有了 SwiftUI ,開發者就可以輕鬆創建像 UIKit 表格視圖的列表視圖。在 UIKit 中使用表格視圖時,我們可以設置 accessoryType 屬性 (property),來輕鬆配置單元格 (cell) 的指示器 (indicator)。舉個例子,如果我們要禁用 disclosure 指示器,可以將屬性設置為 .none:
cell.accessoryType = .none但在 SwiftUI,Apple 似乎沒有提供 API,讓我們配置列表視圖中的 disclosure 指示器。在這篇小教學中,我們將會看看如何隱藏 disclosure 指示器。
編輯備註:如果你是第一次接觸 SwiftUI,可以先閱讀我們其他的 SwiftUI 教學文章。
讓我們從簡單的列表視圖開始:
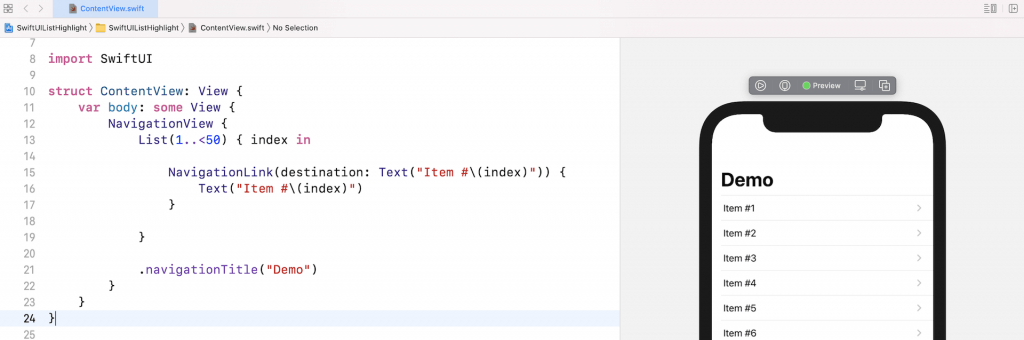
struct ContentView: View {
var body: some View {
NavigationView {
List(1..<50) { index in
NavigationLink(destination: Text("Item #\(index)")) {
Text("Item #\(index)")
}
}
.navigationTitle("Demo")
}
}
}在預覽面版中運行程式碼,就會看到一個列表視圖,顯示了 Text 物件的列表。點擊任何一個物件,就會進入詳細視圖。

我們可以看到,當採用 NavigationLink 的時候,內置的列表視圖就會在每行數據中自動顯示一個 disclosure 指示器。那我們如何隱藏或刪除這個指示器呢?
隱藏 disclosure 指示器
List 視圖和 NavigationLink 都沒有提供修飾器 (modifier),讓我們設置 disclosure 指示器的外觀。所以,要隱藏指示器,可以如此修改程式碼:
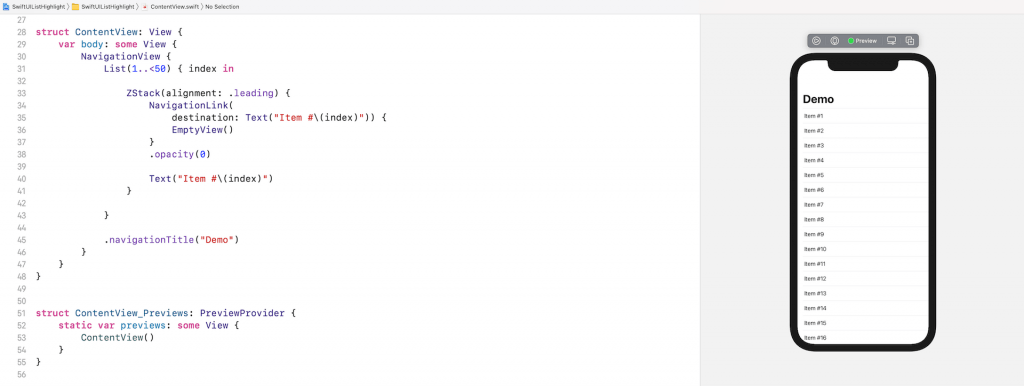
struct ContentView: View {
var body: some View {
NavigationView {
List(1..<50) { index in
ZStack(alignment: .leading) {
NavigationLink(
destination: Text("Item #\(index)")) {
EmptyView()
}
.opacity(0)
Text("Item #\(index)")
}
}
.navigationTitle("Demo")
}
}
}訣竅是將 NavigationLink 和 Text 視圖嵌入 ZStack 中!而導航的鏈接,我們將原本顯示 Text 視圖的設定,更改為顯示空白視圖。另外,我們將 opacity 修飾器附加到 NavigationLink,並將其數值設置為 0。
現在,讓我們在預覽中測試,就會發現 disclosure 指示器消失了。

希望你覺得這篇教學文章實用!如果你有任何問題,歡迎在下面留言。
譯者簡介:Kelly Chan-AppCoda 編輯小姐。
原文:How to Hide Disclosure Indicator in SwiftUI List
原文:How to Hide Disclosure Indicator in SwiftUI List




