第 29 章
觸覺觸控與內容選單

你的第一個 FoodPin App 現在已經非常棒了。但話說回來,若你想要運用一些 iOS 裝置最新技術來強化它的功能,則千萬不要錯過接下來的內容。
隨著 iPhone 6s 與 6s Plus 上市,Apple 推出了一個與手機互動的全新方式, 即 3D Touch。依照字面來看,它對於使用者介面增加一個新空間維度,提供一種全新的使用者體驗。它不只可以感測到你的觸碰( Touch ), iPhone 也可以感測到你在顯示器上施加的壓力力道。
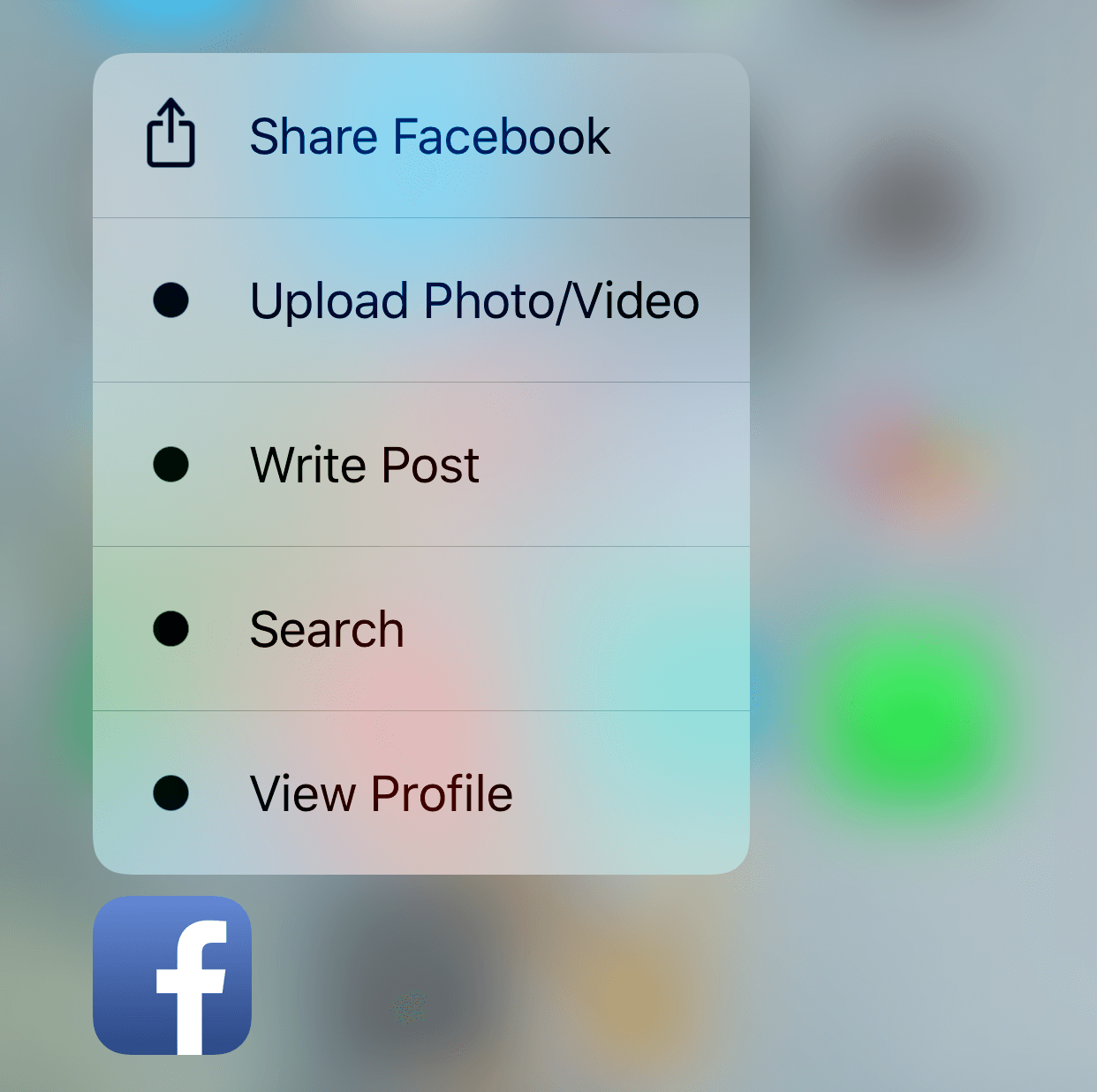
有了 3D Touch,你有三種和 iPhone 互動的新方式:快速動作( Quick Action )、預覽( Peek )與彈出( Pop )。快速動作基本上是你的應用程式的捷徑( Shortcut )。當你輕微的按壓 App 圖示,它會顯示一組快速動作,讓你直接跳到 App 特定的功能,如圖 29.1 所示,這幫你簡化一些「點擊」的動作。

