第 22 章
側邊選單製作與 Objective-C 函式庫的運用

本章我們將告訴你如何建立一個滑動導覽選單(slide-out navigation menu),類似 Gmail App 一樣。如果你不熟悉滑動導覽選單,如下圖所示,Ken Yarmost(http://kenyarmosh.com/ios-pattern-slide-out-navigation/)做了很棒的解釋,他定義如下:
滑動導覽包含了一個可以從主畫面左邊或右邊內側滑動出來的面板(panel),面板上有個可獨立垂直上下滑動視圖,是做為程式的主要導覽介面。
滑動選單(也稱作漢堡選單( hamburger menu),已經出現了好幾年了。最初是由 Facebook 在2011 年所導入,自此之後它已經很快地成為實作導覽選單的一個標準方式。此滑動設計模式,可以讓你在 App 中建構一個導覽選單,卻不會浪費畫面空間。通常,導覽選單是隱藏在前端視圖的後面。按下導覽列上的選單按鈕,選單會被觸發。選單展開成為可視狀態後,使用者可以再次按下選單按鈕來關掉它,或者在畫面上往左滑動一下即可。
最近這幾年,有一些認為這樣的設計模式並無法提供良好的使用者體驗與缺乏效率的一些爭論(https://lmjabreu.com/post/why-and-how-to-avoid-hamburger-menus/),大部分是認為,比起側邊選單,你應該要善用標籤列(tab bar)來做導覽。話雖如此,你還是可以很容易地在一些廣受歡迎,跟內容有關的 App 中,像是 Google Maps、 LinkedIn等,找到這樣的設計模式。本章的目的並非在討論是否該移除漢堡選單, 如以下還有許多的討論:
- Kill The Hamburger Button (http://techcrunch.com/2014/05/24/before-the-hamburger-button-kills-you/)
- Why and How to Avoid Hamburger Menus by Luis Abreu (https://lmjabreu.com/post/why-and-how-to-avoid-hamburger-menus/)
- Hamburger vs Menu: The Final AB Test (http://exisweb.net/menu-eats-hamburger)
本章的重點在於介紹它的設計方法,我想要介紹的是如何使用一些免費的函示庫來建立一個側邊選單。
你可以自己從無到有開始建立側邊選單,但是在 GitHub 上有著許多免費預建的解決方案,我們不打算從頭建立滑動導覽按鈕。相對地,我們會採用一個稱 為 SWRevealViewController(https://github.com/John-Lluch/SWRevealViewController) 的函式庫, 這個優秀的函式庫是由 John Lluch 所開發,提供了滑動導覽選單一個快速、簡單的安裝方式。最棒的是,這個函式庫可以免費取得。
這個函式庫是以 Objective-C 撰寫。透過本章的內容,你將學會如何在 Swift 的專案中使用 Objective-C。
一睹滑動導覽選單範例 App
照例我們會建立一個範例 App,告訴你要如何應用 SWRevealViewController。這個 App 非常簡單,但是功能還不完整。主要的目的是讓你了解滑動導覽選單的整個實作過程。導覽選單的運作方式如下:
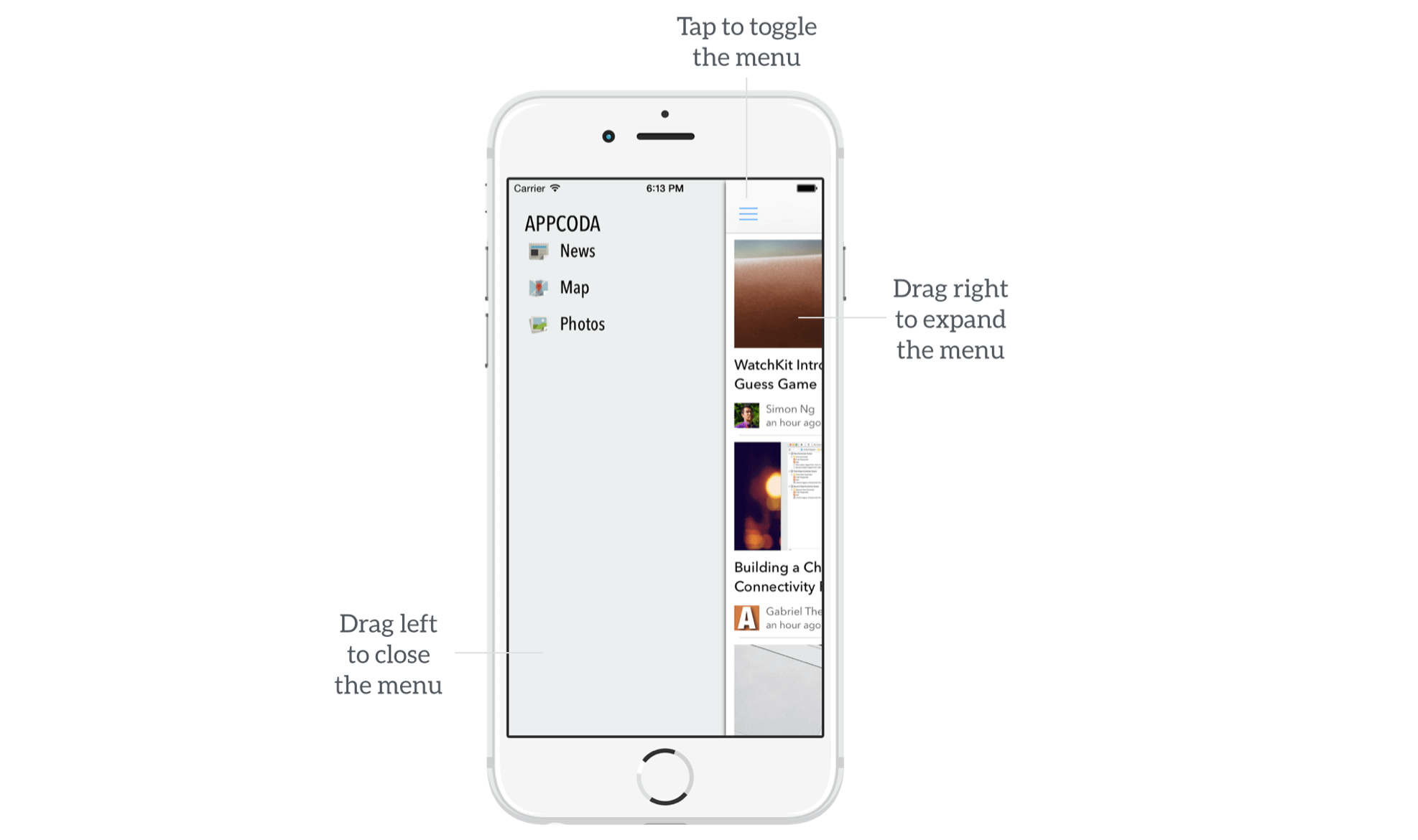
- 使用者按下了導覽列上左上角的選單按鈕後,觸發了選單
- 使用者亦可以手指向內容區右邊滑動來帶出選單
- 選單出現後,使用者可以再次按下左上角的選單按鈕關掉它
- 使用者亦可在內容區上,往左拖曳來關掉選單

本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。