隨著 Xcode 15 的發布,Apple 引入了一項令人興奮的功能,稱為字串目錄(String Catalogs)。 此功能旨在簡化 App 的本地化過程,使你可以更輕鬆地在一個集中位置管理所有字串。 透過利用字串目錄,你可以確保你的 App 在到達用戶之前已完全本地化。 這項新功能為本地化過程提供了更多便利和信心。
在早期版本的 Xcode 中,你需要通過在本地化之前使用 「String(localized:)」 巨集修改現有文字來進行字符串國際化。 然而,隨著字串目錄的引入,這個過程已經不再需要。 對於 SwiftUI 項目,字串目錄會自動為你提取所有使用者界面的文本,省去了手動修改的步驟。
讓我們創建一個簡單的項目,看看字符串目錄如何簡化你的 SwiftUI 應用程序項目的本地化過程。
構建一個簡單的本地化示例
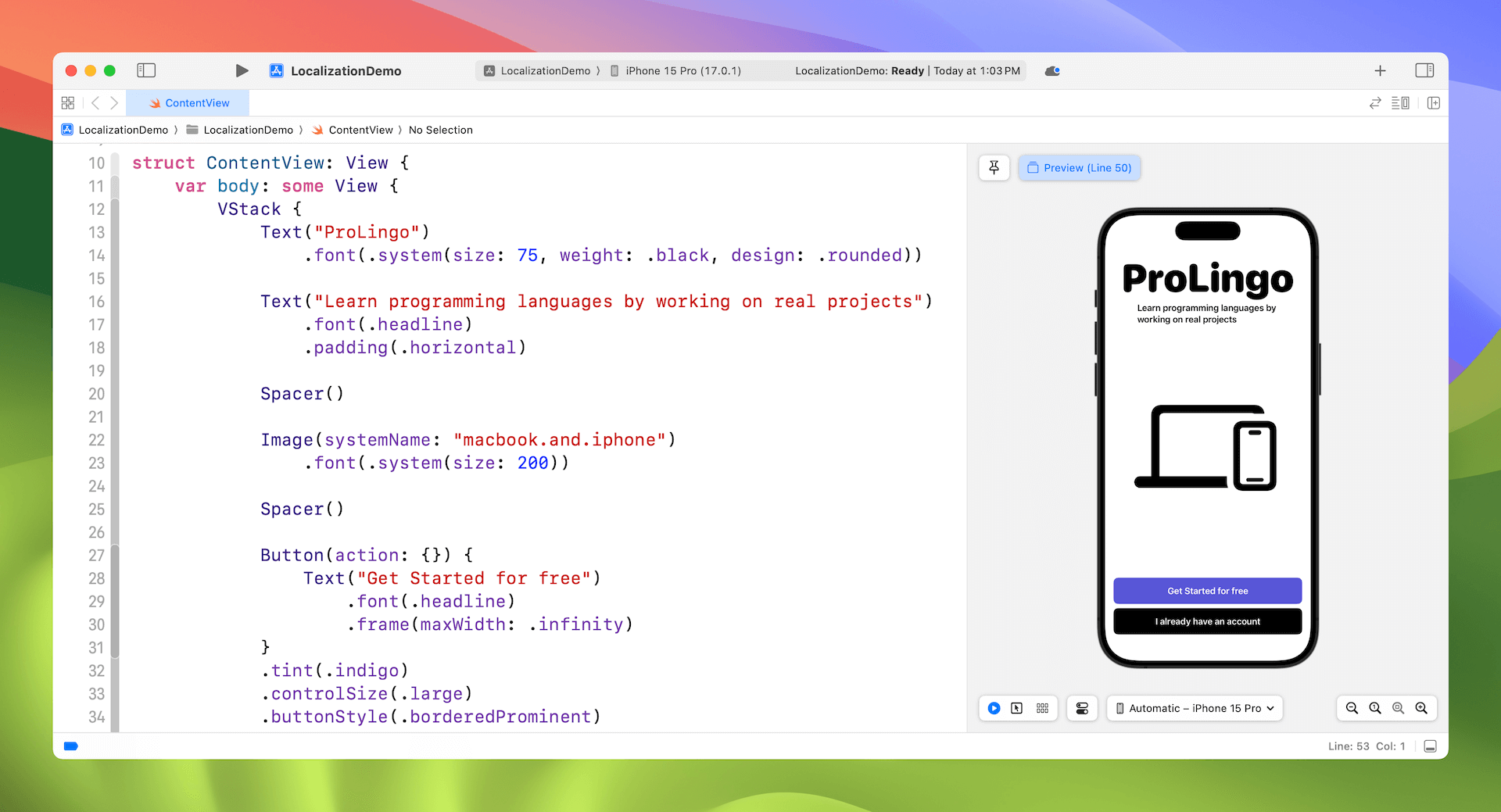
假設你已經安裝了 Xcode 15,請建立一個新的 SwiftUI 項目,並將 ContentView 中的程式碼替換為以下內容:
