第 27 章
使用 UIVisualEffect 來產生模糊背景

至今已經 7 年,我依然對 Jonathan Ive 針對 iOS 7 所重新設計的使用者介面的介紹印象深刻。除了扁平化(Flat)設計外,這位蘋果的大師提出了這個行動裝置系統導入了新型態深度視覺(new types of depth)。
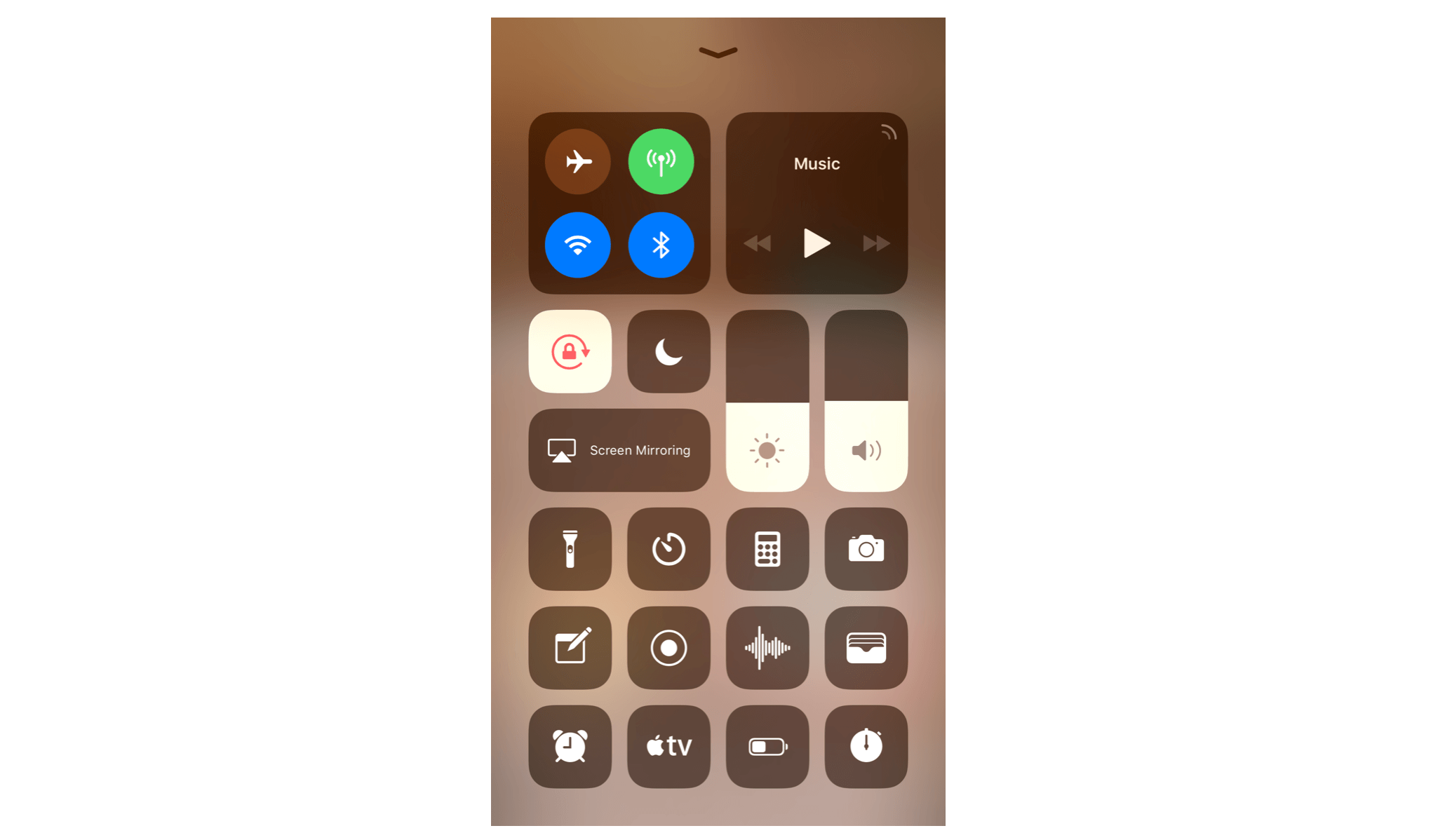
要實現這樣的深度視覺需要在視圖層次結構(view hierarchy)中使用層(layer)及半透明(translucency)的效果。而模糊背景的採用在整個行動裝置的作業系統中隨處可見。舉例來說,當你往上滑動帶出控制中心,其背景是模糊狀的設計。