iPhone 11、iPhone 11 Pro 與 iPhone 11 Pro Max 推出後,Apple 正將全部的 iPhone 系列的 3D Touch 以觸覺觸控( Haptic Touch )來取代。Haptic Touch 和 3D Touch 很類似。不過,3D Touch 支援壓力觸控( force touch ),Haptic Touch 則是支援點按與長按( hold touch )手勢。
如果你之前使用過 3D Touch,預覽( Peek )與彈出( Pop)是為了讓使用者能快速存取 App 內容的一個很棒的功能。在 iOS 13,則被內容選單(Context Menu)所取代,它的功能跟預覽、彈出非常相似,但是多加了可即時存取動作項目的選單。另外,內容選單適用於所有 iOS 13(或之後版本)的裝置。
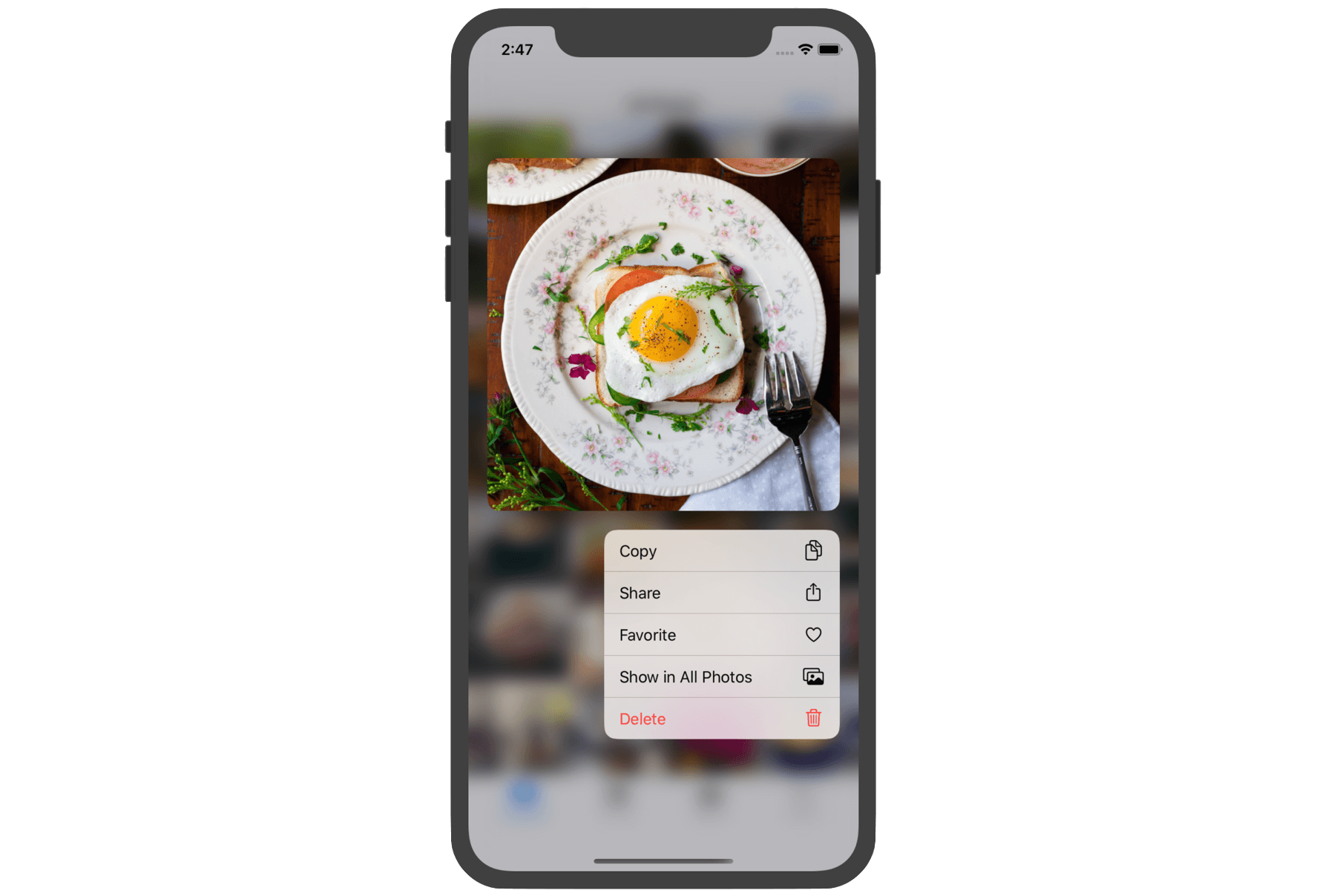
若是對於動作選單還不甚了解的話,開啟照片App 來看一下,當你將拇指按住不動, 即會帶出照片預覽與內容選單,可以讓你快速進入一些功能,如果你想要預覽更多,只要按下照片的預覽圖,就可以進一步帶出整個視圖,如圖 29.2 所示。

