第 15 章
動畫與模糊效果

Animation can explain whatever the mind of man can conceive. This facility makes it the most versatile and explicit means of communication yet devised for quick mass appreciation.
– Walt Disney
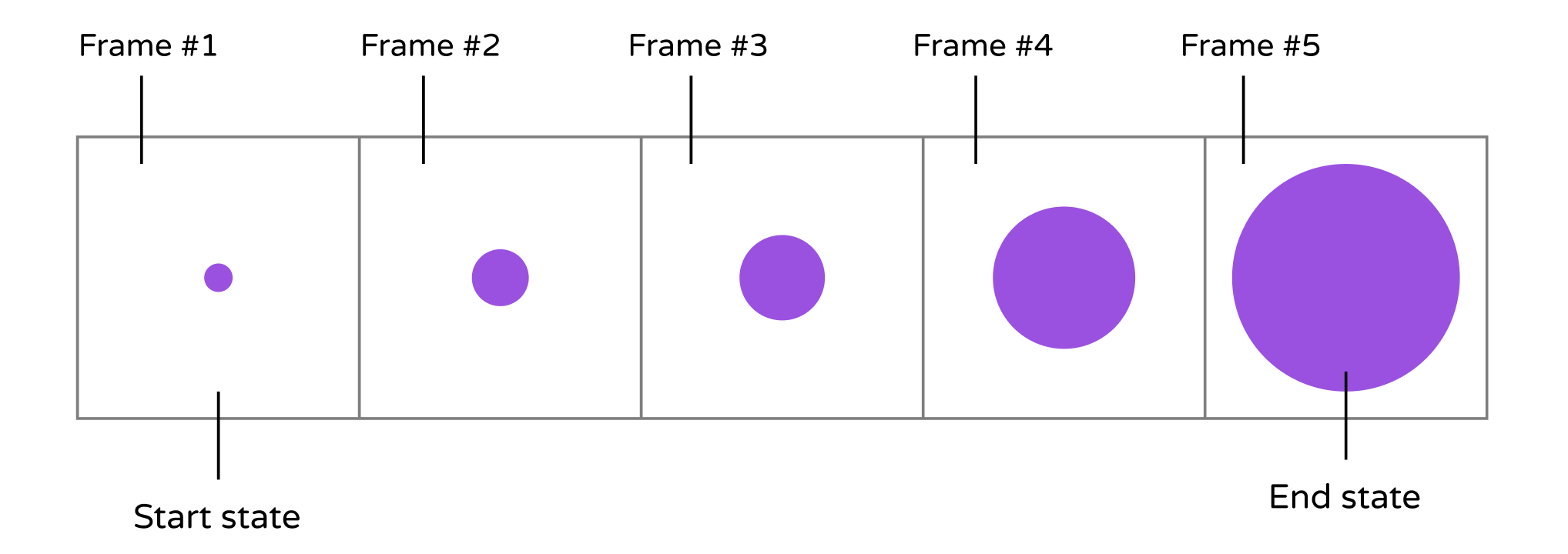
首先,最重要的是要了解什麼是動畫?動畫是如何做出來的?動畫是藉由一連串靜態圖片或影格(frame )的快速顯示,做動作的模擬與形狀的變化。舉例而言,一個逐漸變大的圓實際上是由一系列的影格連續顯示而成。一開始是由一個點開始,每一個影格的圓,會比前一個更大一點,因此會產生點逐漸變大的錯覺。圖 15.1 列出一連串的靜態圖片。為了讓範例簡單點,因此只顯示五個影格,但想要達到流暢的轉場與動畫效果,你需要製作更多的影格才行。