甚至模糊效果是動態的,會不斷依照背景的圖像來改變。在那個時候,Apple 沒有提供 API 讓開發者建立這樣漂亮的視覺效果。想要複製這樣的特效,開發者需要建立自己的解決方案或使用第三方函式庫。

iOS 8之後, iOS 8 開放了API並提供一個可以輕易建立半透明,以及模糊風格特效的新方法。它導入了一個新的視覺特效 API,讓開發者在視圖上應用視覺特效。你現在可以容易地在現存的圖片中執行這個模糊特效。
本章會介紹新的 API。同樣地,我們會建立一個簡單的 App 來看如何應用這樣的模糊特效。
模糊特效範例 App
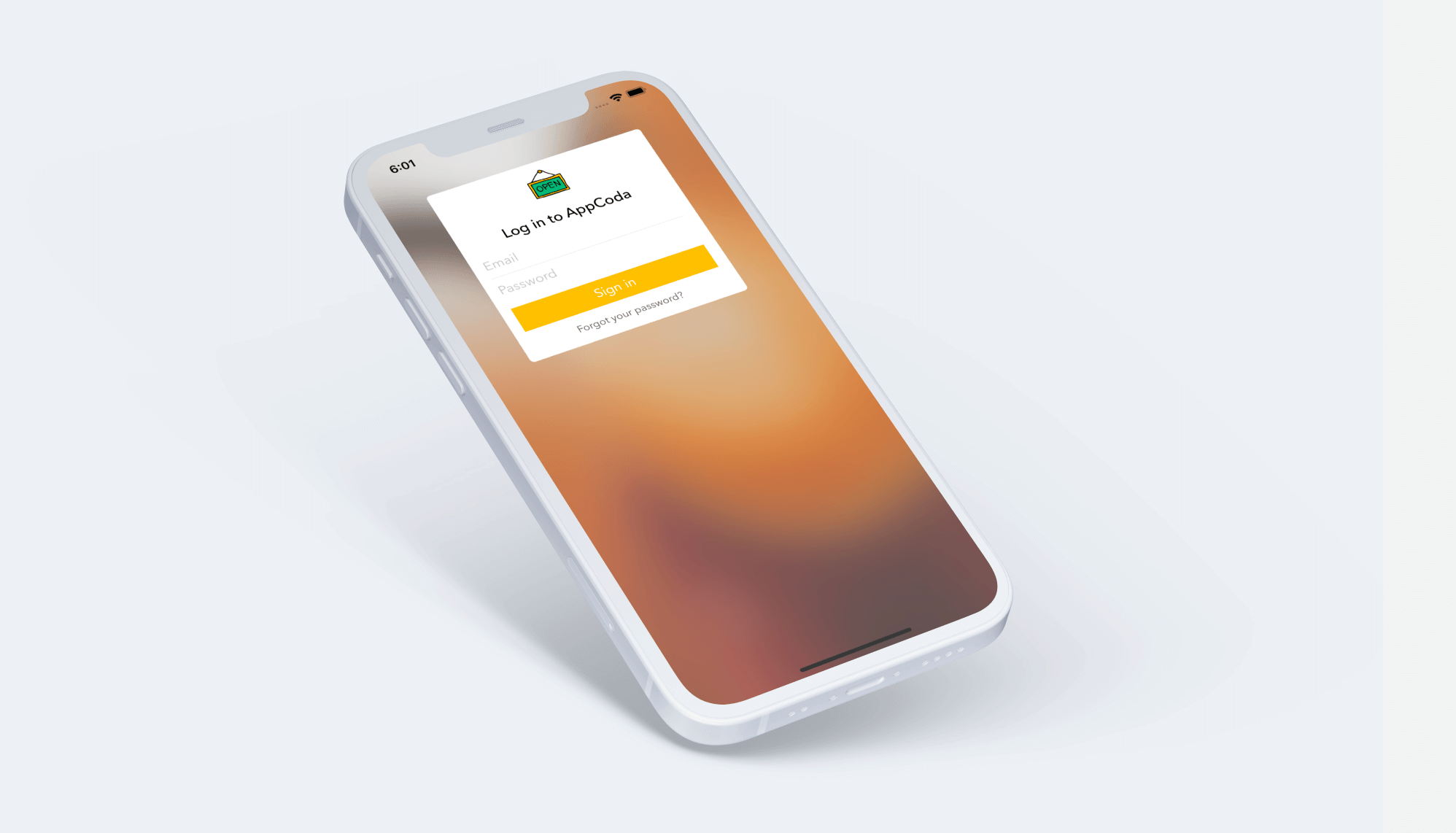