struct ContentView: View {
var body: some View {
VStack {
Text("ProLingo")
.font(.system(size: 75, weight: .black, design: .rounded))
Text("Learn programming languages by working on real projects")
.font(.headline)
.padding(.horizontal)
Spacer()
Image(systemName: "macbook.and.iphone")
.font(.system(size: 200))
Spacer()
Button(action: {}) {
Text("Get Started for free")
.font(.headline)
.frame(maxWidth: .infinity)
}
.tint(.indigo)
.controlSize(.large)
.buttonStyle(.borderedProminent)
Button(action: {}) {
Text("I already have an account")
.font(.headline)
.frame(maxWidth: .infinity)
}
.tint(.black)
.controlSize(.large)
.buttonStyle(.borderedProminent)
}
.padding()
}
}
這是一個非常簡單的登錄界面,僅供示範目的。如果你已經編寫了上面的程式碼,Xcode 應該會在預覽窗格中顯示示例登錄界面。

使用字符串目錄
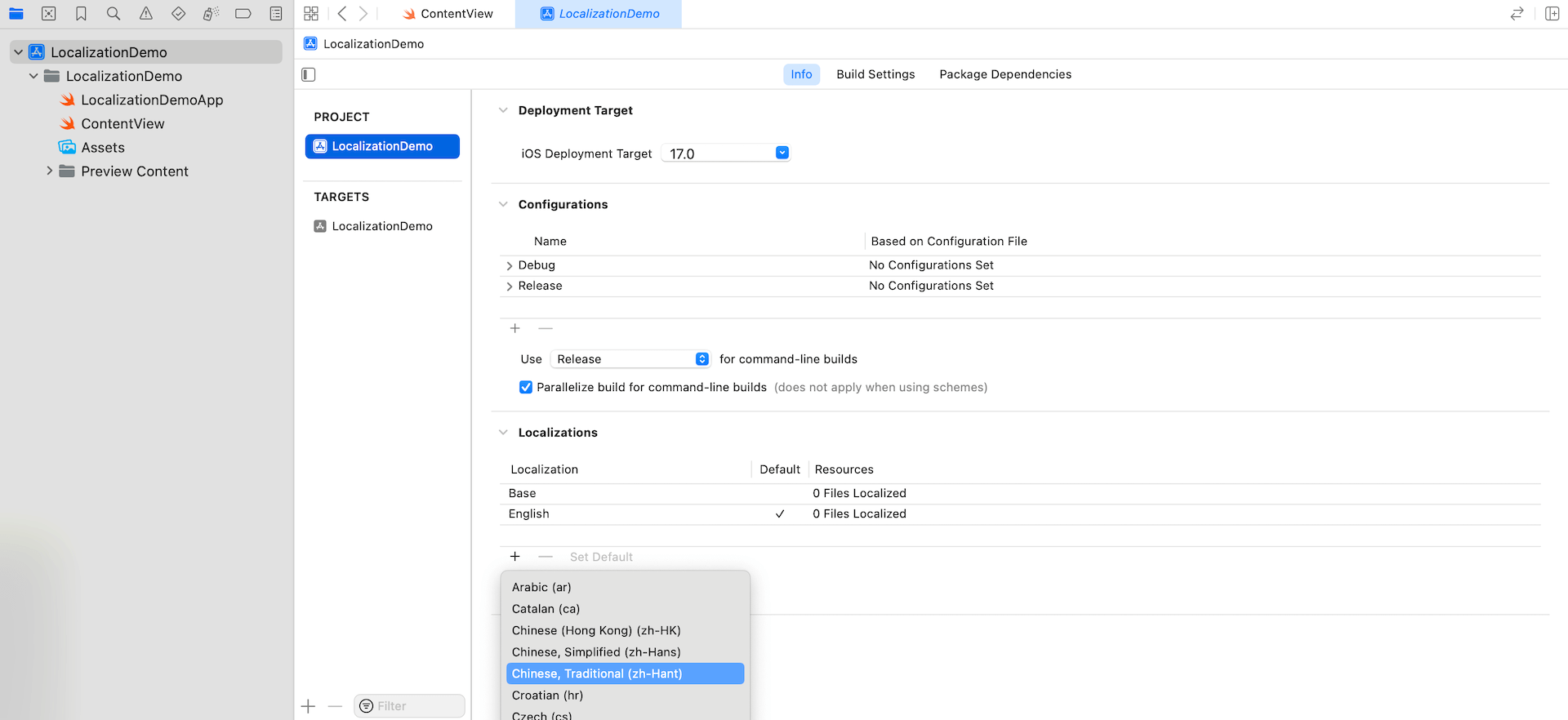
在預設情況下,Xcode 項目僅配置支持英語語言。如果你想支援其他語言,首先在項目導航器中選擇項目文件。然後進入「Info」選項卡,找到「Localizations」部分。點擊「+」按鈕添加一種新語言。接下來,從可用選項中選擇你想要的語言,例如繁體中文。