現在你已經對動畫有了基本的認識,那麼要如何在 SwiftUI 中建立動畫呢?以逐漸變大的圓為例,你知道動畫是從點開始(也就是起始狀態),然後最後是成為一個大圓(也就是終止狀態)。主要的挑戰是在這兩個狀態中產生影格。你可能認為要有一個演算法( algorithm )並寫上數百行程式碼,才能在兩者間產生一連串的影格。現在SwiftUI 會負責這些繁重的工作,框架會幫助你計算起始與終止狀態間的影格,並產生流暢的動畫。
你是否曾在 Keynote 使用過奇妙的動作動畫?有了這些奇妙的動作,你可以輕易的建立兩張投影片間的滑動動畫( slick animation )。 Keynote 會自動地分析兩張投影片間的物件,然後自動地渲染動畫。同樣,SwiftUI 也將奇妙動作(Magic Move)動畫帶入了 App 的開發中。動畫所用的框架是自動且神奇的。你只要定義一個視圖的兩個狀態,SwiftUI 會自動進行計算,接著以動畫的方式來呈現狀態之間的變化。
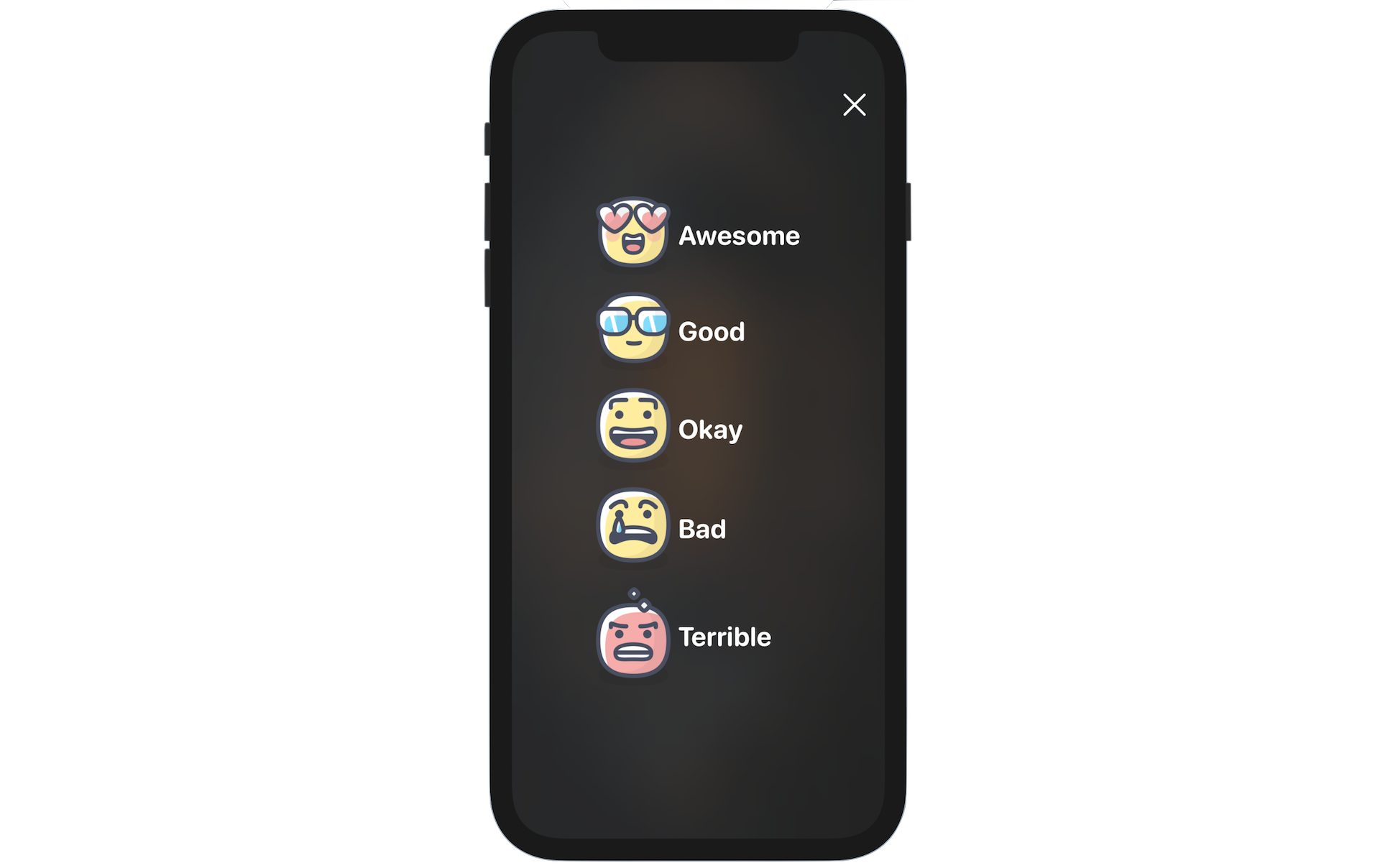
要了解技術的最佳方式,莫過於以實際例子來進行。本章我們將在細節視圖加評價按鈕。當點擊評價按鈕,會帶出一個評價視圖(Review view)來對選取對餐廳的評價,我們會加入模糊效果與動畫至評價視圖,如圖 15.2 所示。

本文摘自《iOS 17 App程式設計實戰心法》(SwiftUI)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版