第 30 章
在 iOS 開發使用者通知

在 iOS 10 之前,使用者通知都是很單調且簡單的,沒有圖片或多媒體,單純就是以文字顯示。依照使用者的設定,通知可以顯示在螢幕鎖定畫面或主畫面中。若是使用者遺漏了任何一則通知,可以滑動出通知中心來一覽通知,如圖 30.1 所示。

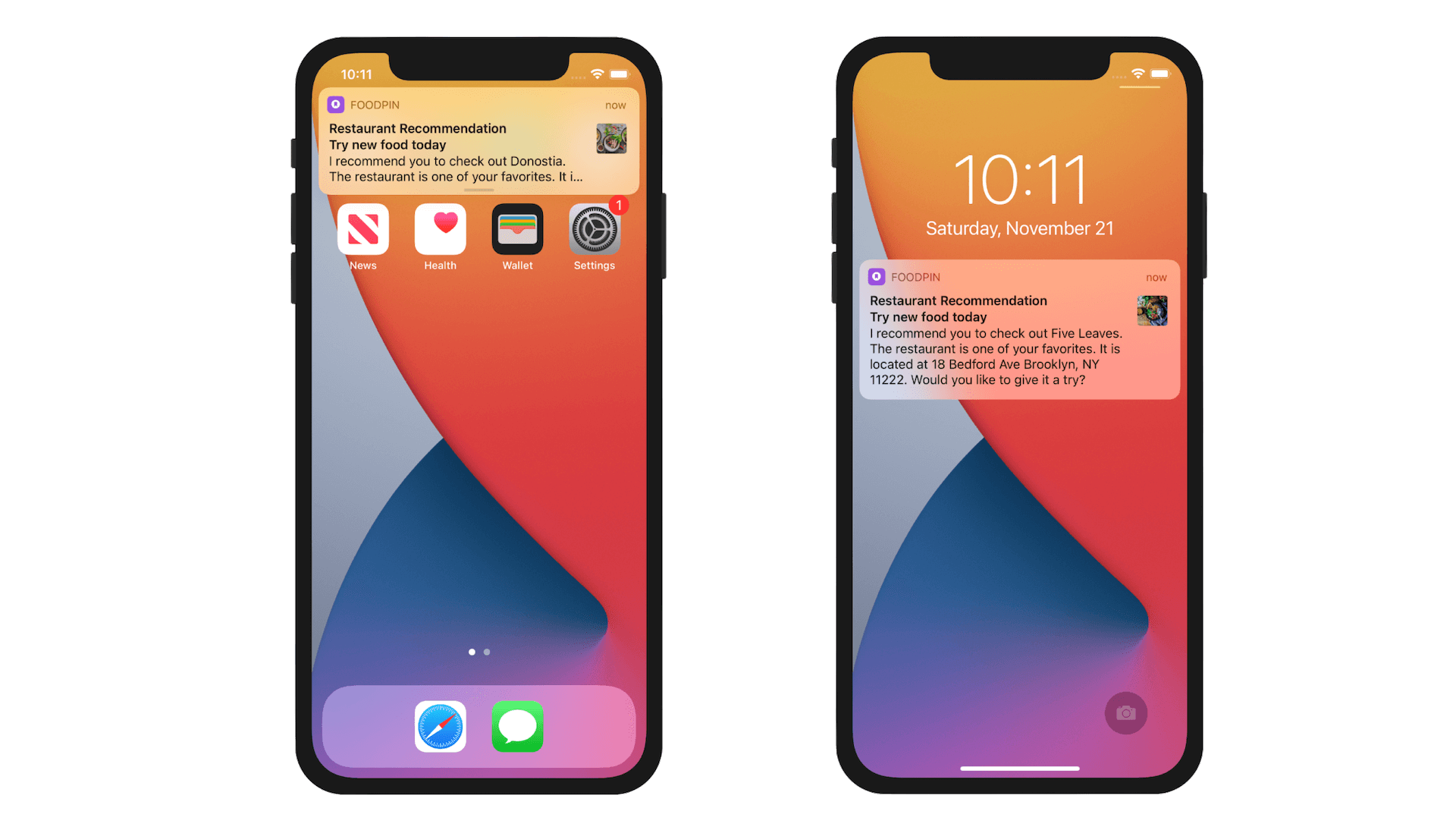
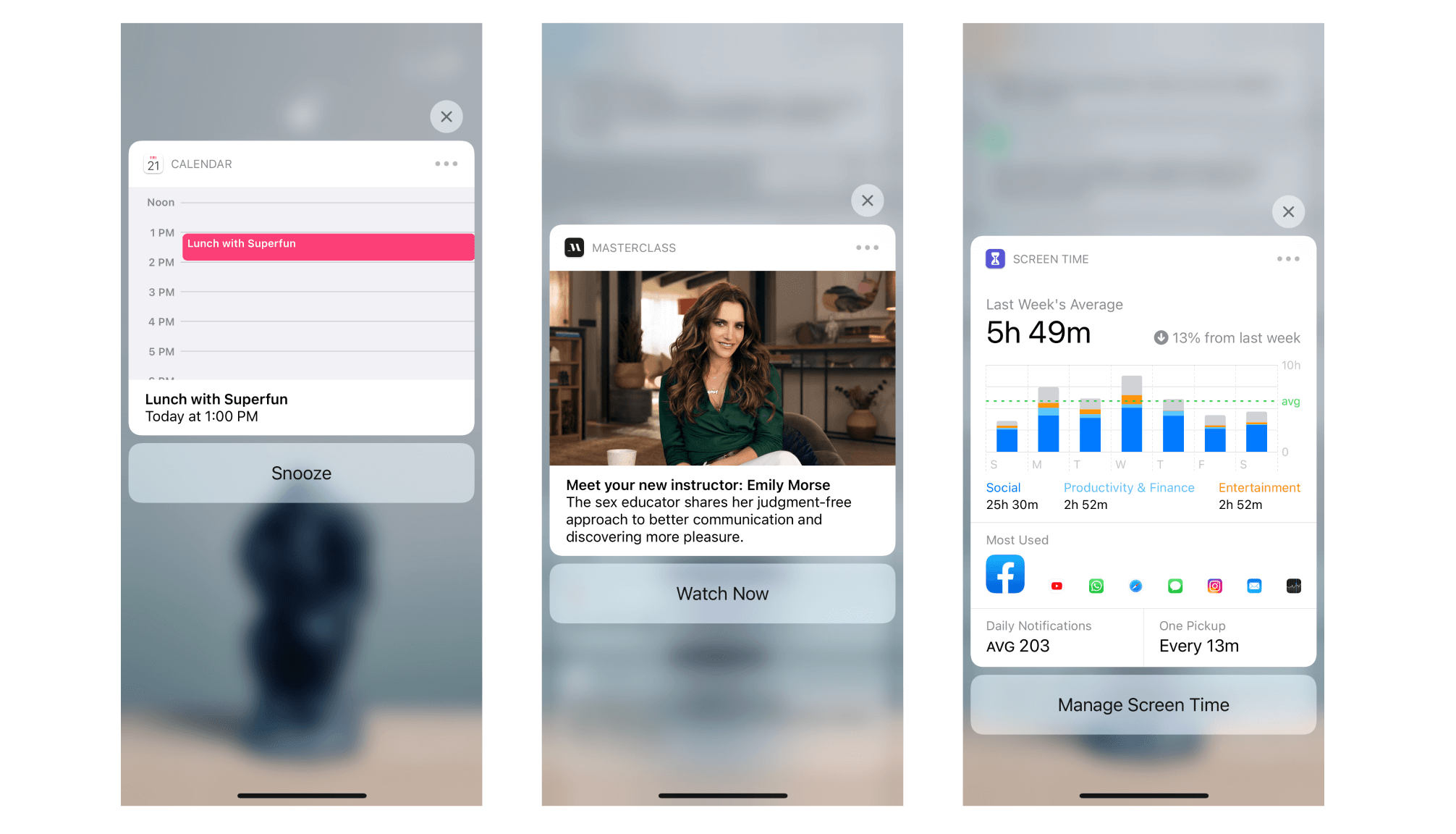
從 iOS 10 版本釋出後,Apple 改版通知系統,以讓使用者通知能支援更豐富的內容以及自訂通知 UI。「豐富內容」即表示你現在可以在通知中加入靜態圖片、GIF 動畫、影片與音樂。圖 30.2 是新版通知的範例。

你也許已聽過推播通知( Push Notification ),其被通訊 App 廣為採用。實際上,使用者通知可以被分成兩種型態:「本地推播通知」( Local Notifications)與「遠端推播通知」( Remote Notifications )。本地推播通知是由應用程式本身來觸發,並收納在使用者的裝置中。舉例而言,當使用者在特定地區時,一個基於位置的應用程式便會送出通知;或者待辦事項 App 會在某項工作接近截止日期時發送通知。
遠端推播通知通常是由遠端伺服器的伺服端應用程式所啟動。當伺服器應用程式想要傳送訊息給使用者,它會傳送一個通知至 Apple 推播通知服務(簡稱 APNS),然後這個服務會傳送通知至使用者的裝置上。
本章將不介紹遠端推播通知,而是將重點放在本地推播通知,並且教導你如何使用新的使用者通知框架來實作豐富的通知內容。
本文摘自《iOS 18 App程式設計實戰心法》(Swift+UIKit)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版