最近我從一位朋友那裡收到了一個關於使用Swift生成條碼(Barcode)的問題。CoreImage 框架提供了方便的內置 API,用於建立各種類型的條碼,包括QR碼。在這個教程中,我們將探索如何利用SwiftUI和這些強大的 API 來開發你自己的條碼生成器 App。
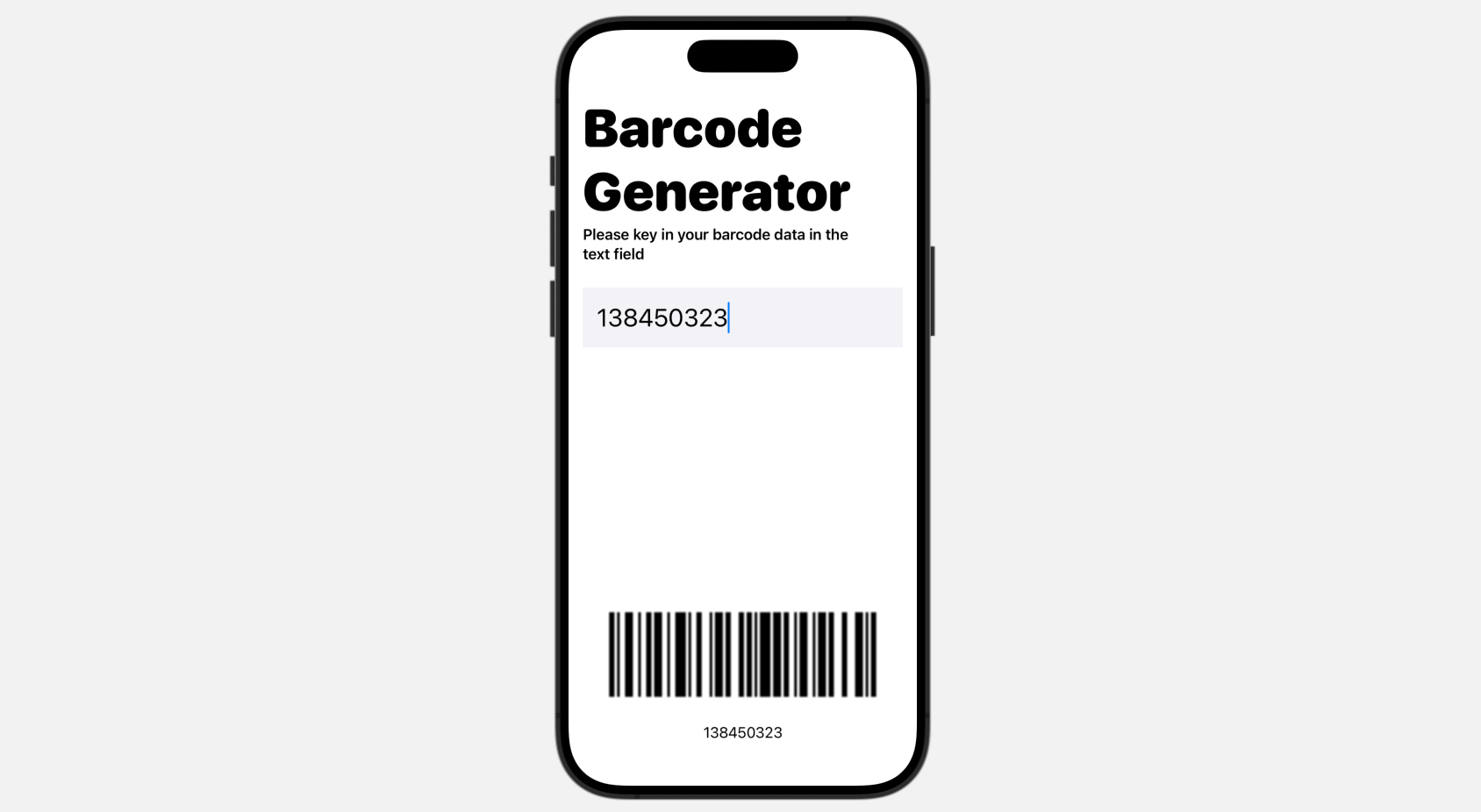
首先,讓我們先看一下最終的成品。這是一個非常基本的條碼生成應用程式,具有簡單的用戶界面。當你在文本字段中輸入任何文字時,此 App 立即使用Code 128格式生成相應的條碼,該格式一般用於包含字母數字字符或僅數字的條碼。

Creating the Barcode Generator
假設你已在Xcode中創建了一個新的 SwiftUI 項目,打開 ContentView.swift 文件。首先,導入使用濾鏡所需的套件:
import CoreImage.CIFilterBuiltins
之後, 我們會寫一個 BarcodeGenerator struct 用於建立條碼:
struct BarcodeGenerator {
let context = CIContext()
let generator = CIFilter.code128BarcodeGenerator()
func generateBarcode(text: String) -> Image {
let generator = CIFilter.code128BarcodeGenerator()
generator.message = Data(text.utf8)
if let outputImage = generator.outputImage,
let cgImage = context.createCGImage(outputImage, from: outputImage.extent) {
let uiImage = UIImage(cgImage: cgImage)
return Image(uiImage: uiImage)
}
return Image(systemName: "barcode")
}
}
要創建條碼,我們宣告了兩個變數:context 和 Code 128生成器。如果你了解 CIFilter 類,你會發現其他類型的條碼生成器,如QR碼生成器和Aztec碼生成器。然而,在本示範中,我們將專注於使用Code 128條碼生成器。
generateBarcode方法接受一個字符串輸入並返回生成的條碼圖像。在方法內部,我們首先初始化code128BarcodeGenerator並將輸入文本分配給其message屬性。由於message屬性需要的是Data類型,我們會先將輸入文本轉換為Data。隨後,我們從生成器的outputImage屬性中獲取生成的條碼圖像。