完成這些步驟後,你的 Xcode 項目將支援選定的語言,從而實現本地化。
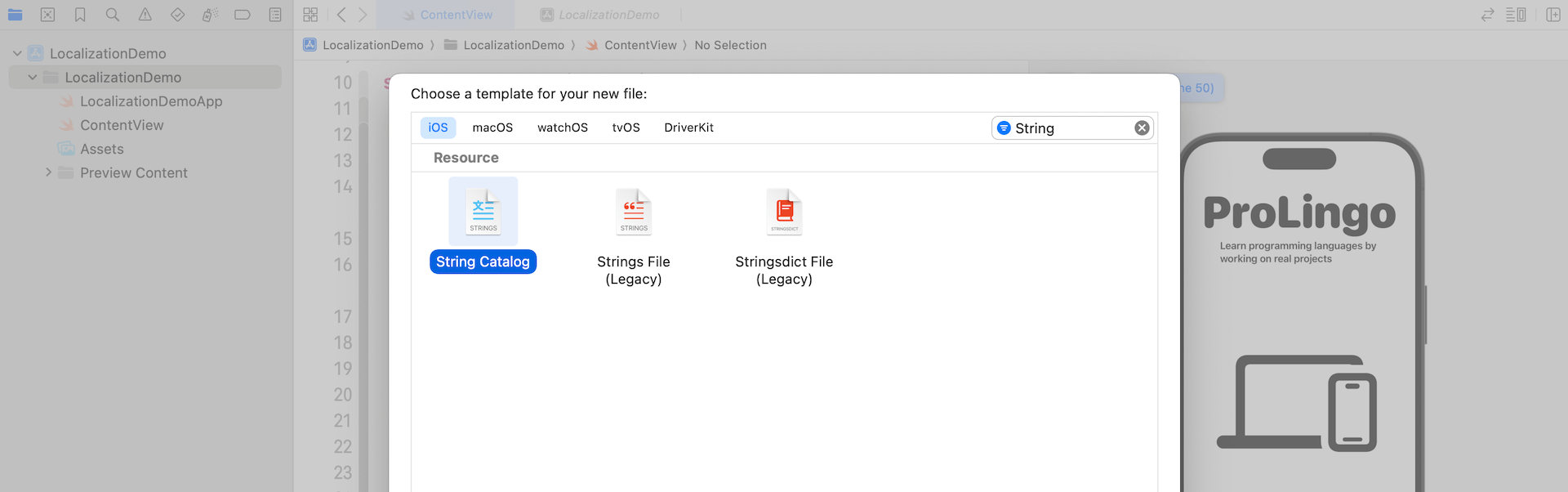
Xcode 項目中並未包含字符串目錄文件。在進行本地化之前,你需要手動創建一個字符串目錄文件。在項目導航器中,右鍵點擊項目文件夾,選擇「New File...」。在 iOS 類別下,尋找字符串目錄模板。點擊「Next」繼續,然後將文件命名為 Localizable。

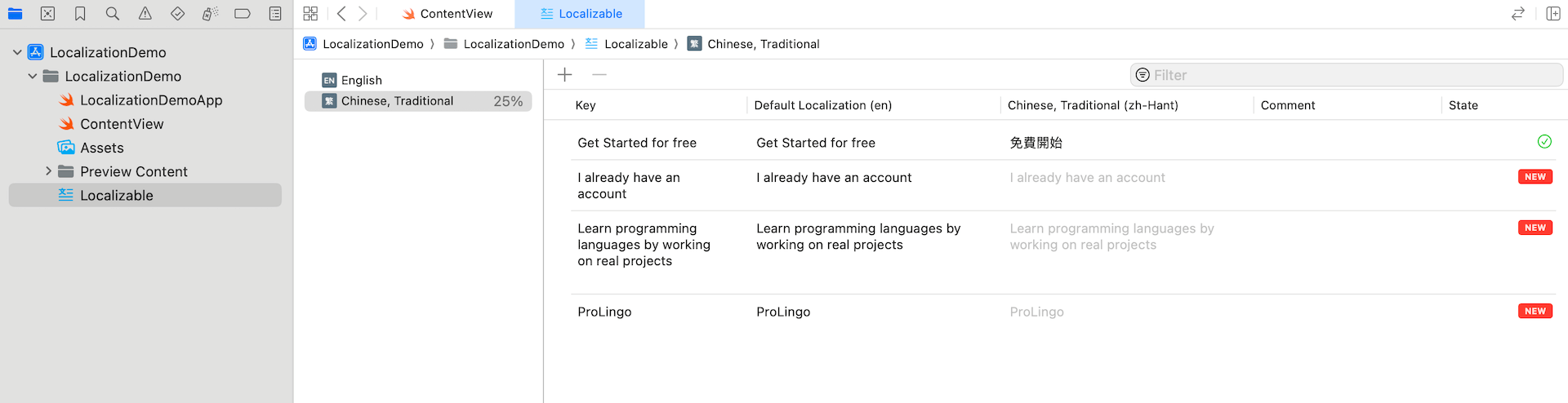
這個過程將生成一個空的 Localizable 文件,其中包含你的 App 支援的所有語言。要將所有用戶界面文本提取到此文件中,可以按照以下步驟進行操作:從 Xcode 菜單中選擇「Product」,然後選擇「Build」以重新構建項目。在構建過程完成後,Xcode 將自動提取所有文本並將其填充到 Localizable 文件中。

