第 29 章
建構一個似轉盤的使用者介面

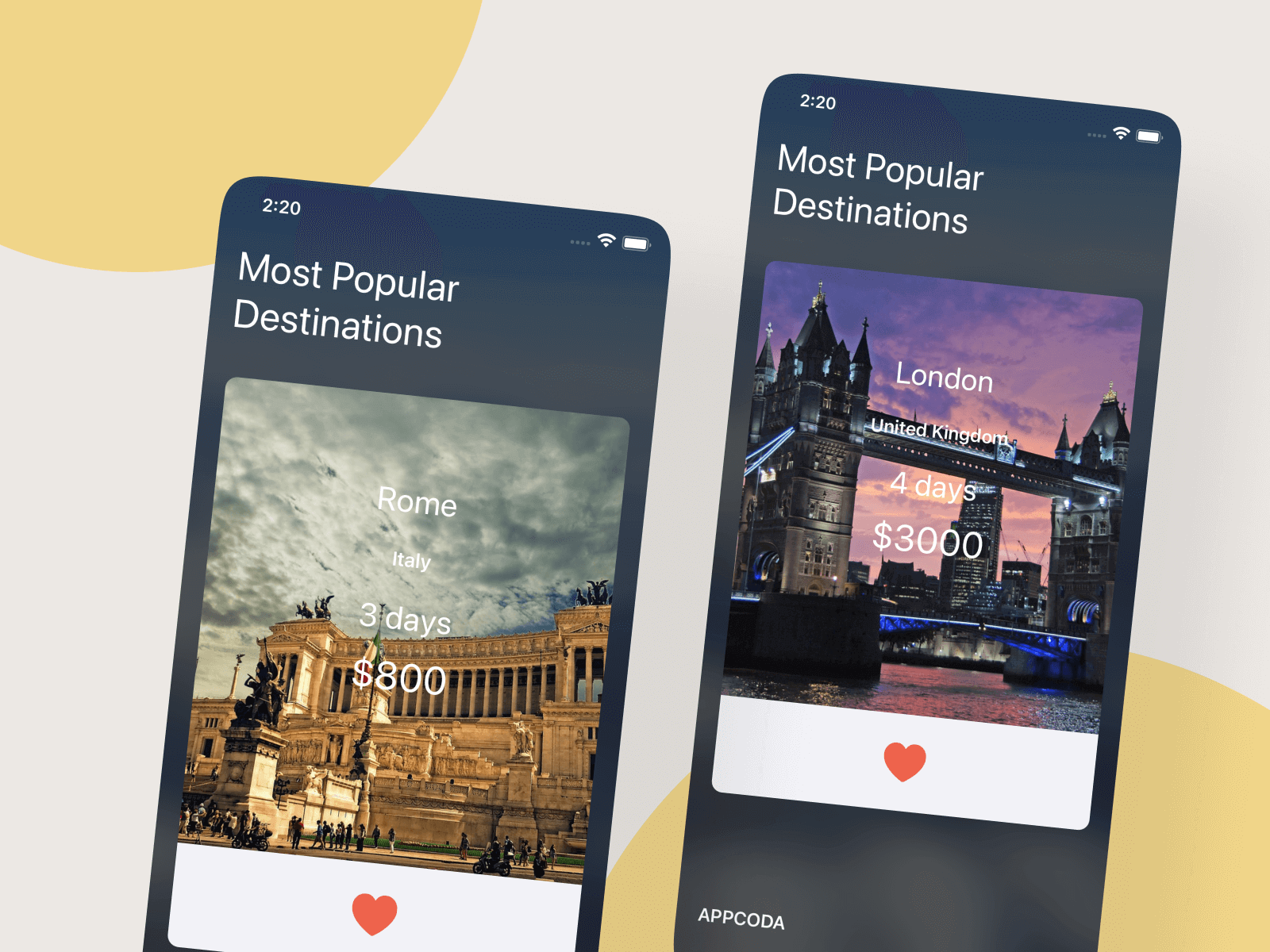
Kickstarter 是我最喜愛的群眾募資服務之一。目前 App 的版本使用表格視圖來列出所有群眾募資專案。在它的介面修改之前,它會以轉盤方式來列出各個募資專案,你可以向左或者向右輕撥來發掘更多的 Kickstarter 專案。配合色彩生動的主題,這個 App 的轉盤設計看起來非常棒。
轉盤是一種非常受歡迎,用來展示各種有特色功能內容的方式。你不只在行動 App 上可以發現轉盤設計,它已經在網頁應用上行之多年了。一個轉盤將一組項目以水平方式排列,每一個項目通常包括了縮圖。使用者可向左或向右輕撥項目來滑動瀏覽。

本章將告訴你如何建立一個 iOS 轉盤 App,這並非如你想像的困難。所需要的是實作 UICollectionView。倘若你不知道如何建立一個集合視圖(collection view),我建議你閱讀一下第 18 章。依照慣例,為了讓你了解這個功能,我們將建立一個以簡單的轉盤來顯示旅遊的列表 App。
本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。