在本章中,我們來看如何在 iOS 13(或之後的版本)中處理內容選單,更精確地說,我們將為 FoodPin App 加入快速動作( Quick Action )與內容選單。
主畫面的快速動作
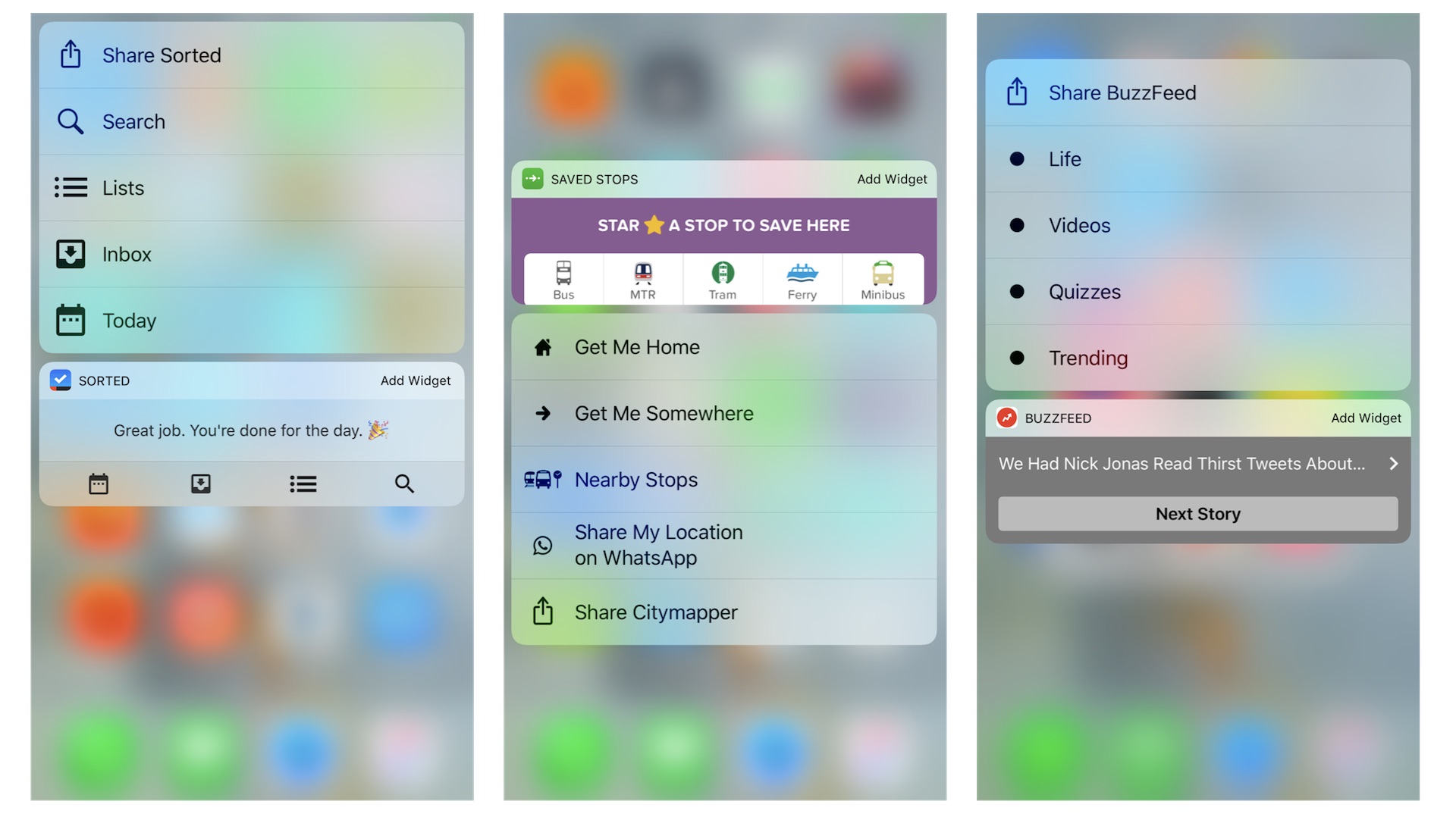
首先,我們將說明快速動作( Quick Action )。Apple 提供了二種型態的快速動作:「靜態」( Static )與「動態」( Dynamic)。靜態快速動作是寫死在 Info.plist 檔,一旦使用者安裝這個 App,就可使用快速動作,即使還沒首次啟動 App。動態快速動作就如同名稱上的意思,本質上為動態的,App 是在執行期間建立與更新快速動作。以 News App 為例, 它的快速動作顯示了一些最常讀取的頻道,其必須是動態的,因為這些頻道隨時會變動。有些快速動作綁定 Widget 小工具,讓使用者在不用開啟 App 的情況下,直接顯示有用的資訊,如圖 29.3 所示。

本文摘自《iOS 18 App程式設計實戰心法》(Swift+UIKit)》一書。如果你想更深入學習Swift程式設計和下載完整程式碼,你可以從 AppCoda網站 購買完整電子版