提取文字後,你可以直接在字串目錄檔案中為每種語言提供翻譯。 另外,當你在項目中添加新的用戶界面文本時,Xcode 會自動將它們包含在字符串目錄中。這個過程在每次構建項目時都會發生。它確保新添加的文本被正確管理,並可以輕鬆本地化為不同的語言。
測試本地化應用程式
有幾種方法可以測試你的 App 的本地化。一種方法是更改模擬器的語言首選設定,然後在模擬器上運行本地化應用程序,以查看 App 在不同語言下的情況。另一個選擇是在 Xcode 中利用預覽功能,在運行時和Preview中以各種語言和地區測試應用程序。
讓我們詳細探討這些選項。
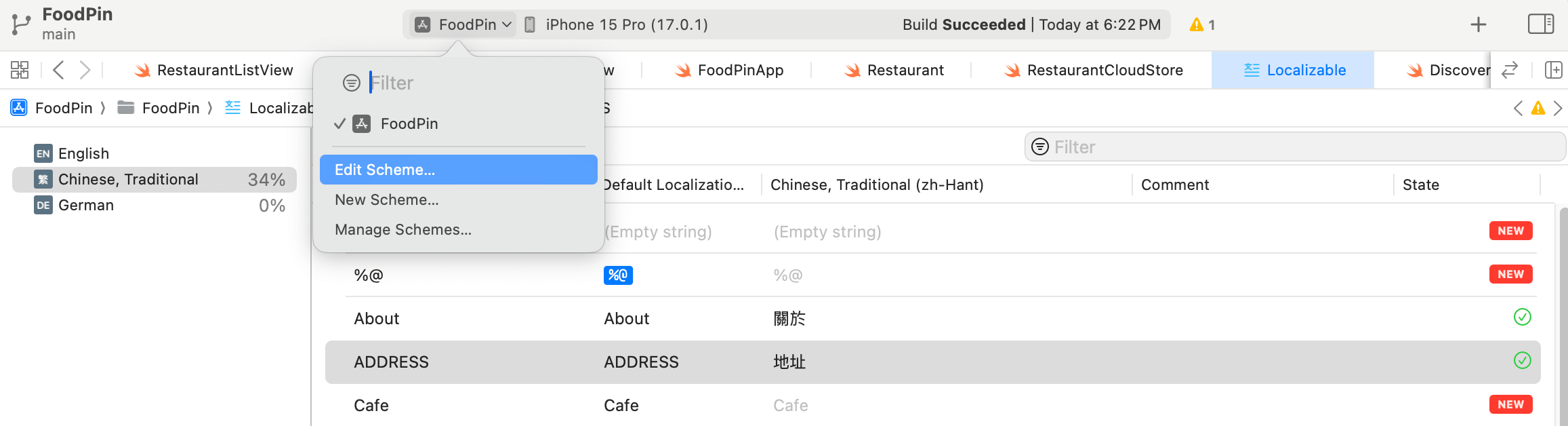
要在Xcode中啟用運行時預覽功能,你可以修改方案設置(Scheme Settings)。在方案設置中,你可以在對話框中設置首選語言,這樣你就可以預覽應用程序在特定語言下的外觀和功能。

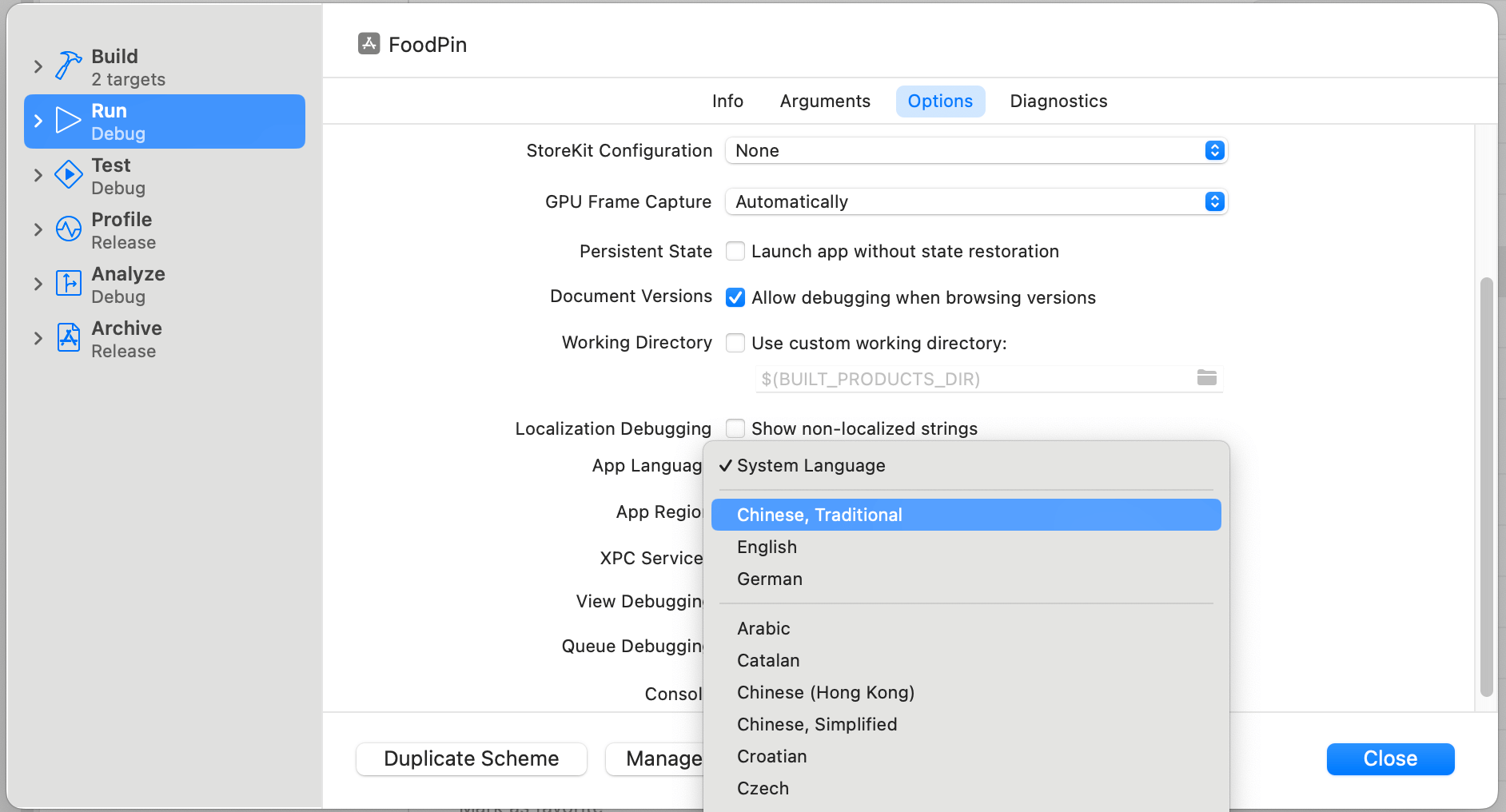