這個範例 App 並不具備完整功能,主要是要用來示範模糊效果。它是運作是這樣的,當App 啟動後,它隨機從它的圖片組中挑選一張圖片,所選取的圖片是做為登入畫面的背景圖片,並應用了模糊特效。
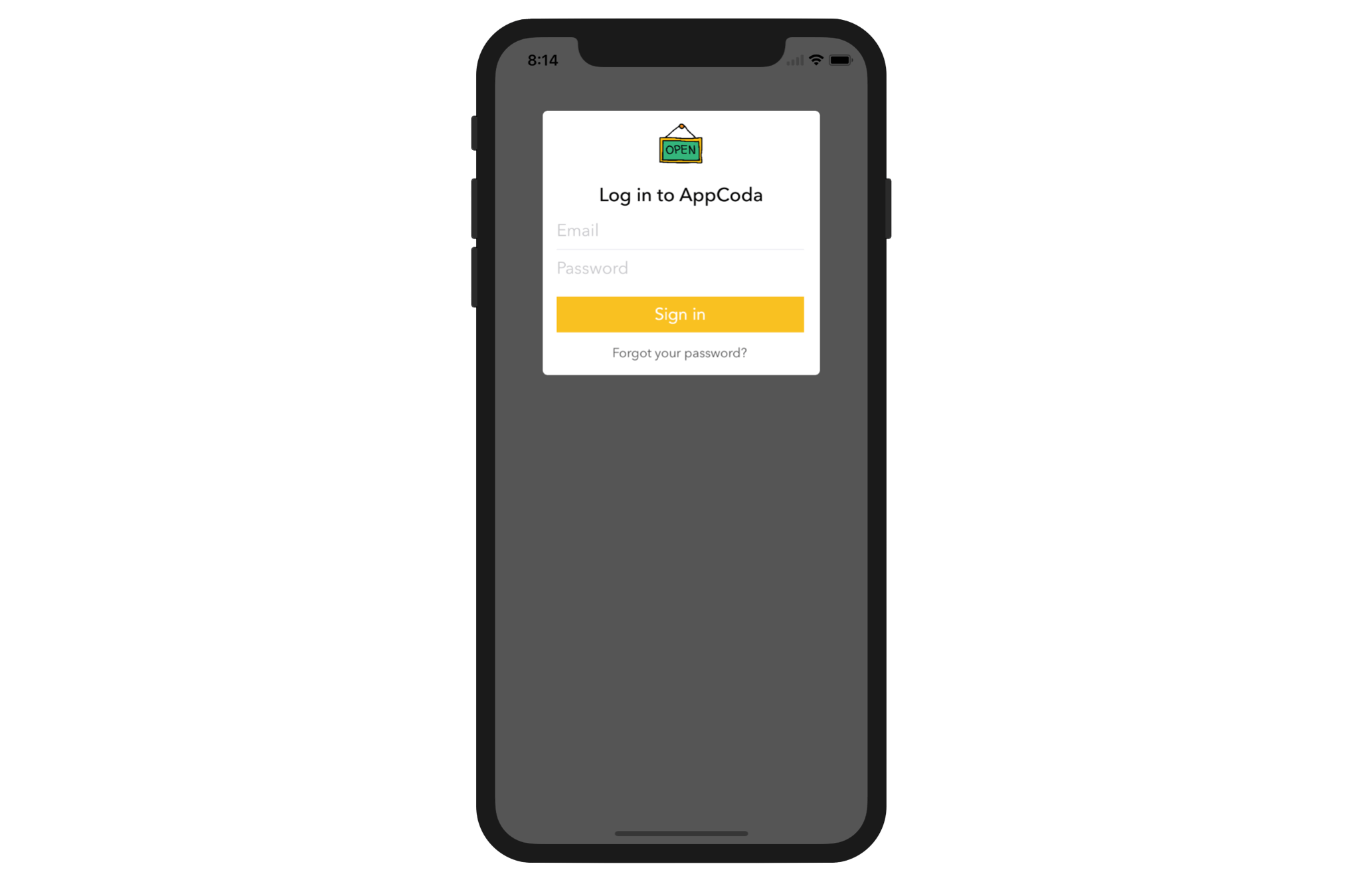
為了將重點放在 UIVisualEffect API 的學習,我已經幫你建立專案。首先從http://www.appcoda.com/resources/swift6/VisualEffectStarter.zip 下載專案模板並試著執行一下,App 的畫面如下圖所示。現在背景視圖只以灰色來顯示,接下來我們將它改成有生動模糊效果的圖像背景。

本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。