第 8 章
建立一個簡單的表格式 App

That's been one of my mantras - Focus and Simplicity. Simple can be harder than complex: You have to work hard to get your thinking clean to make it simple. But it's worth it in the end because once you get there, you can move mountains.
- Steve Jobs
現在你已經對範例 App 的原型有基本的了解,本章將進行一些更有趣的內容,並使用 UITableView 建立一個表格式 App。一旦你能掌握這個技術與自訂表格視圖(下一章會介紹到),我們便會開始建立 FoodPin App。
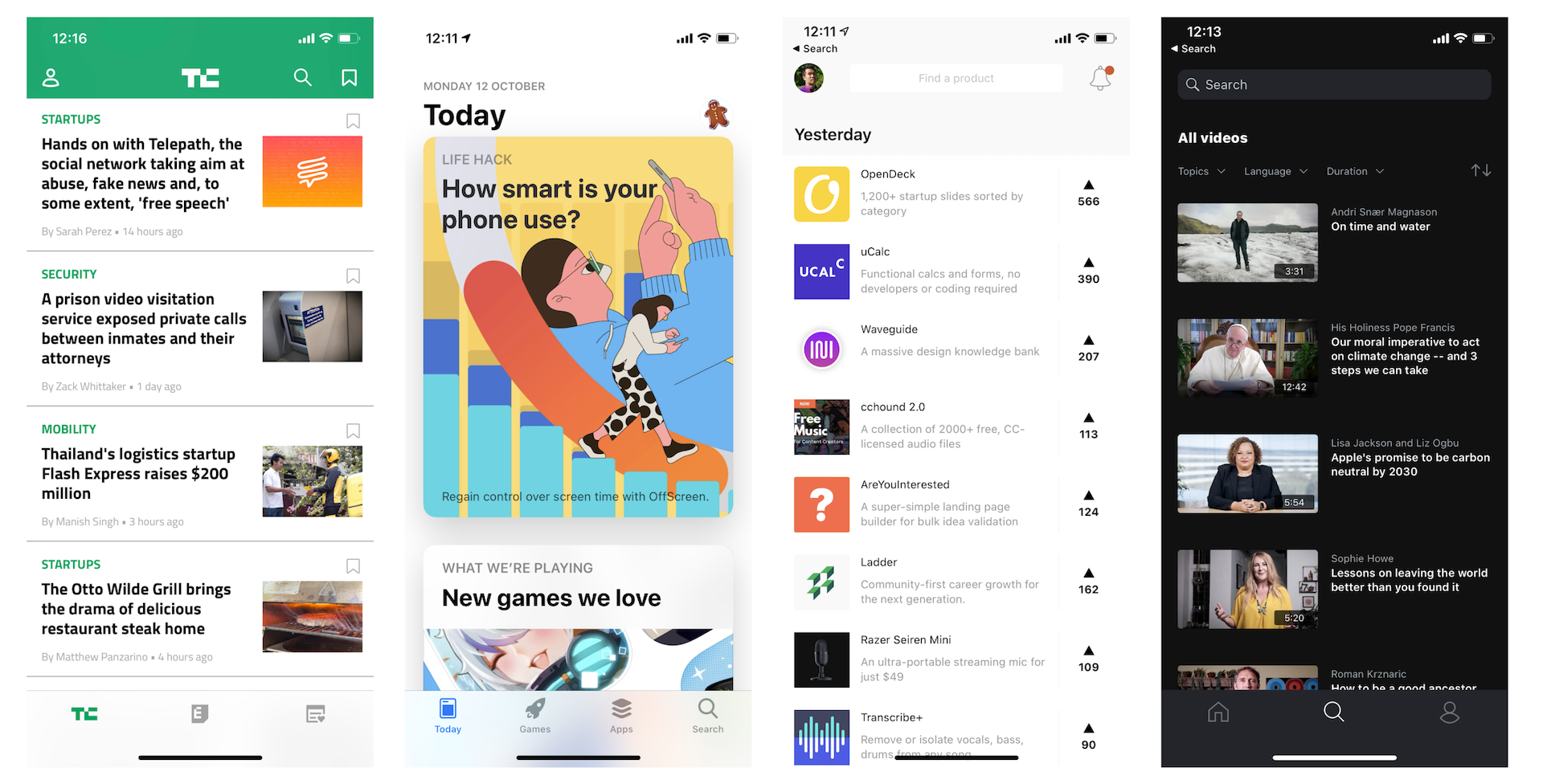
首先,iPhone App 的表格視圖(Table View )是什麼呢?表格視圖是 iOS App 中最常見的 UI 元件。大部分的App(除了遊戲以外)或多或少會使用表格視圖來呈現內容。最常見的便是內建的電話 App,你的聯絡人是以表格視圖來呈現。另一個例子則是郵件 App, 它利用一個表格視圖來顯示郵件信箱與郵件。不僅是文字資料清單,表格視圖也可以呈現圖片資料,例如:TED、Google+ 以及 Airbnb 皆是不錯的 App 案例。圖 8.1 展示了一些表格式App 範例,雖然外表看起來有些出入,但這些全部都是使用表格視圖完成的。

我們準備在本章建立一個非常簡單的表格視圖,並學習如何填入資料(圖片與文字)進去。
本文摘自《iOS 18 App程式設計實戰心法》(Swift+UIKit)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版