在對話框中,選擇「Run」 > 「Options」,並將「App language」更改為你首選的語言,例如繁體中文。點擊「Close」按鈕保存設置。

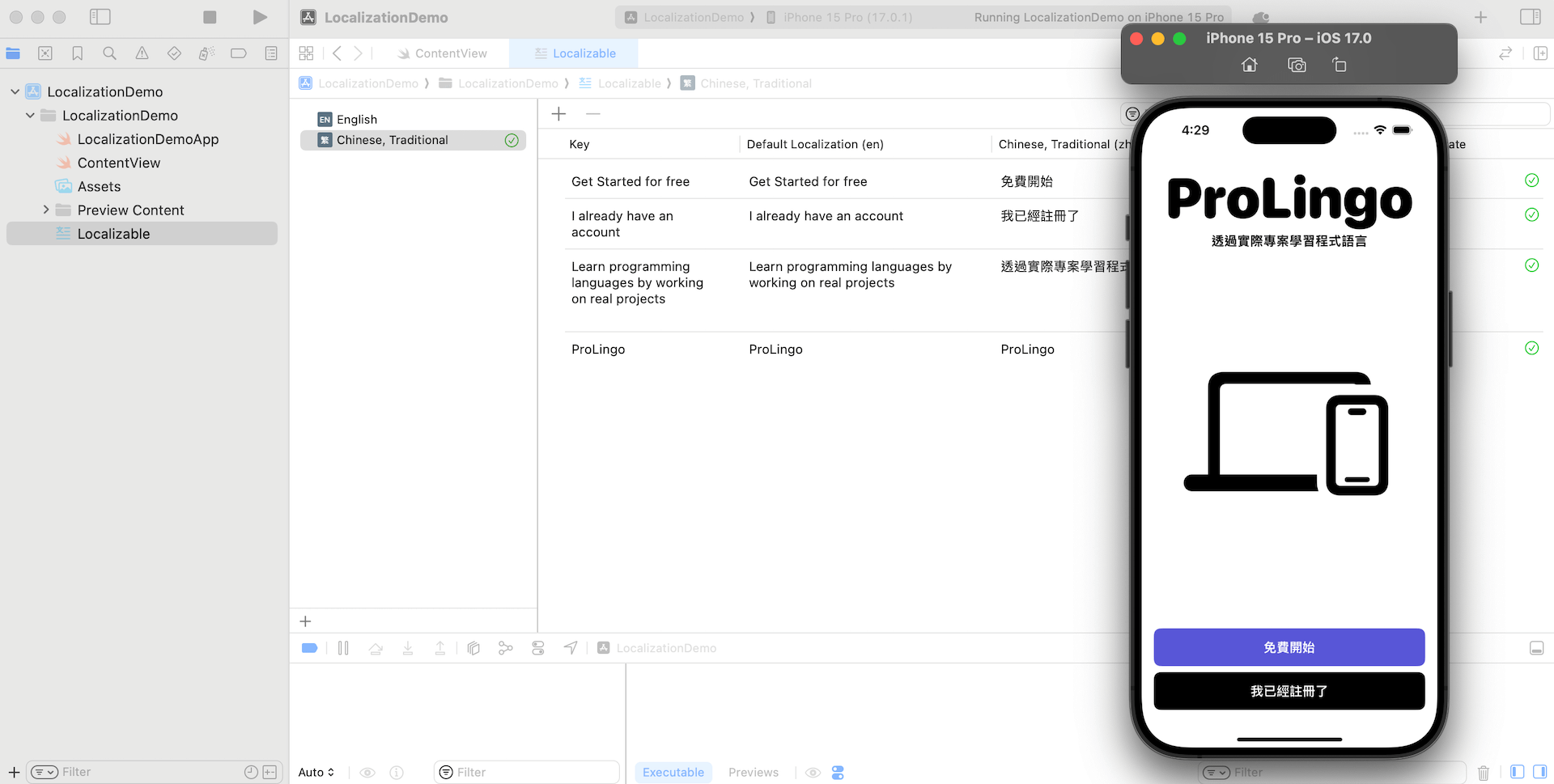
現在點擊「Run」按鈕啟動 App;模擬器的語言應該已經設置為你的首選語言。如果你將其設置為中文,你的App 應該看起來像屏幕截圖一樣。

使用預覽(Preview)測試本地化
要預覽 SwiftUI 應用程序的本地化,你可以在預覽程式碼中使用 locale 環境變數。這可以讓你模擬應用程序在不同語言下的用戶界面。例如,如果你希望在繁體中文中預覽 App 的用戶界面,可以添加一個額外的預覽程式碼塊,並設置所需的語言環境。以下是一個示例:
#Preview("Traditional Chinese") {
ContentView()
.environment(\.locale, .init(identifier: "zh-Hant"))
}