由於生成的圖像類型是CIImage,我們使用 context 的createCGImage方法將其轉換為CGImage。然後,我們進行進一步的步驟將其轉換為Image。
建立條碼生成器的介面
現在我們已經完成了條碼生成器的struct,讓我們繼續開發用於顯示條碼圖像的用戶界面。
首先,在 ContentView 中聲明以下屬性,用於輸入文本和條碼生成器:
@State private var inputText = ""
var barcodeGenerator = BarcodeGenerator()
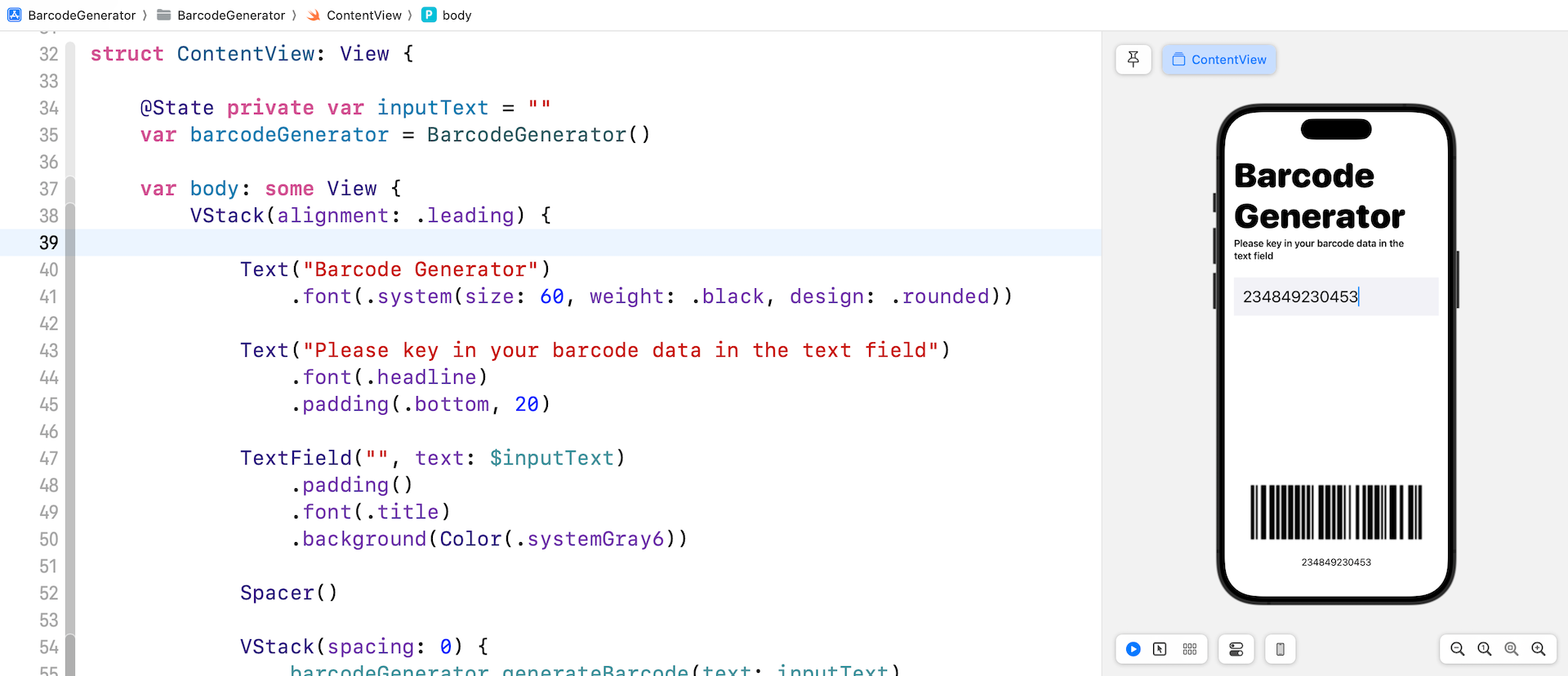
至於使用者界面,讓我們保持簡單,將所有視圖按照以下方式佈局在 VStack 中:
VStack(alignment: .leading) {
Text("Barcode Generator")
.font(.system(size: 60, weight: .black, design: .rounded))
Text("Please key in your barcode data in the text field")
.font(.headline)
.padding(.bottom, 20)
TextField("", text: $inputText)
.padding()
.font(.title)
.background(Color(.systemGray6))
Spacer()
VStack(spacing: 0) {
barcodeGenerator.generateBarcode(text: inputText)
.resizable()
.scaledToFit()
Text(inputText.isEmpty ? "Unknown data" : inputText)
}
}
.padding()
在螢幕上,我們有一個文字欄來讓使用者輸入條碼資料。另外,生成的條碼就顯示在螢幕底部。如果使用者沒有輸入任何資料,我們會顯示一張帶有「Unknown data」標題的預設圖像。
就是這樣!你現在應該能夠在預覽窗格中測試App了。只需在文本欄中輸入任何文字,App 就會即時生成條碼。

總結
透過這篇文章,你已學會使用 CoreImage 框架和 SwiftUI 構建條碼生成器。雖然我們的重點是集中在建立 Code 128 條碼,但其實你可以輕鬆修改程式碼以支援其他種類型的條碼,包括QR碼。