感測到你的觸碰( Touch ), iPhone 也可以感測到你在顯示器上施加的壓力力道。
iPhone 11、iPhone 11 Pro 與 iPhone 11 Pro Max 推出後,Apple 正將全部的 iPhone 系列的 3D Touch 以觸覺觸控( Haptic Touch )來取代。Haptic Touch 和 3D Touch 很類似。不過,3D Touch 支援壓力觸控( force touch ),Haptic Touch 則是支援點按與長按( hold touch )手勢。
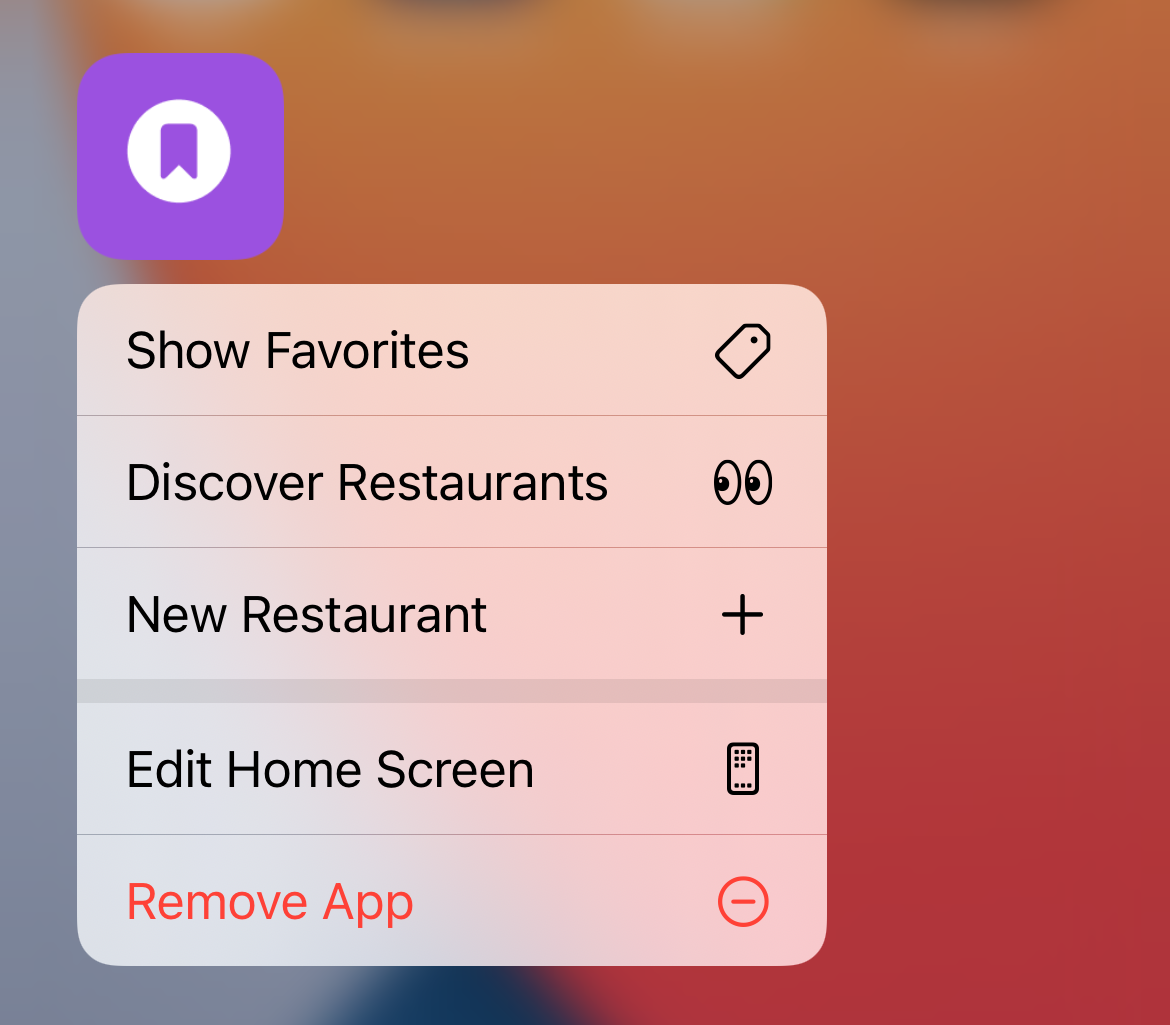
在主畫面中,你是否有試過在某個 App 圖示上稍微出點力按壓呢?當你這麼做時,它會顯示一組動作選單,選單的每一個動作都可以讓你直接跳到 App 的特定部分,這即是觸覺觸控的應用範例,也就是所謂的快速動作(Quick Action)。

本章我將說明如何以 SwiftUI來實作快速動作及建立自訂的 URL 型態以處理這些快速動作:
- New Restaurant - 直接進入 New Restaurant畫面。
- Discover restaurants - 馬上跳到 Discover 標籤。
- Show Favorites - 馬上跳到 Favorites 標籤。
本文摘自《iOS 17 App程式設計實戰心法》(SwiftUI)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版