通過將語言環境變數設置為 .init(identifier: "zh-Hant"),你可以使用繁體中文預覽 App 的用戶界面。你可以根據需要修改識別符以模擬其他語言。
為文本添加註釋
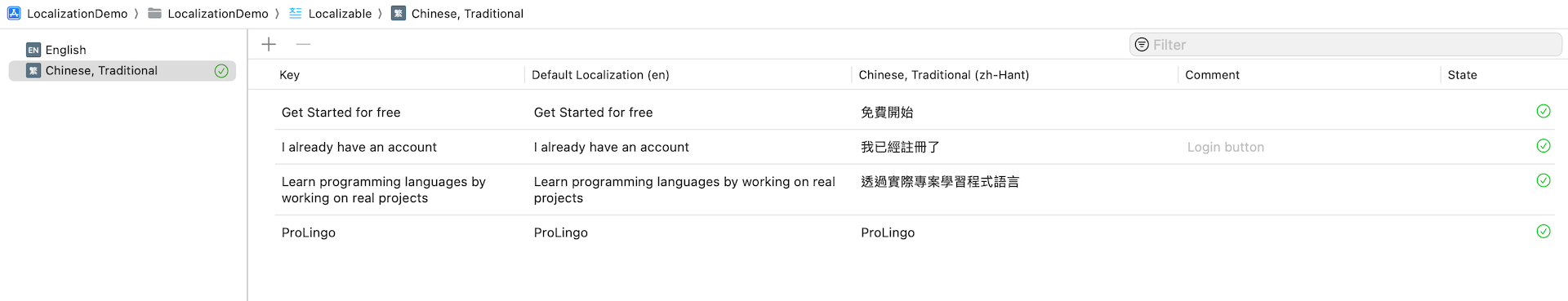
在 Localizable 文件中,有一個註釋字段,用於顯示每個鍵和翻譯的相關註釋。如果你希望為特定的鍵添加註釋,可以在定義 Text 視圖時包含它們,如下所示:
Text("I already have an account", comment: "Login button")
一旦你修改了帶有註釋的程式碼,它將出現在 Localizable 文件中。

總結
在本教學中,我為你介紹了在 Xcode 中進行本地化的過程。Xcode 15 中引入的字符串目錄顯著簡化了開發人員的工作流程。這個新功能自動從 SwiftUI 視圖中提取文本並將其整合到一個集中的文件中。此外,譯者可以方便地在 Xcode 中直接編輯翻譯,從而簡化了本地化過程。




