第 17 章
表單與相機的處理

My biggest motivation? Just to keep challenging myself. I see life almost like one long University education that I never had. Every day I'm learning something new.
- Richard Branson
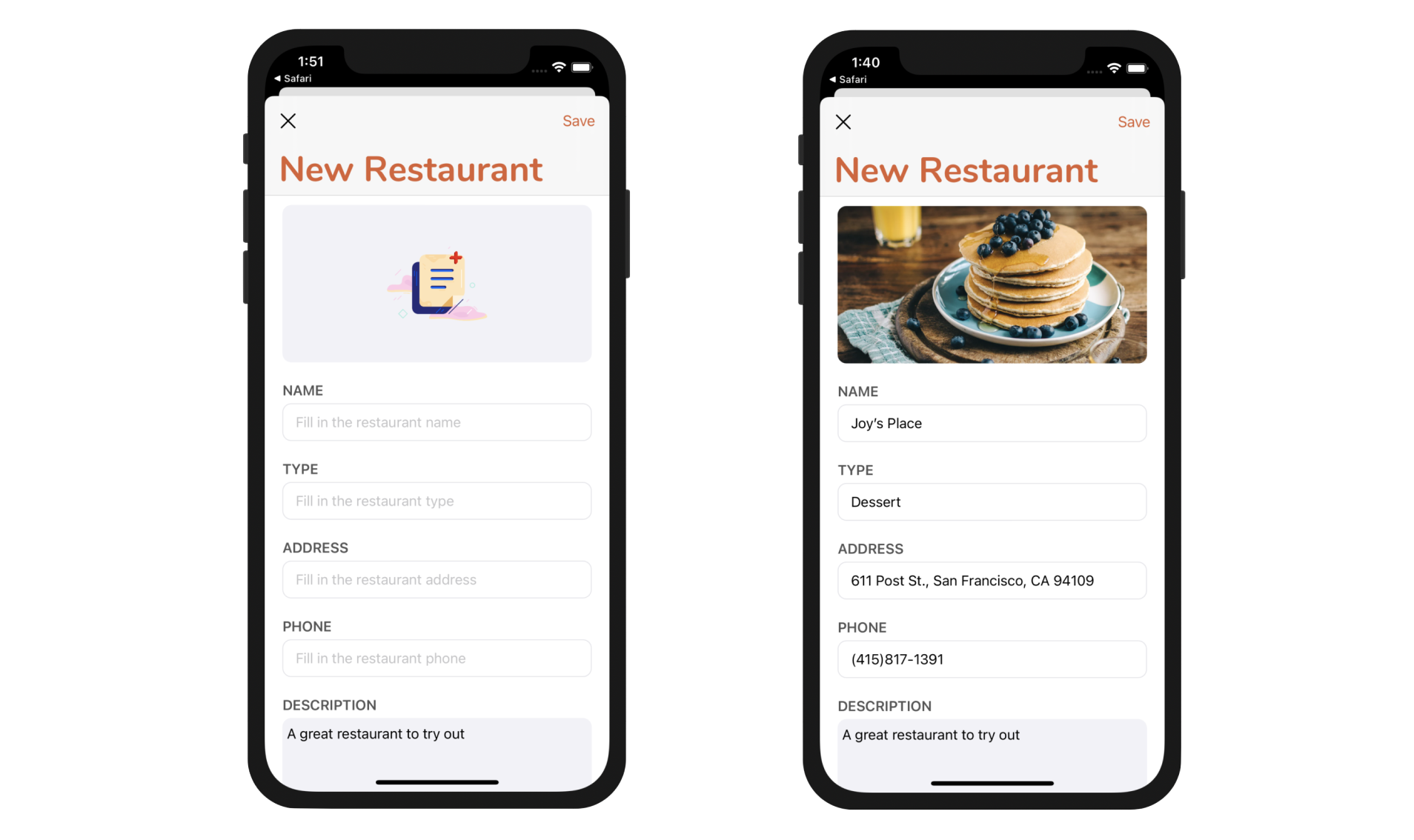
至目前為止,FoodPin App 只能顯示內容,我們需要找到一個可以讓使用者新增餐廳的方式,本章我們將建立一個可以顯示輸入表單的新畫面以收集餐廳資訊。此表單可以讓使用者從內建的照片庫挑選餐廳照片,你將學會下列幾個技巧:
- 如何使用
TextField與TextEditor建立一個表單 - 如何取得內置的照片庫與處理相機
圖 17.1 顯示了我們準備建立的畫面,這是一個具有文字欄位與文字視圖的簡單表單。.

認識 SwiftUI 的文字欄位
如果你從最前面開始閱讀本書,你應該非常熟悉堆疊視圖。使用 VStack 可以很容易地建立表單佈局。問題是如何在 SwiftUI 中建立文字欄位呢?
這個框架提供一個名稱為 TextField 的視圖元件來建立文字欄位,要建立一個文字欄位,是使用一個欄位以及一個對應其欄位值的綁定來初始化 TextField,如下列的範例:
TextField("Name", text: $name)
.font(.system(size: 20, weight: .semibold, design: .rounded))
.padding(.horizontal)
這將會渲染一個可以編輯的文字欄位,而使用者輸入儲存在給定的綁定中。就跟其他 SwiftUI 的視圖類型類似,你可以透過相關的修飾器來修改它的外觀。
本文摘自《iOS 17 App程式設計實戰心法》(SwiftUI)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版